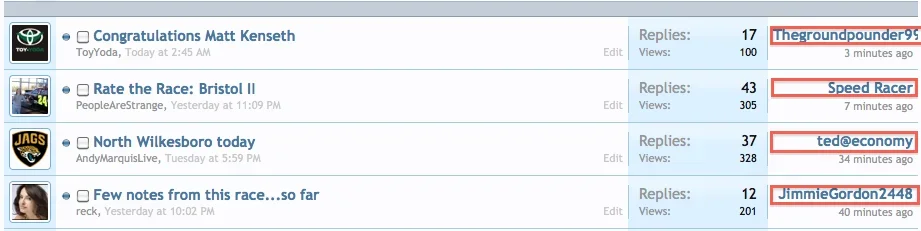
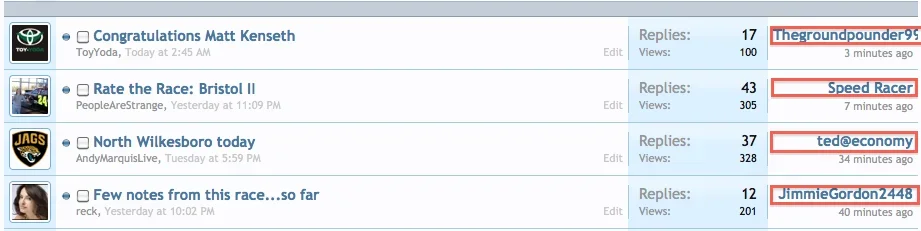
So, in the full width page, there is plenty of room to show who was the last poster in a thread.

That is perhaps one of the most useful parts of information to show
Which CSS file do I edit, and how, so that I keep that particular bit of information when it scrunches down to the responsive/mobile view? It could scrunch down to the same font size as the rest of the text or something like that.
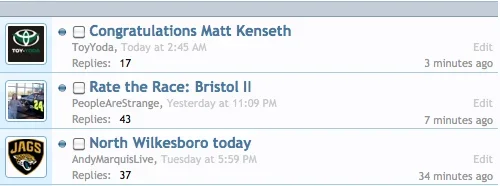
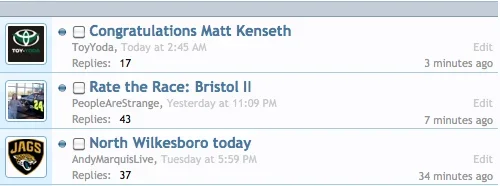
Currently looks like this...

I tried a
.Responsive .discussionListItem .listBlock.lastPost dt
{
font-size: 11px; display: inline;
in discussion_list.css, but it didn't make it display inline.

That is perhaps one of the most useful parts of information to show
Which CSS file do I edit, and how, so that I keep that particular bit of information when it scrunches down to the responsive/mobile view? It could scrunch down to the same font size as the rest of the text or something like that.
Currently looks like this...

I tried a
.Responsive .discussionListItem .listBlock.lastPost dt
{
font-size: 11px; display: inline;
in discussion_list.css, but it didn't make it display inline.