You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
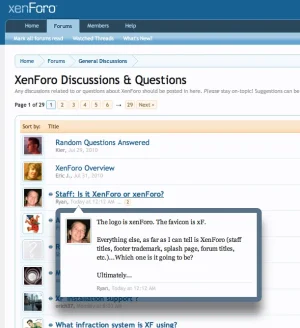
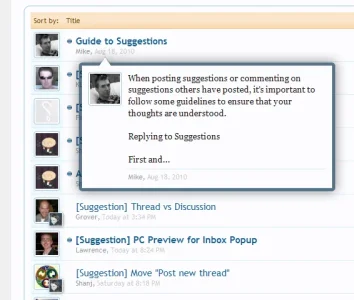
Hover Over Title Is Awesome
- Thread starter Brandon_R
- Start date
Brandon_R
Guest
Thank You. This other guy posted an obnoxious image and i had to report it. Thanks again for the heads up.It looks nice
Off topic:
You made a grammatical error, it should read "You're" - as in "you are". Not to be a "grammar nazi" - it just gets me every time I see something like that. For an easy to remember guide, check out this useful and humorous link! http://theoatmeal.com/comics/misspelling
DoctorWatsOn
Well-known member
It looks nice
Off topic:
You made a grammatical error, it should read "You're" - as in "you are". Not to be a "grammar nazi" - it just gets me every time I see something like that. For an easy to remember guide, check out this useful and humorous link! http://theoatmeal.com/comics/misspelling
Isn't "your" American for "you're"?
Mark.B
Well-known member
My view is, it's very nice but I don't like the *additional* delay after the box has appeared before the text is populated.
If you hover over one, then move away, then go back to it, you'll see it pop up *without* that second delay and it's much better.
I'm guessing the second delay is while the data is called from the database, but that seems oddly slow. The entire action is a bit "clunky" because of this.
If you hover over one, then move away, then go back to it, you'll see it pop up *without* that second delay and it's much better.
I'm guessing the second delay is while the data is called from the database, but that seems oddly slow. The entire action is a bit "clunky" because of this.
Kerry-Anne
Member
I likey  I was seriously missing the hover preview and now I'm a happy bunny. Yeah its a bit clunky style-wise, but thats just tweaking really.
I was seriously missing the hover preview and now I'm a happy bunny. Yeah its a bit clunky style-wise, but thats just tweaking really.
Brandon_R
Guest
Correct, the first delay, other than the part of the javascript delay, is the when it performs the ajax request to the db to get the content. AFter it is stored into the page all that needs to be done is wait for the javascript delay to activate it.My view is, it's very nice but I don't like the *additional* delay after the box has appeared before the text is populated.
If you hover over one, then move away, then go back to it, you'll see it pop up *without* that second delay and it's much better.
I'm guessing the second delay is while the data is called from the database, but that seems oddly slow. The entire action is a bit "clunky" because of this.
Mark.B
Well-known member
Yes, it's the database call that's too slow.Do you guys mean the javascript delay is too slow? Because that can be changed. If you meant the database call is too slow, it would be wiser to store it in the page instead of querying for it.
Anthony Parsons
Well-known member
Shelley
Well-known member
I agree. I said in a related post in off-topic that I liked it but seldom use it but since that comment I'm using it more frequently. Very clean and tidy. The border thickness is my only gripe.
Anthony Parsons
Well-known member
I actually kind of like how the speech bubble transposes on top off, and slightly leaves the border / surrounding container.
Brandon_R
Guest
Yep. How about doing some mockups of the borderchanges in width Shelly?I think the avatar inside the preview is a nice touch. That just my personal taste on the avatar being present.
erich37
Well-known member
Yep. How about doing some mockups of the borderchanges in width Shelly?
why do you actually want to change everything which is implemented ?
It is fine as is.
The thickness of the border actually gives the nice glossy effect.
Anthony Parsons
Well-known member
Everyone has their personal tastes, looks, etc. What is eye catching to one is not necessarily eye catching to another.
The foundation is extremely well done, which enables all designes to quickly change for personal taste.
The foundation is extremely well done, which enables all designes to quickly change for personal taste.
Shelley
Well-known member
Yep. How about doing some mockups of the borderchanges in width Shelly?
Mockup below
Attachments
Similar threads
- Question
- Replies
- 10
- Views
- 219
- Question
- Replies
- 2
- Views
- 1K
- Solved
- Replies
- 3
- Views
- 497
- Replies
- 0
- Views
- 418
- Question
- Replies
- 6
- Views
- 711