Hello,
I change the background color of sidebar.
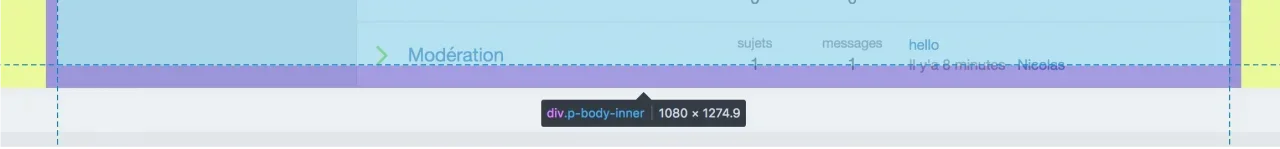
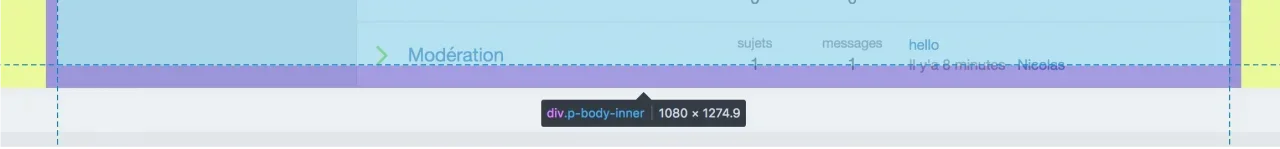
it allowed me to notice that it had a height difference between the sidebar and the main content.
How can this difference in height be regulated?

It seems that

I change the background color of sidebar.
CSS:
.p-body-sidebar {
border-left: 2px solid rgb(212, 220, 224);
background: rgb(226, 231, 234);
}it allowed me to notice that it had a height difference between the sidebar and the main content.
How can this difference in height be regulated?

It seems that
p-body-content exceeds p-body-inner dimensions