Precision
Member
http://www.worldofdiscussions.com
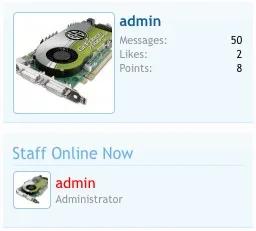
If you look at my User-Sidebar Block on the right side (1st block), you'll notice the background container is smaller then it's supposed to be, and the image goes out of boundaries. I didn't change anything. Do not know why this happened. I tried to search where to edit it, but I couldn't find it. Any help?
I think its in sidebar.css somewhere, but I dont know where, all the Height / Width preferences are set to "auto;"
**Just realized this happens to me on XenForo.com too, my picture is out of the boundaries... I don't get what it has to do with?....
If you look at my User-Sidebar Block on the right side (1st block), you'll notice the background container is smaller then it's supposed to be, and the image goes out of boundaries. I didn't change anything. Do not know why this happened. I tried to search where to edit it, but I couldn't find it. Any help?
I think its in sidebar.css somewhere, but I dont know where, all the Height / Width preferences are set to "auto;"
**Just realized this happens to me on XenForo.com too, my picture is out of the boundaries... I don't get what it has to do with?....