Hi,
I am struggling to get the last post node align to the center.
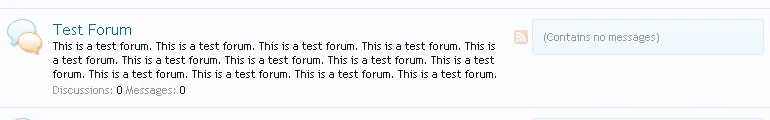
As you can see in the attachment if you disable forum descriptions via toolbox and your descriptions are longer than one line, the last post node as well as the forum icon remain at the top. I know you can correctly align it with tables, but I prefer not using tables for styling.
Can anyone help me with this?
I am struggling to get the last post node align to the center.
As you can see in the attachment if you disable forum descriptions via toolbox and your descriptions are longer than one line, the last post node as well as the forum icon remain at the top. I know you can correctly align it with tables, but I prefer not using tables for styling.
Can anyone help me with this?