mattrogowski
Well-known member
- Affected version
- 2.2.8
See example thread here: https://xenforo.com/community/threads/lightbox.203152/
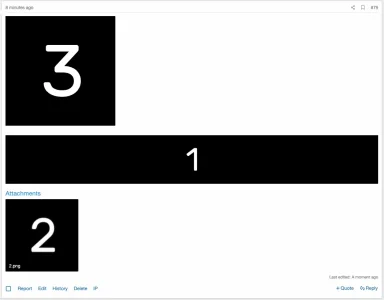
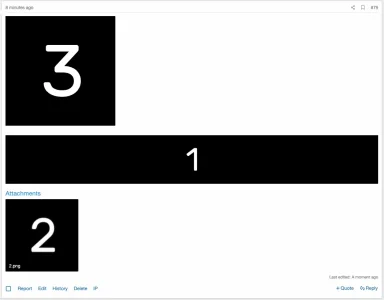
Attachment 1 is not embedded - shows in the lightbox
Attachment 2 is embedded as a thumbnail - shows in the lightbox
Attachment 3 is embedded in full - does not show in the lightbox
Attachment 4 is embedded in full - shows in the lightbox
The only difference between attachment 3 and 4 (in terms of how they're embedded) is that one is being displayed at native size and one is being scaled to fit the container width.
So the requirements for it to be in the lightbox are:
The description of the "Lightbox displays all attached thumbnails on page" option says "Note that the lightbox will only include images that do not appear in full size in the message body" - I took this to mean embedded in full (as in that button was clicked when embedding), not literally rendering at full native size - it means that even with this option disabled, some attachments within a post may not show up when others will - see here, the first image isn't included at all.


The reason for this definitely isn't obvious to users, and wasn't even obvious to me without reading through the source code - it seems like such an arbitrary thing to use to determine whether it shows in the lightbox. As soon as I remove the few lines above, it shows all of them as expected. If users are using this to easily view all images on the page (which was our use case), skipping ones that are fully embedded but just so happen to be narrower than the post body container makes it appear broken (and may even mean it behaves differently based on device/screen size).
Attachment 1 is not embedded - shows in the lightbox
Attachment 2 is embedded as a thumbnail - shows in the lightbox
Attachment 3 is embedded in full - does not show in the lightbox
Attachment 4 is embedded in full - shows in the lightbox
The only difference between attachment 3 and 4 (in terms of how they're embedded) is that one is being displayed at native size and one is being scaled to fit the container width.
So the requirements for it to be in the lightbox are:
- Not embedded at all (showing as thumbnail)
- Embedded as thumbnail
- Embedded in full but not being rendered at native size
JavaScript:
if ($image && this.isImageNaturalSize($image))
{
include = false;
}The description of the "Lightbox displays all attached thumbnails on page" option says "Note that the lightbox will only include images that do not appear in full size in the message body" - I took this to mean embedded in full (as in that button was clicked when embedding), not literally rendering at full native size - it means that even with this option disabled, some attachments within a post may not show up when others will - see here, the first image isn't included at all.


The reason for this definitely isn't obvious to users, and wasn't even obvious to me without reading through the source code - it seems like such an arbitrary thing to use to determine whether it shows in the lightbox. As soon as I remove the few lines above, it shows all of them as expected. If users are using this to easily view all images on the page (which was our use case), skipping ones that are fully embedded but just so happen to be narrower than the post body container makes it appear broken (and may even mean it behaves differently based on device/screen size).