iTuN3r
Well-known member
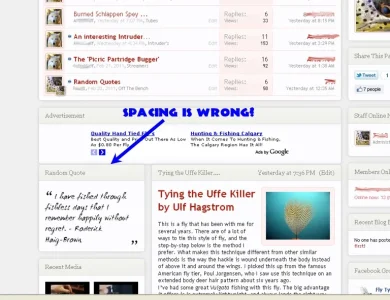
Thanks for that, still having the same issues, not sure if it worked. viewing in fire fox.
View attachment 11747
If you updated latest xml files from folder he attached it should work & Enable support for 8wayrun addons under Flexile > Style Properties > Flexile Style Properties .
I was having same issue before but his last update did the trick .