Arty
Well-known member
Arty submitted a new resource:
Email Customizer - email style, email customizer
Read more about this resource...
Email Customizer - email style, email customizer
This add-on allows you to customize XenForo's HTML email messages.
With this add-on you can:
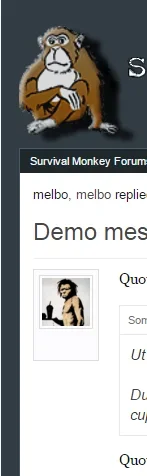
- Match email layout to XenForo style.
- Import/export custom email layouts.
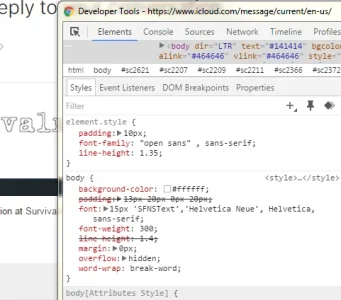
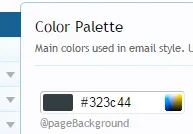
- Customize email layout. You can add your logo or additional text, change style of each element.
Add-on is very easy to install and configure.
Matching email style to XenForo style.
Add-on can create email style that matches your XenForo style as close as possible. Note that email layout and forum...
Read more about this resource...