BassMan
Well-known member
BassMan submitted a new resource:
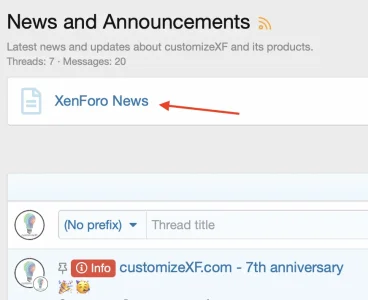
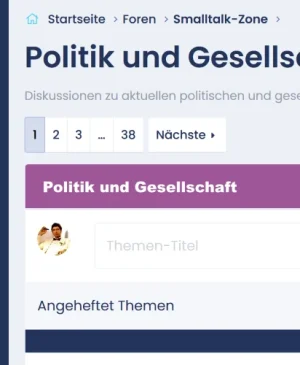
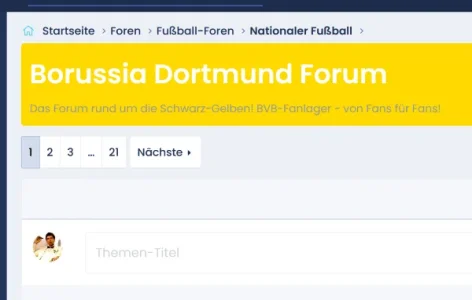
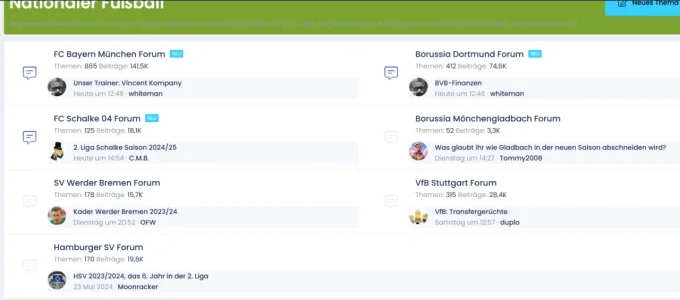
Coloured Node Icons - ... DIY tutorial
Read more about this resource...
Coloured Node Icons - ... DIY tutorial
How to change node icon colour to something like that?Check Free and Premium cXF DIY Customizations on customizexf.com
View attachment 170904
This is a DIY step-by-step tutorial.
Before changing the code let's get prepared:
- To change the category block header see this guide.
- Be sure what type...
Read more about this resource...