Shelley
Well-known member
Shelley submitted a new resource:
Multi-coloured Node Li - Use this as a reference guide, this enhancement will allow for multi-coloured node li
Read more about this resource...
Multi-coloured Node Li - Use this as a reference guide, this enhancement will allow for multi-coloured node li

View attachment 44833
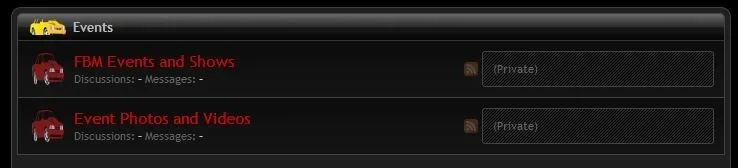
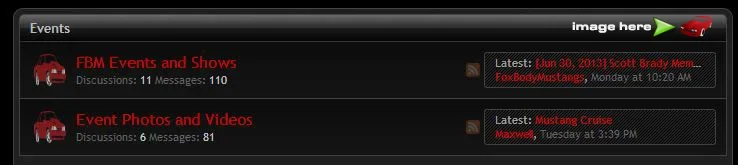
Summary: Display multi-coloured (different coloured forum areas). Bare in mind this should be used as reference and your node IDs will most certainly be different as well as your images.
Depending on the size of the images you use in the left hand side of the category (as shown in the screenshot) you will have to adjust the padding-left. Basically, it's a reference guide for you to tinker with and experiment so I...
Read more about this resource...