VisEntities
Active member
Hi everyone,
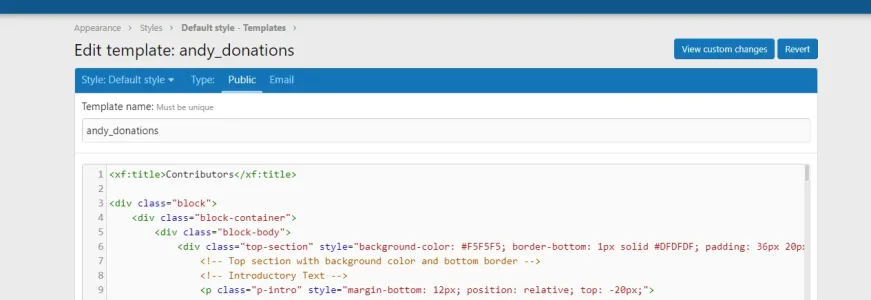
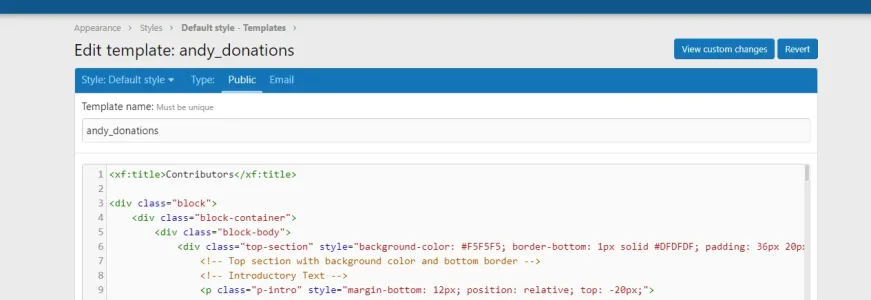
I'm looking to create a second variation of a template for dark mode by enabling it in the styles variation. I have some custom elements in the template that don't change colors automatically. How can I make these elements support dark mode?
Is it as simple as replicating the template and specifying it for dark mode somewhere? Can someone guide me through the process?
Thanks in advance!

I'm looking to create a second variation of a template for dark mode by enabling it in the styles variation. I have some custom elements in the template that don't change colors automatically. How can I make these elements support dark mode?
Is it as simple as replicating the template and specifying it for dark mode somewhere? Can someone guide me through the process?
Thanks in advance!