TheBigK
Well-known member
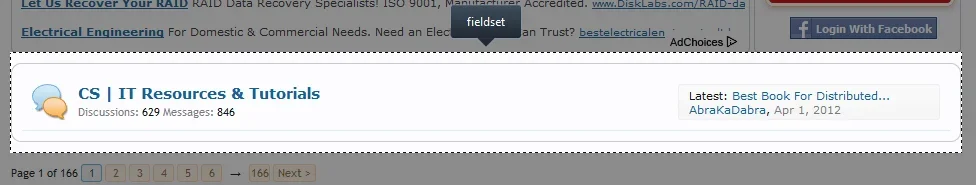
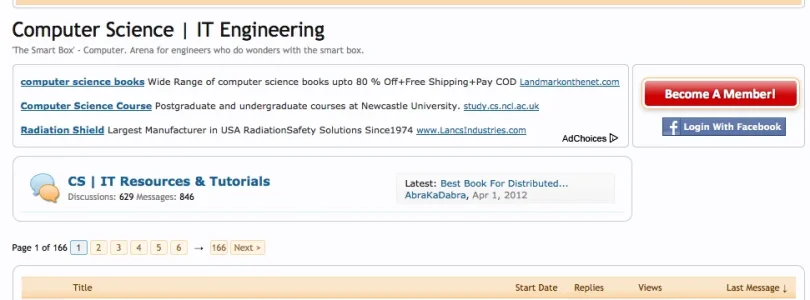
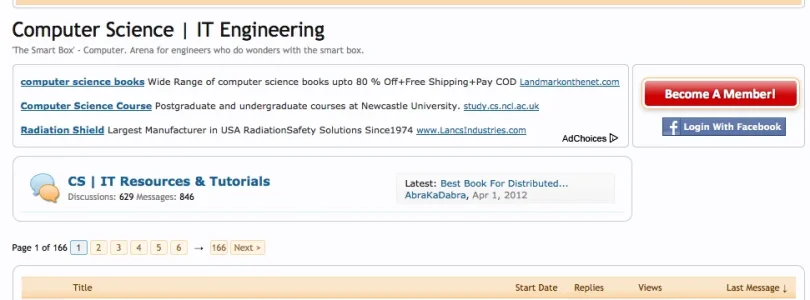
I'm trying to place the default Xenforo 'Signup' button on my site in the header like this : -

(^ How it displays in Firefox)
Notice that the buttons have shrunk the sub-forum "CS | IT Resources & Tutorials". While Google Chrome handles this very well.
I did the CSS on my own (easy on me, because I'm totally new to CSS) :-
This is how I'm displaying it ( template ad_above_content) -
I want to display the buttons adjacent to the banner advertisement gracefully (without shrinking any existing sub-forum divs in all the modern browsers). I'd really appreciate your help

(^ How it displays in Firefox)
Notice that the buttons have shrunk the sub-forum "CS | IT Resources & Tutorials". While Google Chrome handles this very well.
I did the CSS on my own (easy on me, because I'm totally new to CSS) :-
Code:
/* Sign-Up And FB Login Buttons In Header */
#CESignupButton {
background-color: white;
border: 1px solid #F9BC6D;
border-radius: 8px 8px 8px 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
cursor: pointer;
display: block;
height: 30px;
line-height: 30px;
margin: 10px 5px;
padding: 3px;
text-align: center;
}
#CESignupButton .inner {
background: url("styles/default/xenforo/gradients/form-button-white-25px.png") repeat-x scroll center -7px #CD0003;
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
display: block;
font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 12pt;
font-weight: bold;
text-shadow: 0 0 0 transparent, 0 0 3px rgba(0, 0, 0, 0.5);
}
#CESignupButton:hover .inner {
background-color: #F9BC6D;
text-decoration: none;
}
#CESignupButton:active {
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
position: relative;
top: 2px;
}
.joinnowbuttons {
border: 1px @primaryLighter solid;
padding-top: 5px;
padding-left: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
width: 200px;
float:right;
display:inline;
margin-top:-100px;
}This is how I'm displaying it ( template ad_above_content) -
Code:
<xen:hook name="ad_above_content" />
<xen:if is="!{$visitor.user_id}">
<xen:if is="{$contentTemplate} !== 'forum_list' AND {$contentTemplate} !== 'register_form' AND {$contentTemplate} !== 'EWRatendo_Monthly' AND {$contentTemplate} !== 'member_list' AND {$contentTemplate} !== 'online_list' AND {$contentTemplate} !== 'news_feed_page_global'">
<div class="headerbannerad">
AD-CODE-HERE
</div>
<div class="joinnowbuttons">
<label for="LoginControl" id="CESignupButton">
<a href="login/" class="inner">Become A Member!</a>
</label>
<div class="cta_fbButton">
<a href="register/facebook?reg=1" class="fbLogin">
<span>Login With Facebook</span>
</a>
</div>
</div>
</xen:if>
</xen:if>I want to display the buttons adjacent to the banner advertisement gracefully (without shrinking any existing sub-forum divs in all the modern browsers). I'd really appreciate your help