erich37
Well-known member
Hello,
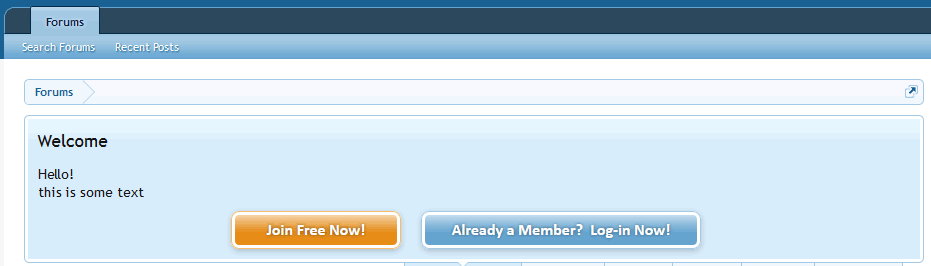
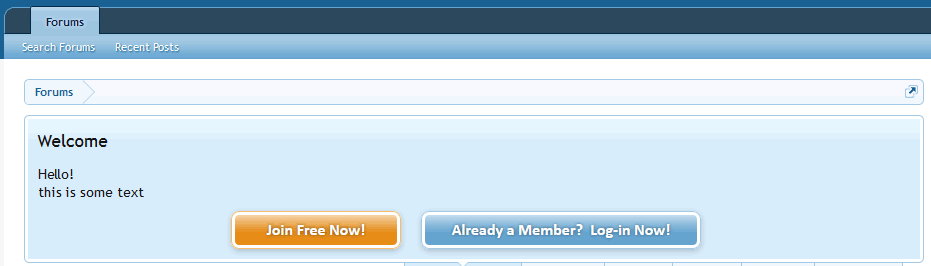
I have put 2 Buttons for "Register" and for "Login" into a Notice.
When looking at this in responsive, the blue-colored botton disappears somehow.
How to make the CSS, so that the buttons will appear underneath each other in "responsive view" ?
Appreciate your help.
Many thanks!

This is the code I have:
Notice Code:
Extra.css Code
I have put 2 Buttons for "Register" and for "Login" into a Notice.
When looking at this in responsive, the blue-colored botton disappears somehow.
How to make the CSS, so that the buttons will appear underneath each other in "responsive view" ?
Appreciate your help.
Many thanks!

This is the code I have:
Notice Code:
Code:
Welcome<br />
<div style="margin-top: 1em; font-size: 80%">
Hello!<br />
this is some text
</div>
<div class="MemberBox">
<div class="noticeButtonContainer">
<label for="" id="JoinRegisterButton"><a href="register/" class="inner">Join Free Now!</a></label>
</div>
<div class="noticeLoginButtonContainer">
<label for="" id="MemberLoginButton"><a href="login/" class="inner">Already a Member? Log-in Now!</a></label>
</div>
</div>Extra.css Code
Code:
.MemberBox {
margin: 0 auto;
width: 490px;
}
.noticeButtonContainer
{
width: 190px;
float: left;
}
.noticeLoginButtonContainer
{
width: 300px;
float: left;
}
#JoinRegisterButton {
background-color: #ffffff;
border: 1px solid #f9bc6d;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
cursor: pointer;
display: block;
height: 30px;
line-height: 30px;
margin: 10px 10px;
padding: 3px;
text-align: center;
}
#JoinRegisterButton .inner {
background: url("styles/default/xenforo/gradients/form-button-white-25px.png") repeat-x scroll center -7px #e68c17;
border-radius: 4px;
color: #ffffff;
display: block;
font-family: Calibri,"Trebuchet MS",Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 12pt;
font-weight: bold;
text-shadow: 0 0 0 rgba(0, 0, 0, 0), 0 0 3px rgba(0, 0, 0, 0.5);
}
#JoinRegisterButton:hover .inner {
background-color: #f9bc6d;
text-decoration: none;
}
#JoinRegisterButton:active {
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
}
#MemberLoginButton {
background-color: #ffffff;
border: 1px solid #a5cae4;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
cursor: pointer;
display: block;
height: 30px;
line-height: 30px;
margin: 10px 10px;
padding: 3px;
text-align: center;
}
#MemberLoginButton .inner {
background: url("styles/default/xenforo/gradients/form-button-white-25px.png") repeat-x scroll center -7px #65a5d1;
border-radius: 4px;
color: #ffffff;
display: block;
font-family: Calibri,"Trebuchet MS",Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 12pt;
font-weight: bold;
text-shadow: 0 0 0 rgba(0, 0, 0, 0), 0 0 3px rgba(0, 0, 0, 0.5);
}
#MemberLoginButton:hover .inner {
background-color: #a5cae4;
text-decoration: none;
}
#MemberLoginButton:active {
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
}