NinaMcI
Active member
Hi,
I wonder if someone could help me with some coding...
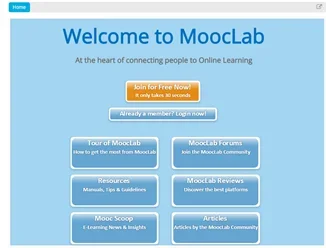
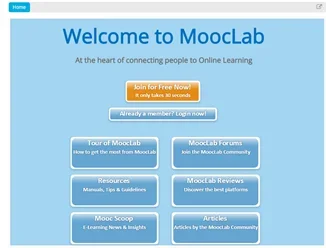
I'm a newbie to coding and I've so far managed to create these link buttons in a notice:

The problem is they are not properly "centralised" within the notice and appear differently in different screen sizes.
This is the CSS code I've used in the Extra Css Template: (Copied and slightly altered from some code I found on here)
And this is the HTML I used in the Notice set-up:
Can anyone suggest what I need to change, please?
Thanks for your help
I wonder if someone could help me with some coding...
I'm a newbie to coding and I've so far managed to create these link buttons in a notice:

The problem is they are not properly "centralised" within the notice and appear differently in different screen sizes.
This is the CSS code I've used in the Extra Css Template: (Copied and slightly altered from some code I found on here)
Code:
.noticeButtonContainer, .noticeLinkButtonContainer { float: none; width: auto; text-align: center; }
.noticeButtonContainer > label, .noticeLinkButtonContainer > label,
.noticeButtonContainer > label > a, .noticeLinkButtonContainer > label > a { display: inline-block; }
.noticeButtonConatiner > label >
}
{.noticeButtonContainer, .noticeJoinRegisterButtonContainer { float: none; width: auto; text-align: center; }
.noticeButtonContainer > label, .noticeJoinRegisterButtonContainer > label,
.noticeButtonContainer > label > a, .noticeJoinRegisterButtonContainer > label > a { display: inline-block; }
.noticeButtonConatiner > label >
}
{.noticeButtonContainer, .noticeLoginButtonContainer { float: none; width: auto; text-align: center; }
.noticeButtonContainer > label, .noticeLoginButtonContainer > label,
.noticeButtonContainer > label > a, .noticeLoginButtonContainer > label > a { display: inline-block; }
.noticeButtonConatiner > label >
}
.noticeButtonContainer
{
display:inline-block;
width: 232px;
height: 70px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 6px;
}
.noticeLinkButtonContainer
{
display:inline-block;
width: 232px;
height: 70px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 6px;
}
.noticeJoinRegisterButtonContainer
{
display:inline-block;
width: 200px;
height:45px;
margin-top: 10px;
margin-bottom:10px;
}
.noticeLoginButtonContainer
{
display:inline-block;
width: 280px;
height: 50px;
margin-top: 10px;
margin-bottom: 10px;
}
#LinkButton {
display:inline-block;
background-color: #ffffff;
border: 1px solid #a5cae4;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
cursor: pointer;
display: block;
height: 70px;
line-height: 20px;
margin: 10px 10px;
padding: 3px;
text-align: center;
}
#LinkButton .inner {
text-align: center;
background: url("styles/default/xenforo/gradients/form-button-white-25px.png") repeat-x center -7px #65a5d1;
border-radius: 10px;
color: #ffffff;
display: block;
height: 70px;
text-align: center;
font-family: Calibri,"Trebuchet MS",Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 10pt;
font-weight: bold;
text-shadow: 0 0 0 rgba(0, 0, 0, 0), 0 0 3px rgba(0, 0, 0, 0.5);
}
#LinkButton:hover .inner {
background-color: #a5cae4;
text-decoration: none;
}
#LinkButton:active {
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
}
#JoinRegisterButton {
background-color: #ffffff;
border: 1px solid #a5cae4;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
cursor: pointer;
display: block;
height: 45px;
line-height: auto;
margin: 10px 10px;
padding: 3px;
text-align: center;
}
#JoinRegisterButton .inner {
background: url("styles/default/xenforo/gradients/form-button-white-25px.png") repeat-x center -7px #e68c17;
border-radius: 4px;
color: #ffffff;
display: block;
height: 45px;
font-family: Calibri,"Trebuchet MS",Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 10pt;
font-weight: bold;
text-shadow: 0 0 0 rgba(0, 0, 0, 0), 0 0 3px rgba(0, 0, 0, 0.5);
}
#JoinRegisterButton:hover .inner {
background-color: #f9bc6d;
text-decoration: none;
}
#JoinRegisterButton:active {
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
}
#LoginButton {
background-color: #ffffff;
border: 1px solid #a5cae4;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
cursor: pointer;
display: block;
height: 25px;
line-height: auto;
margin: 10px 10px;
padding: 3px;
text-align: center;
}
#LoginButton .inner {
background: url("styles/default/xenforo/gradients/form-button-white-25px.png") repeat-x center -7px #65a5d1;
border-radius: 4px;
color: #ffffff;
display: block;
height: 25px;
font-family: Calibri,"Trebuchet MS",Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 10pt;
font-weight: bold;
text-shadow: 0 0 0 rgba(0, 0, 0, 0), 0 0 3px rgba(0, 0, 0, 0.5);
}
#LoginButton:hover .inner {
background-color: #a5cae4;
text-decoration: none;
}
#LoginButton:active {
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);And this is the HTML I used in the Notice set-up:
Code:
<div align="center">
<p>
<font size="7"><font color="#0070c0"><b>Welcome to MoocLab</b></font></font></p>
<p><b>At the heart of connecting people to Online Learning</b></p>
<div class="noticeJoinRegisterButtonContainer">
<label for="" id="JoinRegisterButton"><a href="http://www.mooclab.club/login/" class="inner"><font size="4">Join for Free Now!</font>
<br>
It only takes 30 seconds
</a></label>
</div>
<br>
<div class="noticeLoginButtonContainer">
<label for="" id="LoginButton"><a href="http://www.mooclab.club/login/" class="inner"><font size="3.5">Already a member? Login now!</font>
</a></label>
</div>
<br>
<div align="center">
<div class="noticeLinkButtonContainer">
<label for="" id="LinkButton"><a href="http://www.mooclab.club/resources/a-quick-tour-of-mooclab.11/" class="inner"><font size="4">Tour of MoocLab</font>
<br>
How to get the most from MoocLab
</a></label>
</div>
<div class="noticeLinkButtonContainer">
<label for="" id="LinkButton"><a href="http://www.mooclab.club/forums/" class="inner"><font size="4">MoocLab Forums</font>
<br>
Join the MoocLab Community
</a></label>
</div>
<div class="noticeLinkButtonContainer">
<label for="" id="LinkButton"><a href="http://www.mooclab.club/resources/" class="inner"><font size="4">Resources</font>
<br>
Manuals, Tips & Guidelines
</a></label>
</div>
<div class="noticeLinkButtonContainer">
<label for="" id="LinkButton"><a href="http://www.mooclab.club/showcase/" class="inner"><font size="4">MoocLab Reviews</font>
<br>
Discover the best platforms
</a></label>
</div>
<div class="noticeLinkButtonContainer">
<label for="" id="LinkButton"><a href="http://www.scoop.it/t/mooc-scoop-by-mooclab" target="_blank" class="inner"><font size="4">Mooc Scoop</font>
<br>
E-Learning News & Insights
</a></label>
</div>
<div class="noticeLinkButtonContainer">
<label for="" id="LinkButton"><a href="http://www.mooclab.club/forums/blog.41/" target="_blank" class="inner"><font size="4">Articles</font>
<br>
Articles by the MoocLab Community
</a></label>
</div>
</div>
</div>Can anyone suggest what I need to change, please?
Thanks for your help