TheBigK
Well-known member
My CSS Code is -
and the HTML I'm using is -
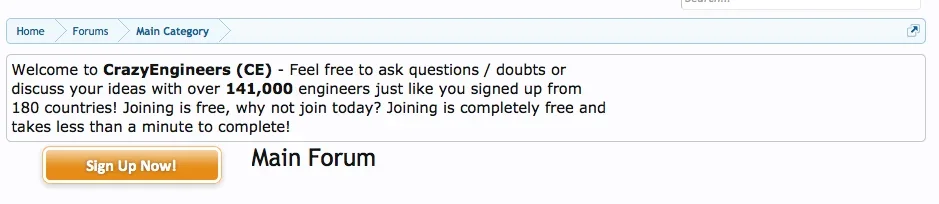
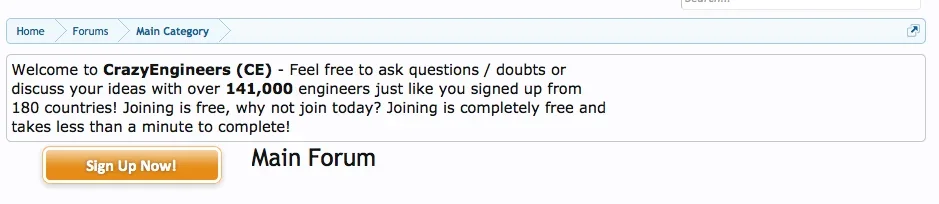
...and I put this html in the ad_below_top_breadcrumb template. As a result, I got this -

Now, I want the sign-up button to be displayed inside the box, well aligned with the text. What am I doing wrong?
HTML:
#welcomebox{
display: box;
border: 1px solid #C8C8C8;
border-radius: 5px;
padding: 5px;
}
#welcomebox .boxleft {
width: 600px;
height:
float: left;
font: 11pt Verdana;
}
#welcomebox .boxright {
width: 240px;
float:left;
}and the HTML I'm using is -
HTML:
<div id="welcomebox">
<div class="boxleft">
Welcome to <b>CrazyEngineers (CE)</b> - Feel free to ask questions / doubts or discuss your ideas with over <b>141,000</b> engineers just like you signed up from 180 countries! Joining is free, why not join today? Joining is completely free and takes less than a minute to complete!
</div>
<div class="boxright">
<label id="SignupButton" for="LoginControl">
<a class="inner" href="index.php?login/">Sign Up Now!</a>
</label>
</div>
</div>...and I put this html in the ad_below_top_breadcrumb template. As a result, I got this -

Now, I want the sign-up button to be displayed inside the box, well aligned with the text. What am I doing wrong?