rafass
Well-known member
Ok, I'm using this code to replace the checkboxes and radio buttons with FA:
Using your inspector tool, you can test on this page: https://xenforo.com/community/account/personal-details
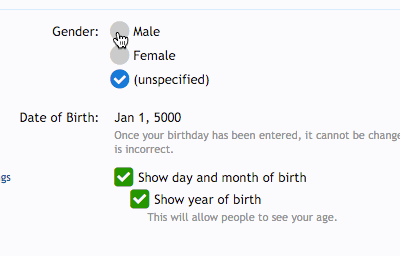
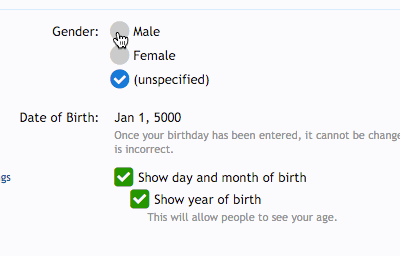
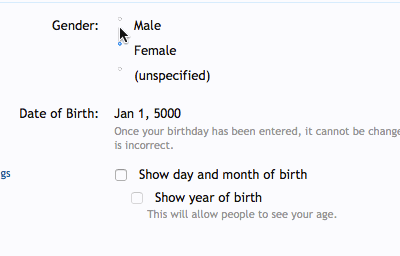
And this is the result in Chrome and Safari:

nice huh?
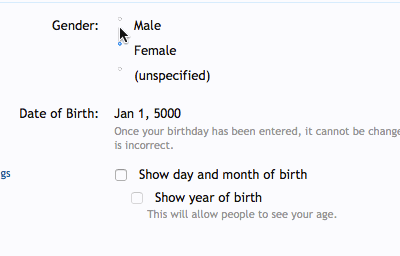
however, it doesn't work in Firefox:

I've already tried with "::before ::after" but doesn't work. any idea?
Suggestions to improve that code are very welcome too. thanks.
Code:
/*** custom checkboxes & radios ***
==============================================================*/
input[type=checkbox] {
border: 0;
clip: rect(0 0 0 0);
margin: -1px;
overflow: hidden;
padding: 0;
margin-right: 8px;
outline: none;
cursor: pointer;
}
label>input[type=checkbox]:before {
position:absolute;
color: #ccc;
font-family: FontAwesome;
content:"\f0c8 ";
font-size: 22px;
line-height: 50%;
}
label>input[type=checkbox]:checked:before {
position: absolute;
color: #079600;
font-family: FontAwesome;
content: "\f14a ";
font-size: 22px;
line-height: 50%;
vertical-align: 3px;
background: #fff;
letter-spacing: -1px;
}
/***Checkbox disabled***/
input[type=checkbox][disabled]:before{
position: absolute;
color: #d3d3d3!important;
font-family: FontAwesome;
content: "\f0c8 ";
font-size: 22px;
line-height: 50%;
vertical-align: 3px;
background: #fff;
letter-spacing: -1px;
}
input[type=checkbox][disabled]:checked:before{
position: absolute;
color: #d3d3d3!important;
font-family: FontAwesome;
content: "\f14a";
font-size: 22px;
line-height: 50%;
vertical-align: 3px;
background: #fff;
letter-spacing: -1px;
}
/***Radios***
=================================*/
input[type=radio] {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
margin-left: -1px;
padding: 0;
vertical-align: 11px;
margin-right: 3px;
outline: none;
cursor: pointer;
}
label>input[type=radio]:before {
margin-left: -4px;
position:absolute;
color: #ccc;
font-family: FontAwesome;
content: "\f111";
font-size: 22px;
line-height: 50%;
}
label>input[type=radio]:checked:before {
position: absolute;
color: #007ed3;
font-family: FontAwesome;
content: "\f058";
font-size: 22px;
line-height: 50%;
background: #fff;
letter-spacing: -1px;
}And this is the result in Chrome and Safari:

nice huh?
however, it doesn't work in Firefox:

I've already tried with "::before ::after" but doesn't work. any idea?
Suggestions to improve that code are very welcome too. thanks.
Last edited: