acdcadicto
Member
Hello, I recently updated to Xenforo 2.3.0 and I have a problem with fa icons.
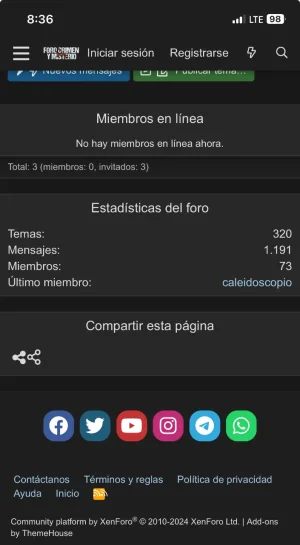
I have made a notice to ask you to log in or register in my forum, the registration forms have fa icons, but by entering this code the widget icons are duplicated to share the page on Twitter, Facebook, etc... I would like Know how to avoid duplication. This is the warning code:
Thanks
I have made a notice to ask you to log in or register in my forum, the registration forms have fa icons, but by entering this code the widget icons are duplicated to share the page on Twitter, Facebook, etc... I would like Know how to avoid duplication. This is the warning code:
Code:
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Bienvenida al Foro</title>
<!-- Enlace a Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
.contenedor-botones {
display: flex;
justify-content: center;
gap: 20px;
margin-top: 20px;
}
.boton {
background-color: #333;
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
font-size: 14px;
border-radius: 5px;
display: inline-flex;
align-items: center;
text-decoration: none;
transition: background-color 0.3s;
}
.boton i {
margin-right: 8px;
}
.boton:hover {
background-color: #555;
}
.tabla-botones {
display: inline-block;
}
p {
font-size: 18px;
max-width: 600px;
margin: 20px auto;
text-align: center;
}
</style>
</head>
<body>
<p><strong>Bienvenido/a a forocrimenymisterio.com, es necesario iniciar sesión o registrarse para acceder a nuestro contenido.</strong></p>
<div class="contenedor-botones">
<div class="tabla-botones">
<a href="/login/" class="boton" data-xf-click="overlay" data-follow-redirects="on">
<i class="fas fa-key"></i> Acceder
</a>
</div>
<div class="tabla-botones">
<a href="/register/" class="boton" data-xf-click="overlay" data-follow-redirects="on">
<i class="fas fa-plus"></i> Regístrate
</a>
</div>
</div>
</body>
</html>Thanks