B
bogus
Guest
I am trying to set the footer postions for a left and right corner image.
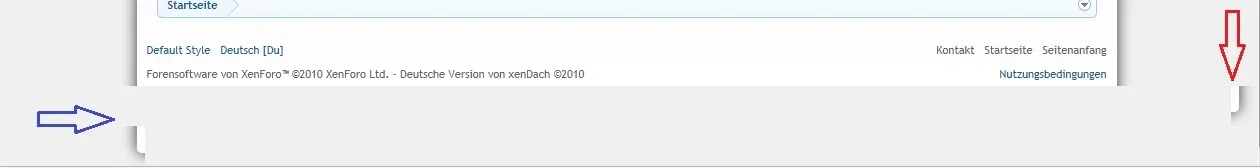
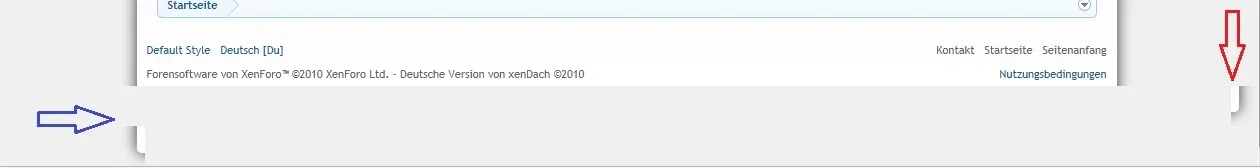
This is what it looks like at the moment.
If i try to set the Right Corner Image (red arrow) to the right i always have a space to the Left Corner Image (blue arrow). Also cant get the right image to the closer end of the page.

This is what i added in to the EXTRA.css
The divs
I also tried to work with bottom right/left in the background but its also not working.
Same problem if i use float.
Well, i am a rookie with css
btw. live here
This is what it looks like at the moment.
If i try to set the Right Corner Image (red arrow) to the right i always have a space to the Left Corner Image (blue arrow). Also cant get the right image to the closer end of the page.

This is what i added in to the EXTRA.css
Code:
.footerleft {
margin: 0 123px;
background: url(test/footerleft.png) no-repeat;
height: 40px;
}
.footerright {
margin: 0 0;
background: url(test/footerright.png) no-repeat;
height: 40px;
}The divs
are added after </footer> in PAGE_container<div class="footerleft"></div>
<div class="footerright"></div>
I also tried to work with bottom right/left in the background but its also not working.
Same problem if i use float.
Well, i am a rookie with css
btw. live here