Mr Lucky
Well-known member
Mr Lucky submitted a new resource:
Scroll down button to a position higher than the footer - The down button can take you higher!
Read more about this resource...
Scroll down button to a position higher than the footer - The down button can take you higher!
This can be useful if you have a larger footer area than default. Instead of scrolling to the very bottom of the page, the down button can take you to above the footer. By defining a negative top position in extra.less you have control over where the button takes you.
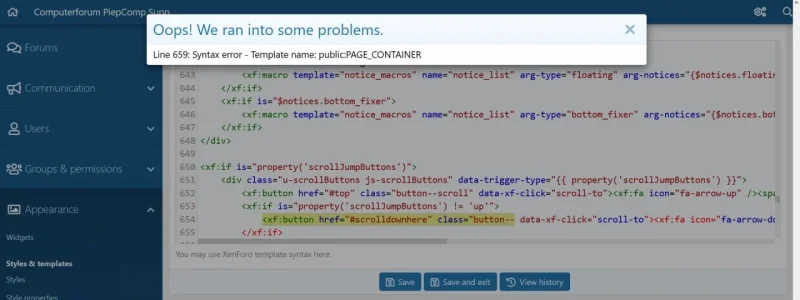
1. In PAGE_CONTAINER change<xf:button href="#footer" class="button--scroll"to<xf:button href="#scrolldownhere" class="button--scroll"
This changes the anchor link
2. also in PAGE_CONTAINER...
Read more about this resource...