You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.2 Can't install PWA on Chrome (desktop)
- Thread starter Mr Lucky
- Start date
Anatoliy
Well-known member
Mr Lucky
Well-known member
It is there now
Code:
{
"name": "CafeSaxophone Forum",
"short_name": "CafeSaxophone",
"description": "Saxophones, music, general chat",
"icons": [
{
"src": "https:\/\/cafesaxophone.com\/styles\/petecafe\/cafe-app192.png",
"sizes": "192x192"
},
{
"src": "https:\/\/cafesaxophone.com\/styles\/petecafe\/cafe-app512.png",
"sizes": "512x512"
}
],
"lang": "en-US",
"dir": "LTR",
"display": "minimal-ui",
"scope": "\/",
"start_url": "\/?_pwa=1",
"background_color": "#ececec"
}Mr Lucky
Well-known member
Aha, didn't see that. I'll change to 12 charactersI guess I cracked this one )
CafeSaxophone - 13 characters. has to be no more than 12. Change it to CafeSax and check.
Anatoliy
Well-known member
what do you mean 'nothing'? how this now looks like?Still nothing
Mr Lucky
Well-known member
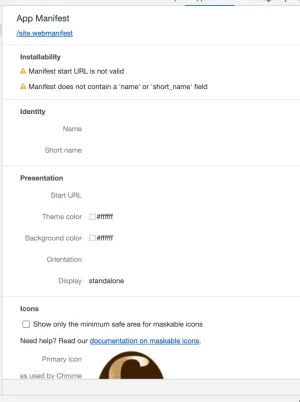
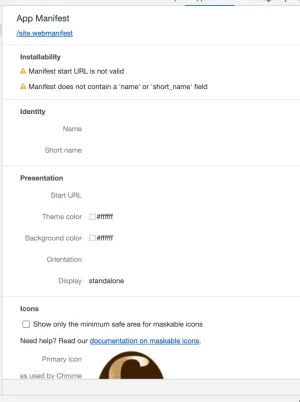
It now looks like this:

webmanifest.php
is this
(NB: Not sure if it matters, but path to icons is/was in live site, but makes no difference now I have moved to dev site anyway)

webmanifest.php
is this
Code:
{
"name": "CafeSaxophone Forum",
"short_name": "CafeSax",
"description": "Saxophones, music, general chat",
"icons": [
{
"src": "https:\/\/cafesaxophone.com\/styles\/petecafe\/cafe-app192.png",
"sizes": "192x192"
},
{
"src": "https:\/\/cafesaxophone.com\/styles\/petecafe\/cafe-app512.png",
"sizes": "512x512"
}
],
"lang": "en-US",
"dir": "LTR",
"display": "minimal-ui",
"scope": "\/",
"start_url": "\/?_pwa=1",
"background_color": "#ececec"
}(NB: Not sure if it matters, but path to icons is/was in live site, but makes no difference now I have moved to dev site anyway)
Last edited:
Anatoliy
Well-known member
browser still doesn't see your manifest.php. do this:
Press F12, go to tab Application, on the left pane click on Clear storage afterwards click button Clear site data.
Mr Lucky
Well-known member
It seems to be seeing https://xf2.cafesaxophone.com/site.webmanifest.phpbrowser still doesn't see your manifest.php. do this:
Anatoliy
Well-known member
It seems to be seeingIt seems to be seeing https://xf2.cafesaxophone.com/site.webmanifest.php
https://xf2.cafesaxophone.com/site.webmanifestnot
https://xf2.cafesaxophone.com/webmanifest.phpMr Lucky
Well-known member
Yes I'm about to look into why it is seeing that, but just restopred and re-upgraded the test site.It's worth mentioning that your live site has this in it:
This is something that has presumably been added by your style, but it's conflicting with 2.2 adding its own manifest.Code:<link rel="manifest" href="/site.webmanifest">
doublespaces
Well-known member
The issue I encountered was not using a PNG, SVG or WebP image. I was using a JPG, developers tools manifest section will state the image type is insufficient or something to that effect.
Mr Lucky
Well-known member
Found it. It was in a custom template edit (needed?) for Android faviconsIt's worth mentioning that your live site has this in it:
This is something that has presumably been added by your style, but it's conflicting with 2.2 adding its own manifest.Code:<link rel="manifest" href="/site.webmanifest">
Code:
<link rel="manifest" href="/site.webmanifest">contents:
Code:
{
"name": "",
"short_name": "",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-256x256.png",
"sizes": "256x256",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
}I'm not sure that's very important so I'll just ditch it, or is there a way to get the links to those icons added to the default webmanifest?
Last edited:
We already add the needed icons in the default webmanifest, and you can make sure you have populated them in the Style properties > Basic options style property group. It looks like you have already done this.
It's worth noting that many specs have evolved in many different ways over the years as many devices with different OS versions and capabilities have changed.
The ones we ask for under Basic options should be sufficient for all use cases as far as I am aware.
It's worth noting that many specs have evolved in many different ways over the years as many devices with different OS versions and capabilities have changed.
The ones we ask for under Basic options should be sufficient for all use cases as far as I am aware.
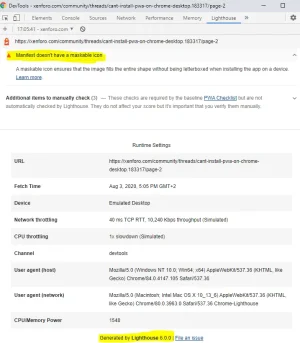
AlmostThe ones we ask for under Basic options should be sufficient for all use cases as far as I am aware.
The manifest is missing maskable icons and Lighthouse complains about this (as does Google play when submitting an APK for such a manifest)

Mr Lucky
Well-known member
It looks like you have already done this.
All interesting info. I generated favicons form here:Almost
The manifest is missing maskable icons and Lighthouse complains about this (as does Google play when submitting an APK for such a manifest)
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.
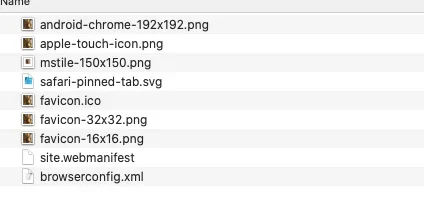
And from that I have uploaded:

with this in head (which was causing the issue here.
Code:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">It will be good to ditch all (or nearly all) that.
Similar threads
- Replies
- 2
- Views
- 71
- Replies
- 0
- Views
- 487
- Replies
- 13
- Views
- 2K
- Replies
- 4
- Views
- 587
- Replies
- 4
- Views
- 1K