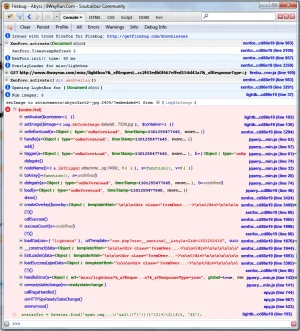
$avatar.find(
setAvatar($container=[])lightb...cd86e19 (line 193)
setImage($image=[img.bbCodeImage data/att...a3ec.jpg], $container=[])lightb...cd86e19 (line 136)
onBeforeLoad(e=Object { type="onBeforeLoad", timeStamp=1301249095913, more...})xenfor...cd86e19 (line 3294)
handle(a=Object { type="onBeforeLoad", timeStamp=1301249095913, more...})jquery....min.js (line 63)
add()jquery....min.js (line 57)
trigger(a=Object { type="onBeforeLoad", timeStamp=1301249095913, more...}, b=[Object { type="onBeforeLoad", timeStamp=1301249095913, more...}], d=Object {}, e=function())jquery....min.js (line 61)
delegate()jquery....min.js (line 74)
nodeName(j=[a.LbTrigger attachme...pg.3410/, Object {}], s=function(), v=Object {})jquery....min.js (line 33)
toArray(j=function(), s=undefined)jquery....min.js (line 26)
delegate(a=Object { type="onBeforeLoad", timeStamp=1301249095913, more...}, b=undefined)jquery....min.js (line 74)
load(e=Object { type="onBeforeLoad", timeStamp=1301249095913, more...})jquery...cd86e19 (line 46)
show()xenfor...cd86e19 (line 3424)
createOverlay($overlay=Object { templateHtml="\n\n\n<div class="formOver...->\n\n</div>\n\n\n\n\n\n\n\n\n\n\n\n\n", css={...}, js=})xenfor...cd86e19 (line 3409)
(?)()xenfor...cd86e19 (line 86)
callSuccess()xenfor...cd86e19 (line 1955)
successCount(e=undefined)xenfor...cd86e19 (line 1996)
(?)()xenfor...cd86e19 (line 86)
loadCss(css=["lightbox"], urlTemplate="css.php?css=__sentinel__&style=3&d=1301248708", success=function(), failure=function())xenfor...cd86e19 (line 1876)
__construct(data=Object { templateHtml="\n\n\n<div class="formOver...->\n\n</div>\n\n\n\n\n\n\n\n\n\n\n\n\n", css={...}, js=}, success=function(), failure=undefined)xenfor...cd86e19 (line 1944)
ExtLoader(data=Object { templateHtml="\n\n\n<div class="formOver...->\n\n</div>\n\n\n\n\n\n\n\n\n\n\n\n\n", css={...}, js=}, success=function(), failure=undefined)xenfor...cd86e19 (line 1893)
loadSuccess(ajaxData=Object { templateHtml="\n\n\n<div class="formOver...->\n\n</div>\n\n\n\n\n\n\n\n\n\n\n\n\n", css={...}, js=}, textStatus="success")xenfor...cd86e19 (line 3385)
(?)()xenfor...cd86e19 (line 86)
handleError(a=Object { url="misc/lightbox?&_xfReque...=1&_xfResponseType=json", global=true, more...}, b=XMLHttpRequest { onreadystatechange=[xpconnect wrapped nsIDOMEventListener], readyState=4, more...}, d="success", e=Object { templateHtml="\n\n\n<div class="formOver...->\n\n</div>\n\n\n\n\n\n\n\n\n\n\n\n\n", css={...}, js=})jquery....min.js (line 142)
onreadystatechange(m=readystatechange )jquery....min.js (line 141)
avatarSrc = $avatar.find('span.img...(/^url\(("|'|)([^\1]+)\1\)$/i, '$2');
lightb...cd86e19 (line 193)