Dadparvar
Well-known member
Hi,
I'm not sure if its a bug or not, so preferred to post it as a suggestion. (also @Chris D I'm not sure if its the best way. Take a look and if it was not correct then correct me please)
Someone reported a problem about Grid View in my add-on:
https://xenforo.com/community/threads/ha-cta-ft-layouts.117473/page-6#post-1107086
and I fixed that problem in this way (of course this code is about XFMG, and I fixed my add-on with other classes. I use xfmg's class here to be clear)
open "xengallery_album_thumb_item.css" and "xengallery_media_thumb_item.css" templates.
find:
change "width" from:
to:
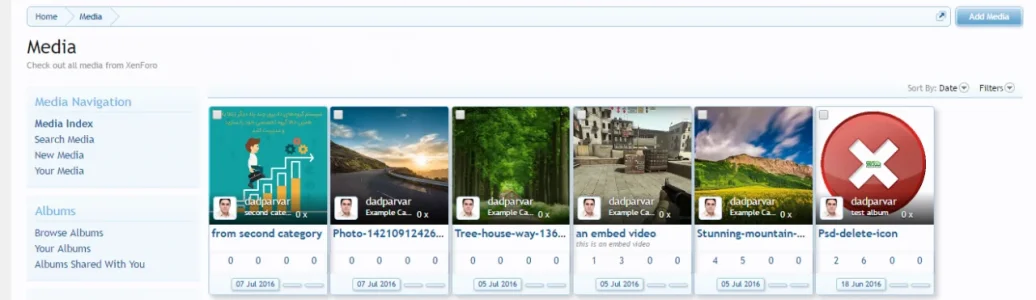
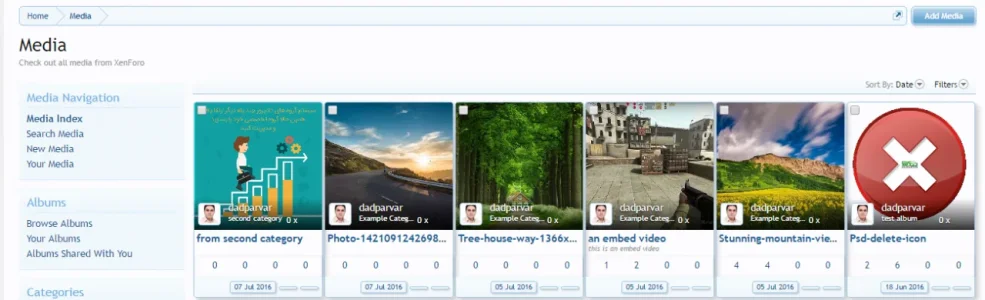
this will fix the problem where admin choose more than 6 grids per row and set margin-right and margin-left of Responsive Culomn to something other than 1. (without this fix, then all grids will go to left side and we will get som free spaces on right side. but after this fix, grids will be in approperiate size to fill all the space of the row)
Again: it was a quick fix to make it fixed for that user and my add-on. I'm not sure if its best and main fix or not. If its not, then @Chris D please let all of us know the best fix.
I'm not sure if its a bug or not, so preferred to post it as a suggestion. (also @Chris D I'm not sure if its the best way. Take a look and if it was not correct then correct me please)
Someone reported a problem about Grid View in my add-on:
https://xenforo.com/community/threads/ha-cta-ft-layouts.117473/page-6#post-1107086
and I fixed that problem in this way (of course this code is about XFMG, and I fixed my add-on with other classes. I use xfmg's class here to be clear)
open "xengallery_album_thumb_item.css" and "xengallery_media_thumb_item.css" templates.
find:
Code:
.gridColchange "width" from:
Code:
{xen:calc '(100 / @defaultPerRow) - 2'}%;to:
Code:
{xen:calc '(100 / @defaultPerRow) - (@xengalleryResponsiveColumn.margin-right * 2)'}%;this will fix the problem where admin choose more than 6 grids per row and set margin-right and margin-left of Responsive Culomn to something other than 1. (without this fix, then all grids will go to left side and we will get som free spaces on right side. but after this fix, grids will be in approperiate size to fill all the space of the row)
Again: it was a quick fix to make it fixed for that user and my add-on. I'm not sure if its best and main fix or not. If its not, then @Chris D please let all of us know the best fix.