sbj
Well-known member
- Affected version
- 2.1
Hello,
sometimes when I click on an alert, it doesn't redirect me to the newest reply. Often for a thread with a lot of images. Not sure if this is a CDN issue or caching issue or a bug.
As an example:

When I click on the alert which is at the top, it should direct me to the post with number 1352972 as you see on the left bottom corner.
This is the post: https://xenforo.com/community/threa...r-xenforo-2-x-paid.134528/page-4#post-1352972
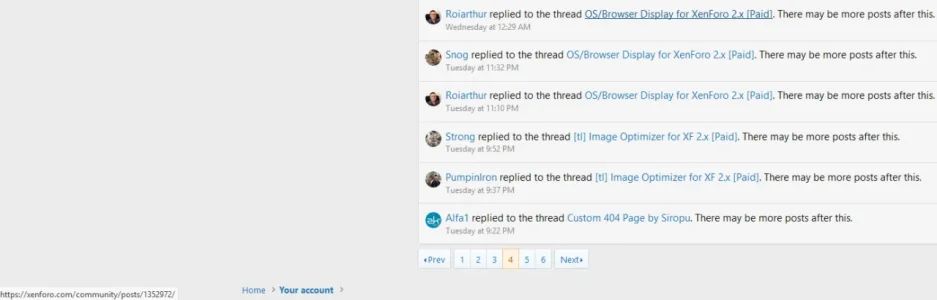
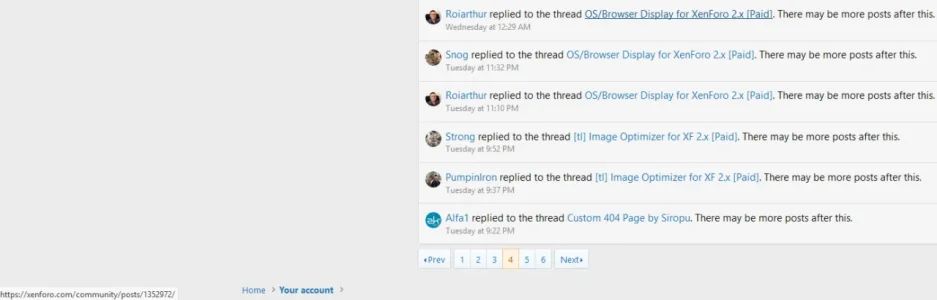
Now watch this gif to see what happens (you can click on the gif to enhance it):

As you see me clicking on the alert, it should redirect me to the last reply of that thread and it doesn't.
Then I scroll down to the bottom and click on the post myself, and again it loads back to the middle of the thread instead of showing me the post I clicked on.
sometimes when I click on an alert, it doesn't redirect me to the newest reply. Often for a thread with a lot of images. Not sure if this is a CDN issue or caching issue or a bug.
As an example:

When I click on the alert which is at the top, it should direct me to the post with number 1352972 as you see on the left bottom corner.
This is the post: https://xenforo.com/community/threa...r-xenforo-2-x-paid.134528/page-4#post-1352972
Now watch this gif to see what happens (you can click on the gif to enhance it):

As you see me clicking on the alert, it should redirect me to the last reply of that thread and it doesn't.
Then I scroll down to the bottom and click on the post myself, and again it loads back to the middle of the thread instead of showing me the post I clicked on.