[xFv]
Well-known member
Hello!
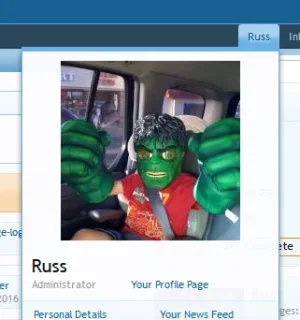
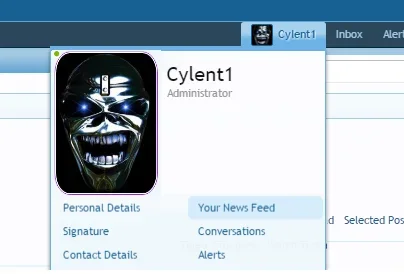
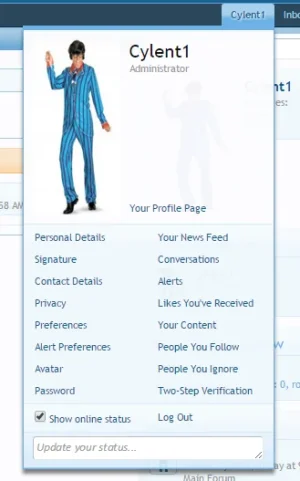
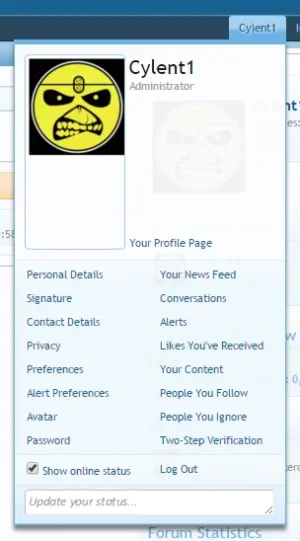
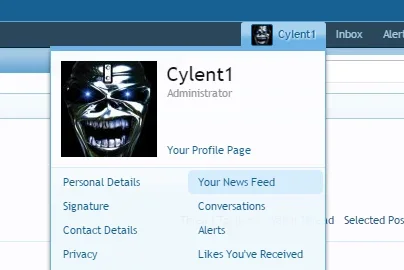
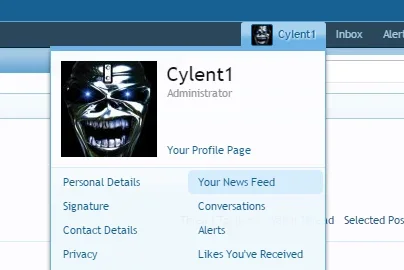
I am trying to use big and tall avatar here:
I have changed the "m" to "l" in "navigation_visitor_tab"
And I have tried different variations of this code in extra.css with no luck.
Any help is much appreciated!
I am trying to use big and tall avatar here:

I have changed the "m" to "l" in "navigation_visitor_tab"
And I have tried different variations of this code in extra.css with no luck.
Code:
#AccountMenu .menuHeader .avatar
{width: 96px !important; height: auto !important;}