Divvens
Well-known member
I'm styling the navigation menu as per needed via EXTRA.css and style properties, but there is one thing that I cannot figure out.

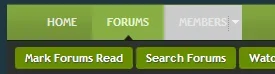
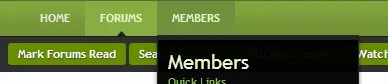
My navbar "hover" and navbar popup open "background colors" work fine, but there is a split second where the primary colors (not what I want) are still shown while hovering over the arrow to open the drop down.
This is over quite quick and I can't get a screenshot, but what is happening is;
Just hovering over the nav link has the background I want
The nav link popup open has the background I want
But the jump in between, a little time between hovering and the popup opening I get the primary colors (grey) which I don't want.
What would the css fix for that be?
Edit:
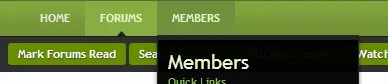
I managed to get a screenshot after several tries, the time span for when the nav tab is grey/primary color and not the set background color is very short, after hovering over the arrow to initiate the drop down it appears.

Edit 2:
Answered
Thanks to @Qwk86gn
For the nav tab problem, the fix was
.navTabs .navTab.PopupClosed:hover { background-color: @primaryDark; }
Insert your color of choice.
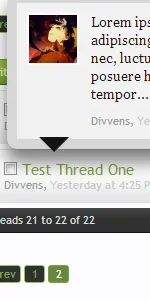
And for the Preview Tool Tip Arrow problem
.xenPreviewTooltip .arrow span { border-top: 15px solid @primaryDark; }
Insert your color of choice.
I hope this also helps others who come across the same problem.

My navbar "hover" and navbar popup open "background colors" work fine, but there is a split second where the primary colors (not what I want) are still shown while hovering over the arrow to open the drop down.
This is over quite quick and I can't get a screenshot, but what is happening is;
Just hovering over the nav link has the background I want
The nav link popup open has the background I want
But the jump in between, a little time between hovering and the popup opening I get the primary colors (grey) which I don't want.
What would the css fix for that be?
Edit:
I managed to get a screenshot after several tries, the time span for when the nav tab is grey/primary color and not the set background color is very short, after hovering over the arrow to initiate the drop down it appears.
Edit 2:
Answered
Thanks to @Qwk86gn
For the nav tab problem, the fix was
.navTabs .navTab.PopupClosed:hover { background-color: @primaryDark; }
Insert your color of choice.
And for the Preview Tool Tip Arrow problem
.xenPreviewTooltip .arrow span { border-top: 15px solid @primaryDark; }
Insert your color of choice.
I hope this also helps others who come across the same problem.
Last edited: