- Compatible XF 1.x versions
- 1.2
- 1.3
- 1.4
- Additional requirements
- BbCodes & Buttons Manager
- License
- Creative Commons BY 3.0
- Visible branding
- No
BbCodes & Buttons Manager - Advanced Bb Codes Pack
by Cédric CLAERHOUT
Presentation
Created in 2007 for vBulletin, this application adds advanced Bb Codes. Those Bb Codes help members to design the layout of their messages to make them look like an article from a magazine. This third version for Xenforo has been fully rewritten. It has exactly the same functions than the previous vBulletin version... and much more.
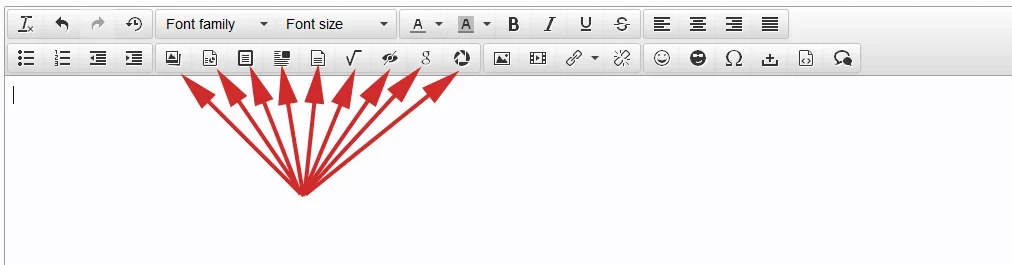
Bb Codes list:
BIMG BB Code:

DEMO

DEMO

DEMO
FIELDSET BB Code:

DEMO

DEMO
SPOILERBB BB Code:

DEMO
LATEX BB Code:

DEMO

DEMO

DEMO

DEMO
If you want to display a text box or an image on the right of a text (float right), you have to insert first the Text Box or Image, then the Main Text.
Example:
Required addons
Installation
Creative Commons BY 3.0 license
Basic support given: "a problem? => you fix it"
by Cédric CLAERHOUT
Presentation
Created in 2007 for vBulletin, this application adds advanced Bb Codes. Those Bb Codes help members to design the layout of their messages to make them look like an article from a magazine. This third version for Xenforo has been fully rewritten. It has exactly the same functions than the previous vBulletin version... and much more.
Bb Codes list:
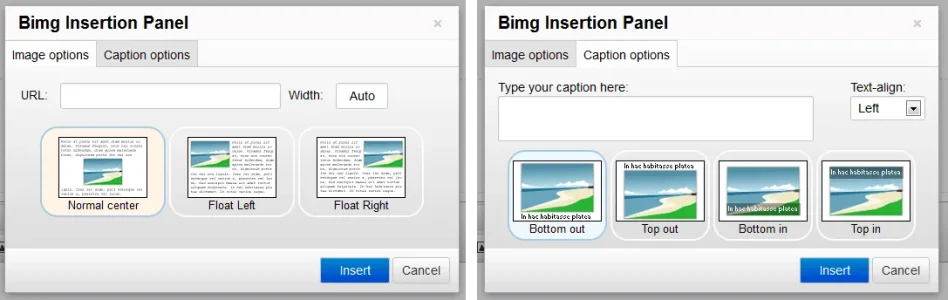
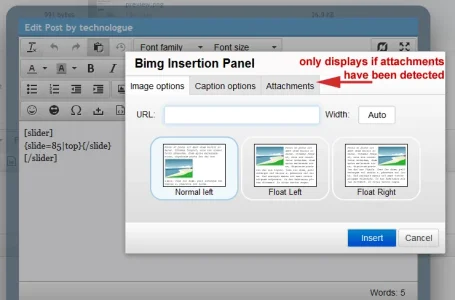
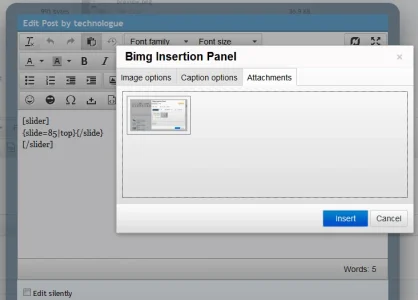
BIMG BB Code:
DEMO
- Resize a big picture
- Display the original size of the picture with the XenForo JS Slideshow
- Caption above or below/inside or outside the picture
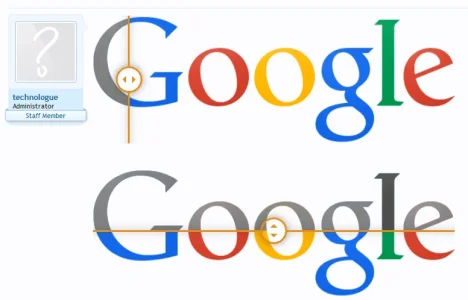
- Compare pictures thanks to the script Twenty twenty
To enable this mode, insert two image urls (or attachment ids) in the content of the Bb Code separated with |
- [Safety Default&Max Width System included]
#option commands:
Img block
Img block
- Numbers (with or without (px): The width of image (can't go over the limit set up in options) in pixels
- Numbers with %: The width of image in percentage
- fleft: float left ; the image will be float on the left inside a block
- fright: float right ; the image will be float on the right inside a block
- bleft: align the block to the left
- bcenter: align the block to the center
- bright: align the block to the right
Caption
- Normal Text: The image caption
- top|bottom: The position of image caption (above or below image); the default behaviour is bottom
- inside: The position of image caption (inside or outside image)
- left|center|right: The alignement of image caption; the default behaviour is left
Extra options
igauche, igauchex, idroite, idroitex, bimgx
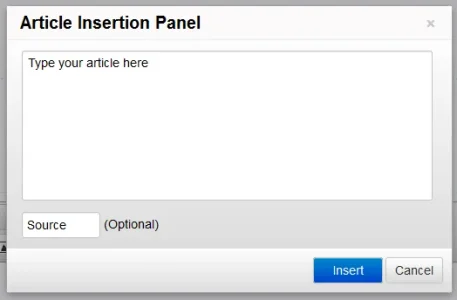
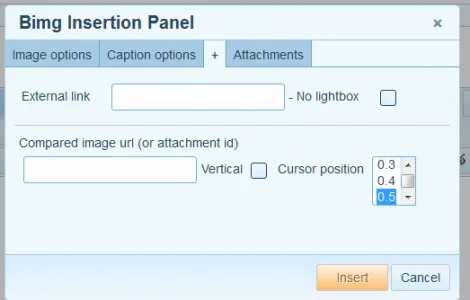
ARTICLE BB Code:- no-lightbox - disable the lightbox
- url in options: link your image to an url (will disable the lightbox)
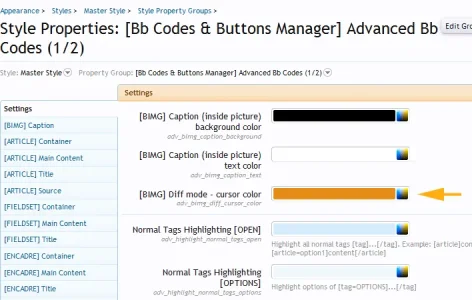
- diff-v or diff-vertical - to use with the image comparaison tool to display a vertical comparaison
- diff-pos:xx - xx being a number between 0 and 1. To use with the image comparaison tool to set the cursor position (0.1 will make the cursor on the left, 0.9 on the right)
igauche, igauchex, idroite, idroitex, bimgx
DEMO
- Display an article inside a message.
- Custom CSS system according to the browser (IE or not)
#option command:
- Normal text: article source (will be displayed below the article box)
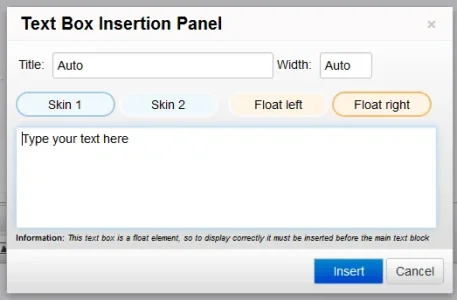
DEMO
- This BB Code insert a text box to the right of a message.
- Default width is 20% of window
- Custom CSS system according to the browser (IE or not)
- [SDMWS included]
#option commands:
- Normal Text: The text box title
- Numbers (with or without %): The width of text box (can't go over the limit set up in options) in percentage
- Numbers with px: The width of text box (can't go over the limit set up in options) in pixels
- skin2: To use another skin for the encadre bbcode
- fleft: float left
- fright or nothing: default float right option
#replace the following bbcodes on previous vBulletin version:
encadrex
encadrex
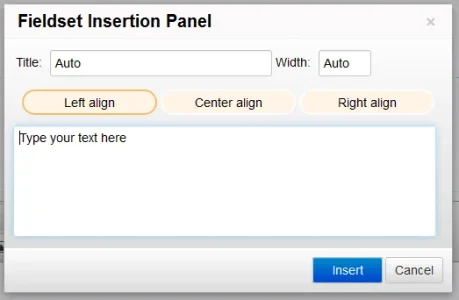
FIELDSET BB Code:
DEMO
- This BB Code inserts a [ fieldset ] with a custom title
- Custom CSS system according to the browser (IE or not)
- [SDMWS included]
#option commands:
- Normal Text: The fieldset title
- Numbers (with or without %): The width of fieldset (can't go over the limit set up in options) in percentage
- Numbers with px: The width of fieldset (can't go over the limit set up in options) in pixels
- bleft: align the block to the left
- bcenter: align the block to the center
- bright: align the block to the right
DEMO
- This BB Code allows to display documents using the "Google Docs - Viewer" (supports many different file types: pdf,ppt,doc,xls...).
- Width and height are specified inside options
#option command:
Normal Text: The title of document
Normal Text: The title of document
SPOILERBB BB Code:
DEMO
- Compatible when Javascript is disabled (alternative layout)
- This [ spoilerbb ] code hides the part of a text. Because the spoiler bbcode created by King Kovifor is really good, the Advanced BBcodes Toolbar original spoiler tag name has been modified from [ spoiler ] to [ spoilerbb ]
#option command:
Normal Text: The title of spoiler
JUSTIFY Text BB Code:Normal Text: The title of spoiler
Display full justified text
If you use TinyMCE Quattro, this Bb Code is not needed anymore
If you use TinyMCE Quattro, this Bb Code is not needed anymore
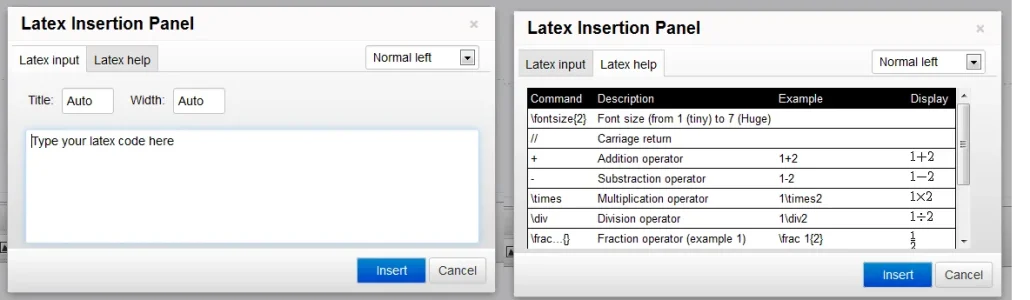
LATEX BB Code:
DEMO
Display mathematical content with mimetex
#option commands:
#option commands:
- Normal Text: The Latex box title (default:none)
- Numbers (with or without px): The width of text box (can't go over the limit set up in options) in pixels
- Numbers with %: The width of text box (can't go over the limit set up in options) in percentage
- fleft: block will float left
- fright: block will float right
- bleft: align the block to the left
- bcenter: align the block to the center
- bright: align the block to the right
DEMO
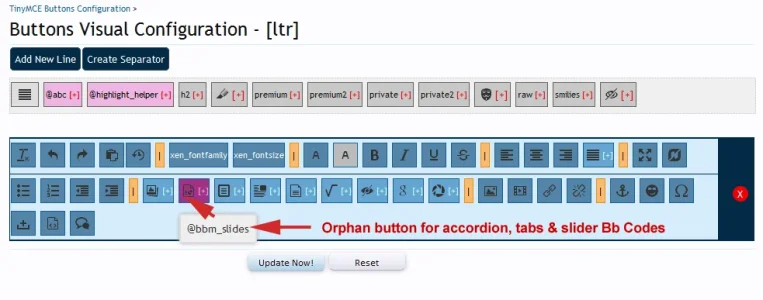
Display an accordion box
Compatible when JavaScript is disabled - basic fallback
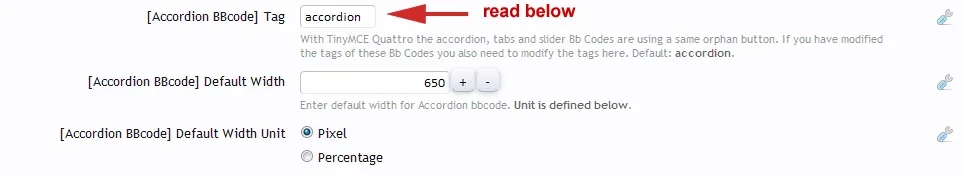
#Master tag commands (tag: accordion)
Compatible when JavaScript is disabled - basic fallback
#Master tag commands (tag: accordion)
- Numbers (with or without px): The width of text box (can't go over the limit set up in options) in pixels
- Numbers with %: The width of text box (can't go over the limit set up in options) in percentage
- Num1(px/%)xNum2: Set the width of the accordion box and the default height for all slides
- fleft: block will float left
- fright: block will float right
- bleft: align the block to the left
- bcenter: align the block to the center
- bright: align the block to the right
#Slave tag commands (special bbcode: {slide})
- Numbers: the height of the slide (in px)
- text: Slide title
- left or blank: title of the slide will be align to the left
- center: title of the slide will be align to the center
- right: title of the slide will be align to the right
- open: the slide will be opened by default
TABS BB Code: DEMO
Display some slides in tabs
Compatible when JavaScript is disabled - basic fallback
Compatible when JavaScript is disabled - basic fallback
- Master tag commands (tag: tabs)
- Numbers (with or without px): The width of text box (can't go over the limit set up in options) in pixels
- Numbers with %: The width of text box (can't go over the limit set up in options) in percentage
- Num1(px/%)xNum2: Set the width of the accordion box and the default height for all slides
- fleft: block will float left
- fright: block will float right
- bleft: align the block to the left
- bcenter: align the block to the center
- bright: align the block to the right
- Slave tag commands (special bbcode: {slide})
- text: Slide title
- left: title of the slide will be align to the left
- center or blank: title of the slide will be align to the center
- right: title of the slide will be align to the right
- open: the slide will be opened by default
- Special function command (special bbcode: {tab})
{tab=id}Text{tab}: creates a link to a tab of the current Bb Code - id is numeric: 1 (first tab), 2 (second tab), etc.
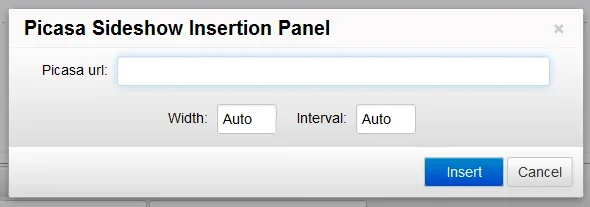
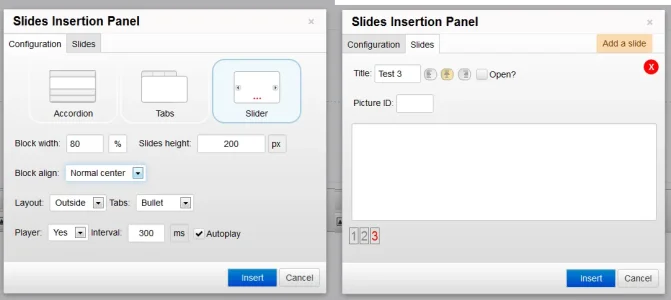
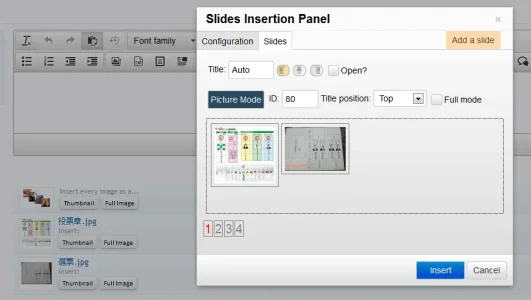
DEMO
Display some slides inside a slider
Compatible when JavaScript is disabled - basic fallback
Compatible when JavaScript is disabled - basic fallback
- Master tag commands (tag: tabs)
- Numbers (with or without px): The width of text box (can't go over the limit set up in options) in pixels
- Numbers with %: The width of text box (can't go over the limit set up in options) in percentage
- Num1(px/%)xNum2: Set the width of the accordion box and the default height for all slides
- Numbers with ms (3000ms): to set an interval between slides
- fleft: block will float left
- fright: block will float right
- bleft: align the block to the left
- bcenter: align the block to the center
- bright: align the block to the right
- cmd: to display slider commands (play & pause)
- autoplay: to start the slider when the page is loaded (this command can be disabled)
- noclick: to prevent the slider to change of slide when you click on it
- num: to enable numeric tabs (below the slider) instead of bullet tabs
- inside: to enable the 'inside' layout which will place all slider commands (previous/next slide, tabs, play/pause) inside slides
- Slave tag commands (special bbcode: {slide})
- text: Slide title
- left or blank: title of the slide will be align to the left
- center: title of the slide will be align to the center
- right: title of the slide will be align to the right
- open: the slide will be opened by default
- Number (attachement id): will fetch the attachement by its id (must be an image) and will display it with a new large layout; with this layout others command exist:
- full. It will stretch the image to the container but without respected the ratio
- top: to display the title with an absolute layout on the top
- bottom: to display the title with an absolute layout on the bottom
If you want to display a text box or an image on the right of a text (float right), you have to insert first the Text Box or Image, then the Main Text.
Example:
Code:
[encadre]Text box on the right[/encadre]Main Content
[bimg=fleft]image_url[/bimg]Main Content
[bimg=fright]image_url[/bimg]Main ContentRequired addons
- Check if you've installed the "BbCodes & Buttons Manager" (Minimum version: 1.1.6)
- If you're planning to use these Advanced BbCodes UI (user interface), you will have to install the TinyQuattro editor. I will not develop some UI for the XenForo Redactor Editor.
Installation
- Use the Add-On Installer OR upload the CONTENT of the "upload" folder in your forum directory & import the addon xml file
- Import the Bb Codes bulk xml file (inside the "extras" directory) according to which version of XenForo & of the editor you are using. See here:
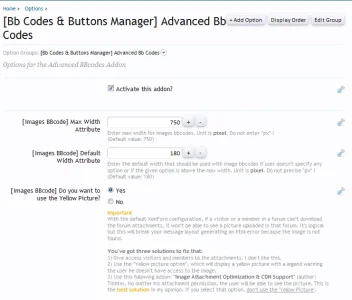
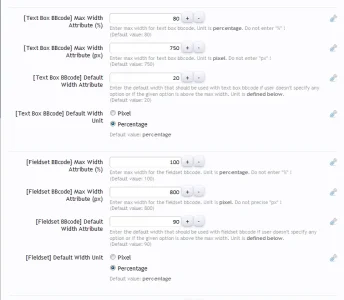
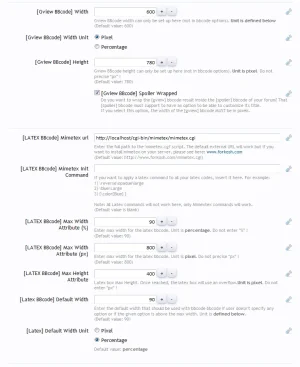
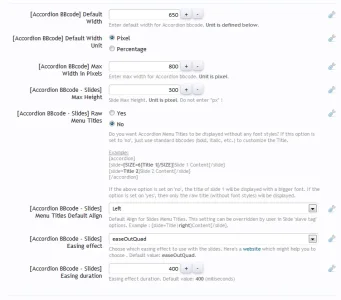
- Configure addon (usergroups) in ADMIN->OPTIONS->[Bb Codes & Buttons Manager] Advanced Bb Codes
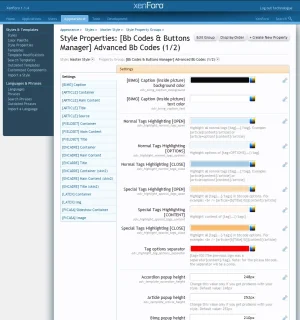
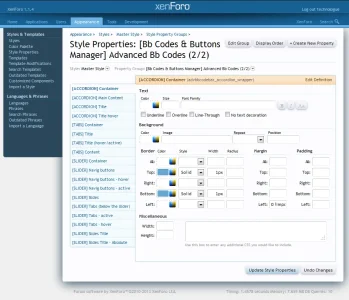
- If you want to change the appearance of some Bb Codes, go to ADMIN->Appearance->Style Properties->[Bb Codes & Buttons Manager] Advanced Bb Codes
Creative Commons BY 3.0 license
Basic support given: "a problem? => you fix it"
- Related resources