XF 1.4 Wrong prefix name firefox/chrome
- Thread starter ŽivaAkcija
- Start date
Similar threads
- Question
.prefixPsi:before {
content: "\f1b0";
font-family: FontAwesome;
padding-right: 4px;
}
.prefix.prefixPsi {
background: none repeat scroll 0 0 rgb(83, 84, 53);
border-color: #5d6977;
border-radius: 4px;
color: black;
}

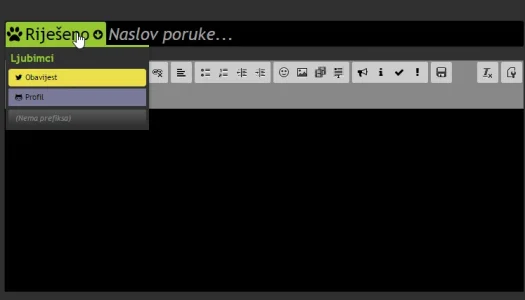
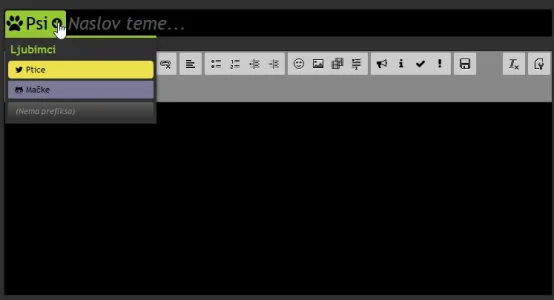
when change on the same language its ok, but when is on diferent language its wrong value, how to fix this?Are you certain Chrome isn't automatically translating the page into a different language?
We use essential cookies to make this site work, and optional cookies to enhance your experience.