trapped_soul
Well-known member
Yep that worked. Thank you!The full code is a few posts up on this page.
(FWIW & if anyone else slips - I had a double full stop separated inbetween two lines)
Yep that worked. Thank you!The full code is a few posts up on this page.
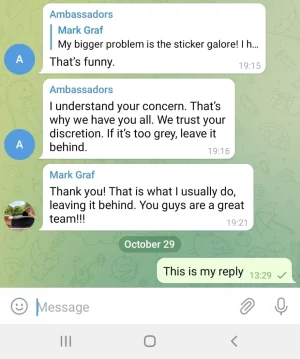
// Begin Brogan's most splendiferous messenger style conversation layout modification thingy [data-t
nice oneUse this modified code.
Less:// Begin Brogan's most splendiferous messenger style conversation layout modification thingy [data-template="conversation_view"] { <xf:set var="$ctaMessageSelfSide" value="right" /> // side for own messages - right or left <xf:set var="$ctaMessageSelfAvatar" value="yes" /> // display your own avatar - yes or no <xf:set var="$ctaMessageAttribution" value="yes" /> // display the message date and time and [New] indicator - yes or no <xf:set var="$ctaMessagePointer" value="top" /> // pointer location for the message containers - top, bottom, or none <xf:set var="$ctaMessageOnline" value="yes" /> // display the online now indicator - yes or no @__ctaMessageRadius: 25px; // radius of message containers - between 10px and 30px works best @__ctaMessageWidth: 80%; // width of messages - between 50% and 85% works best @__ctaMessageSelfColour: @xf-paletteNeutral1; // colour of your messages @__ctaMessageOtherColour: @xf-paletteColor1; // colour of the messages of other participants .block { & .message { border-radius: @__ctaMessageRadius; &--conversationMessage { width: @__ctaMessageWidth; } &-cell--user { visibility: hidden; border: none; flex: 0 0 118px; } &-avatar { visibility: visible; &-wrapper { margin-bottom: 0; } &-online { <xf:if is="$ctaMessageOnline == 'no'"> display: none; </xf:if> } } &-userDetails, &-userExtras, &-userArrow { display: none; } &--quickReply { border-radius: inherit; } &-attribution { <xf:if is="$ctaMessageAttribution == 'no'"> display: none; </xf:if> border: none; } &-body { margin: 0; } &.ctaConversationMessageSelf { background: @__ctaMessageSelfColour; <xf:if is="$ctaMessageSelfAvatar == 'no'"> & .message-cell--user { display: none; } </xf:if> } &.ctaConversationMessageOther { background: @__ctaMessageOtherColour; } @media (max-width: @xf-responsiveMedium) { border-right: 1px solid @xf-borderColor; border-left: 1px solid @xf-borderColor; &-cell--user { padding-bottom: 0; } &-avatar .avatar { width: 32px; height: 32px; font-size: 20px; } } <xf:if is="$ctaMessageSelfSide == 'right'"> &.ctaConversationMessageSelf, &--quickReply { margin-left: (100% - @__ctaMessageWidth); & .message-inner { flex-direction: row-reverse; } & .message-attribution-main { float: right; margin-left: 4px; } } &--quickReply { margin-left: 0; } @media (max-width: @xf-responsiveMedium) { &.ctaConversationMessageSelf, &--quickReply { & .message-user { flex-direction: row-reverse; } } &.ctaConversationMessageOther .message-attribution-main { float: left; margin-left: 0; } } <xf:if is="$ctaMessagePointer == 'top'"> &.ctaConversationMessageSelf { border-top-right-radius: 0; } &.ctaConversationMessageOther { border-top-left-radius: 0; } <xf:elseif is="$ctaMessagePointer == 'bottom'" /> &.ctaConversationMessageSelf { border-bottom-right-radius: 0; } &.ctaConversationMessageOther { border-bottom-left-radius: 0; } </xf:if> <xf:else/> &.ctaConversationMessageOther { margin-left: (100% - @__ctaMessageWidth); & .message-attribution-main { float: right; margin-left: 4px; } & .message-inner { flex-direction: row-reverse; } } @media (max-width: @xf-responsiveMedium) { &.ctaConversationMessageSelf .message-attribution-main { float: left; margin-left: 0; } &.ctaConversationMessageOther .message-user { flex-direction: row-reverse; } } <xf:if is="$ctaMessagePointer == 'top'"> &.ctaConversationMessageSelf { border-top-left-radius: 0; } &.ctaConversationMessageOther { border-top-right-radius: 0; } <xf:elseif is="$ctaMessagePointer == 'bottom'" /> &.ctaConversationMessageSelf { border-bottom-left-radius: 0; } &.ctaConversationMessageOther { border-bottom-right-radius: 0; } </xf:if> </xf:if> } } } // End Brogan's most splendiferous messenger style conversation layout modification thingy - so say we all
Did you remember Step One? Methinks, based on the instructions in Step Two, that Step One might be important...Wondering what I am doing wrong here.
It's working great on one site.
I tried to duplicate it on another. I created the template and called it in the extra.less.
But the bubbles are all on the left and none have the pointed edge.
I didn't change any settings, they are set the same as my other site. Right side for starter.
Rebuilt master data, no change.
Yep...I think I might know someone else who forgot it, too...Oh you mean the one that says don't forget it? I forgot it!
Step 2
Do step 1 ^ up there.
Don't forget this step - it's kind of important.
(Blame @tonmo and @Static-Xbox for this additional step)


Thank you for answeringYes, it would be possible but it would need custom CSS and possibly template edits.
fade, can accomplish this. On our default XF theme and, based on our color selections, these changes are working well across multiple child styles where only the colors are changed. (Meaning, I don't have to edit multiple child styles to create the colors.) The effect is nice, as it uses our accent colors to add some life to the speech bubbles. @__ctaMessageSelfColour: @xf-paletteNeutral1; // colour of your messages
@__ctaMessageOtherColour: @xf-paletteColor1; // colour of the messages of other participants@__ctaMessageSelfColour: fade(@xf-paletteAccent3, 20%); // colour of your messages
@__ctaMessageOtherColour: fade(@xf-paletteAccent1, 20%); // colour of the messages of other participantsspin like this:@__ctaMessageSelfColour: fade(@xf-paletteAccent3, 20%); // colour of your messages
@__ctaMessageOtherColour: fade(spin(@xf-paletteAccent3, 180), 20%); // colour of the messages of other participantsGreat minds...You would have to edit theconversation_message_macrostemplate and use a conditional statement to match the user ID of the message with the user ID of the conversation starter:<xf:if is="$message.user_id == $conversation.user_id">Starter</xf:if>.
<xf:if is="{$conversation.Starter.user_id} == {$message.user_id}">$conversation.Starter.user_id gives me the correct ID.Noooooooo .......Although I used this:
<xf:if is="{$conversation.Starter.user_id} == {$message.user_id}">
We use essential cookies to make this site work, and optional cookies to enhance your experience.