Duck
Member
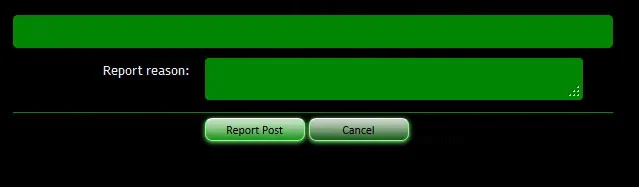
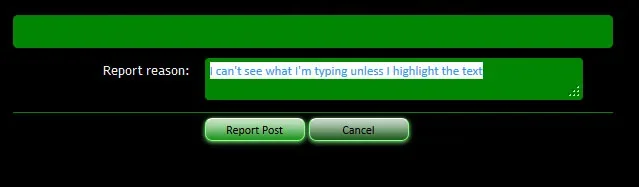
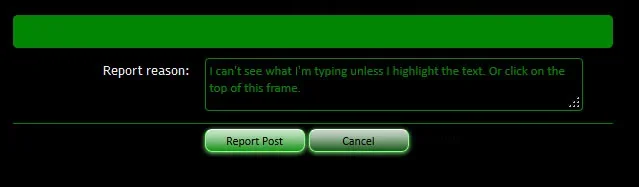
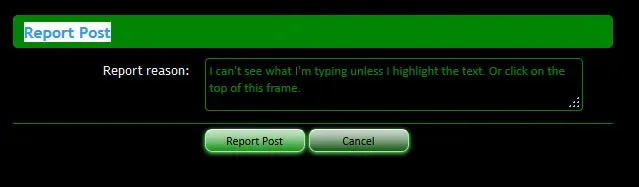
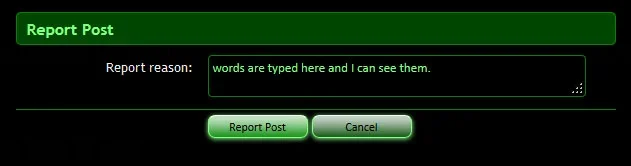
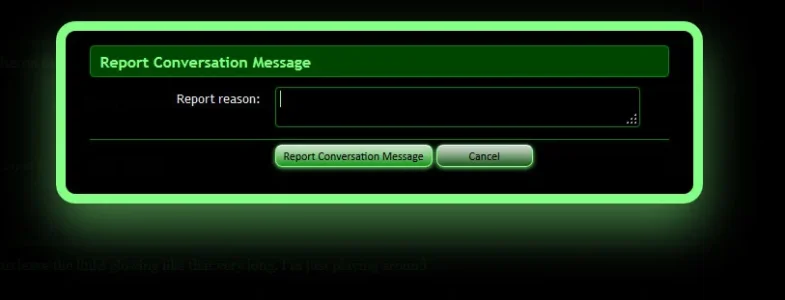
I need to know how to fix this. I changed all of the color palettes to green & black & I don't even know which individual properties I need to fix to change this.
I don't want to change the color palette swatches cuz that'll just screw something else up. I'd rather just type in some color codes for the individual properties. I'd rather have the text entry box black when it's actively being typed in, with green font. In the header bar on that report box, I'd like to darken the green a bit & have "Report Post" in a brighter green like #86FF86
I don't want to change the color palette swatches cuz that'll just screw something else up. I'd rather just type in some color codes for the individual properties. I'd rather have the text entry box black when it's actively being typed in, with green font. In the header bar on that report box, I'd like to darken the green a bit & have "Report Post" in a brighter green like #86FF86