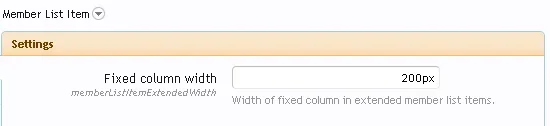
In Style-Properties → Member List Item → Settings there is this property:

The CSS for this is this:
Which means that on member list items (only on the Current Visitors page, not on the member list page) there is a right column that is hidden by default.
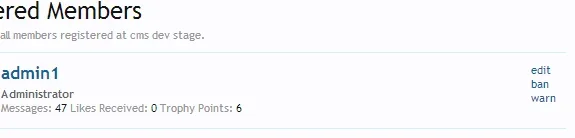
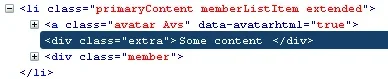
This is a member list item on the Current Visitors page in Firebug:

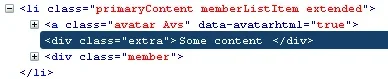
Now if you put some content in the div class="extra" container and add the class "extended" to the li element of the member list item, you get this:

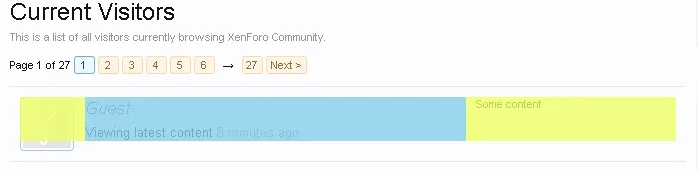
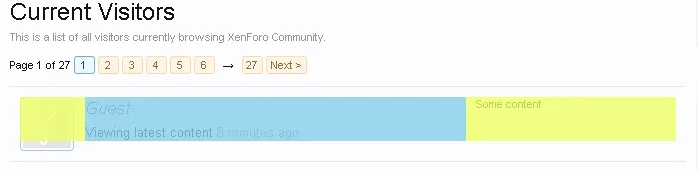
On the Current Visitor page a member list item looks like this (I have highlighted it with firebug):

As you can see, the right column is the right margin of the middle section.
Now the question is, under which circumstances do member list items become extended and what content is added in the right column? Is this a new feature in 1.2?

The CSS for this is this:
Code:
/* extended member list items have a fixed 200px right column */
.memberListItem.extended .extra
{
width: @memberListItemExtendedWidth;
}
.memberListItem.extended .member
{
margin-right: {xen:calc '@memberListItemExtendedWidth + 10'}px;
}Which means that on member list items (only on the Current Visitors page, not on the member list page) there is a right column that is hidden by default.
This is a member list item on the Current Visitors page in Firebug:

Now if you put some content in the div class="extra" container and add the class "extended" to the li element of the member list item, you get this:

On the Current Visitor page a member list item looks like this (I have highlighted it with firebug):

As you can see, the right column is the right margin of the middle section.
Now the question is, under which circumstances do member list items become extended and what content is added in the right column? Is this a new feature in 1.2?