Myke623
Well-known member
Following from my drag-and-drop to re-order a list, which works fine, what I'd like to do now is add some inline functionality using jQuery.
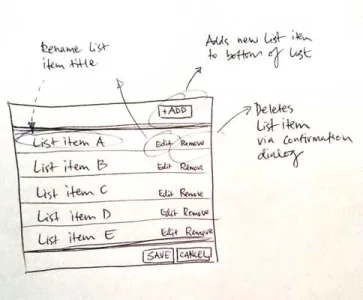
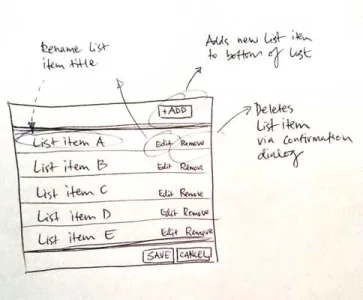
Conceptually, it would appear something like this:

For each list item, there'll be a link to:
Handling the MVC side of things is fine, it's just getting my head around the necessary javascript/jQuery required to implement this functionality is the kind of help I need. Cheers.
Conceptually, it would appear something like this:

For each list item, there'll be a link to:
- Edit
- on click, changes the list title element into an <input> form element
- once editing, hitting enter
- Remove:
- on click, opens a dialog to confirm deletion
- if confirm, list item is deleted and removed from the list
- +Add
- on click, open a dialog prompting for user input (a title)
- once entered, new list item is appended to the bottom of the list
Handling the MVC side of things is fine, it's just getting my head around the necessary javascript/jQuery required to implement this functionality is the kind of help I need. Cheers.