Precision
Member
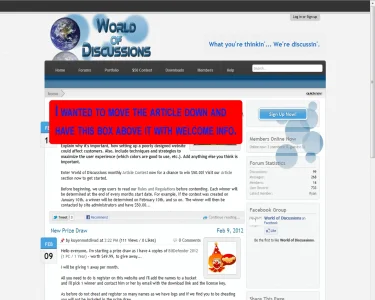
I was wondering what file I would have to edit, and the code I would have to apply to make a nice little "welcome" text area explaining that users must sign-in to blah blah blah... I wanted this box-area to be right above the Recent Announcements block (when signed out), and above the Recent Threads block (when signed in). Or in other words, right underneath the navigation menu which shows u where your currently at, refer to the picture for what I'm talkin about 
Thanks for any help <3!
<3!
Thanks for any help