justin kane
New member
I am trying to move the breadcrumbs from the bottom of the page to move them above the "similar threads" container. It seems as though when I move them around within the page container they either move all the way to the top or all the way to the bottom.
My site is here:
MY SITE
as an example, here is a link to a thread:
EXAMPLE THREAD LINK
The request we have had from users is if we can move them up above the similar threads container.
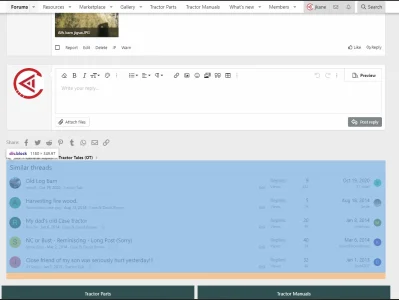
View attachment 297846
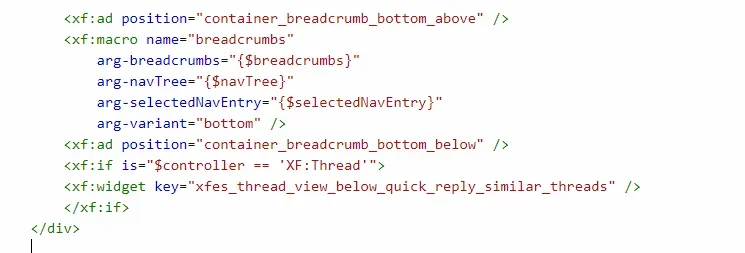
I have attempted moving this block in multiple spots in my page_container template:
<xf:macro name="breadcrumbs"
arg-breadcrumbs="{$breadcrumbs}"
arg-navTree="{$navTree}"
arg-selectedNavEntry="{$selectedNavEntry}"
arg-variant="bottom" />
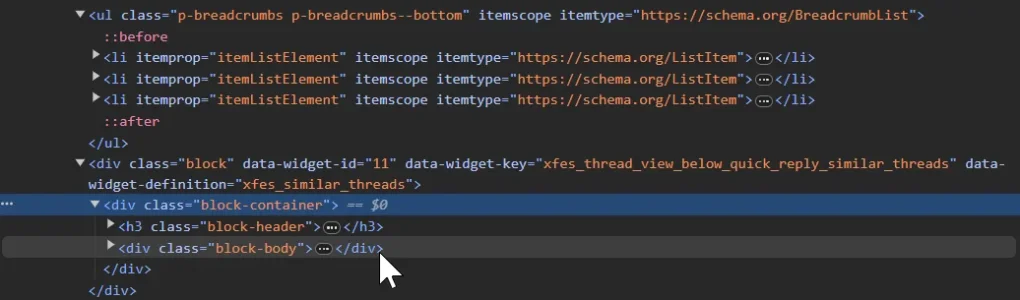
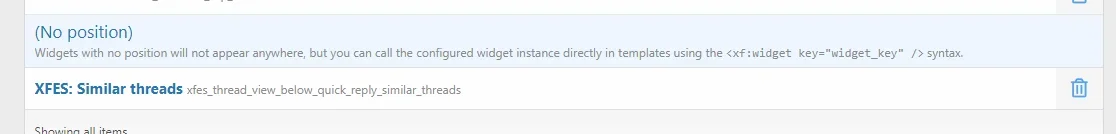
Seemingly, no matter where in the PAGE_CONTAINER I move this block it either adds it underneath the top bread crumbs or above the lower ones. I attempted to add it within the thread_view template as well and was unable to get it to render. Also, even when I inspected element (after rebuilding my XF cache AND clearing my browser cache) it isn't being added to the page at all.
As a note: I am doing all this work on my dev site NOT the production site like the link I provided above
My site is here:
MY SITE
as an example, here is a link to a thread:
EXAMPLE THREAD LINK
The request we have had from users is if we can move them up above the similar threads container.
View attachment 297846
I have attempted moving this block in multiple spots in my page_container template:
<xf:macro name="breadcrumbs"
arg-breadcrumbs="{$breadcrumbs}"
arg-navTree="{$navTree}"
arg-selectedNavEntry="{$selectedNavEntry}"
arg-variant="bottom" />
Seemingly, no matter where in the PAGE_CONTAINER I move this block it either adds it underneath the top bread crumbs or above the lower ones. I attempted to add it within the thread_view template as well and was unable to get it to render. Also, even when I inspected element (after rebuilding my XF cache AND clearing my browser cache) it isn't being added to the page at all.
As a note: I am doing all this work on my dev site NOT the production site like the link I provided above
Last edited: