Here's what I want to do:


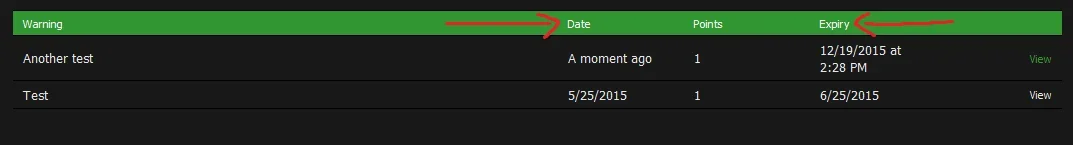
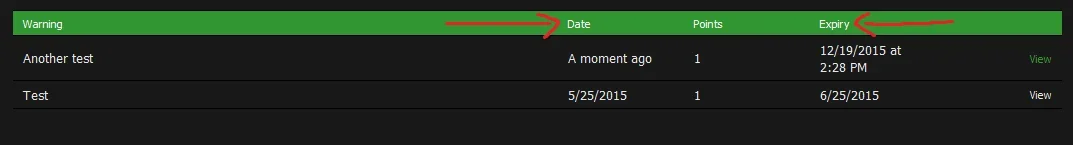
It looks like the non-overlay one (the one under Warnings on profiles) comes from the member_warnings template, and I tried changing this:
To this:
Like in our warning_info template, but it gave me a syntax error.
Here's the code from our warning_info template if you guys need it:
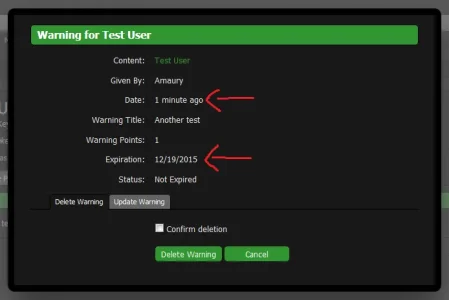
- Make the relative dates absolute, but keep the browser tooltips so we can still see the exact time when hovering over the dates
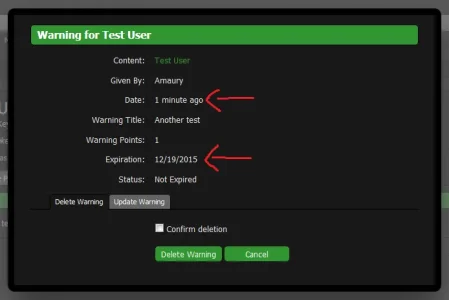
- Add a browser tooltip to the expiration date on the overlay to show the exact time


It looks like the non-overlay one (the one under Warnings on profiles) comes from the member_warnings template, and I tried changing this:
Code:
<xen:datetime time="{$warning.expiry_date}To this:
Code:
<xen:datetime time="{$warning.expiry_date, 'absolute'}Like in our warning_info template, but it gave me a syntax error.
Here's the code from our warning_info template if you guys need it:
Code:
<dl class="ctrlUnit">
<dt>{xen:phrase given_by}:</dt>
<dd>{$warning.warn_username}</dd>
</dl>
<dl class="ctrlUnit">
<dt>{xen:phrase date}:</dt>
<dd><xen:datetime time="{$warning.warning_date}" /></dd>
</dl>
<dl class="ctrlUnit">
<dt>{xen:phrase khflare_warning_title}:</dt>
<dd>{$warning.title}</dd>
</dl>
<dl class="ctrlUnit">
<dt>{xen:phrase warning_points}:</dt>
<dd>{xen:number $warning.points}</dd>
</dl>
<dl class="ctrlUnit">
<dt>{xen:phrase khflare_expiration}:</dt>
<dd><span class="muted">{xen:date $warning.expiry_date, 'absolute'}</span></dd>
</dl>
<dl class="ctrlUnit">
<dt>{xen:phrase status}:</dt>
<dd>
<xen:if is="{$warning.is_expired}">
<span class="muted">{xen:phrase expired}</span>
<xen:else />
<span class="muted">{xen:phrase khflare_not_expired}</span>
</xen:if>
</dd>
</dl>