You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Vertiforo [Paid] 2.3.7
No permission to buy ($5.00)
- Thread starter Stylesfactory
- Start date
Stylesfactory
Well-known member
Stylesfactory
Well-known member
MattiGB updated Vertiforo with a new update entry:
Color fixes
Read the rest of this update entry...
Color fixes
- green and red packages were updates with some color fixes (there was wrong color of some background since last update)
Read the rest of this update entry...
Stylesfactory
Well-known member
MattiGB updated Vertiforo with a new update entry:
Winter update :D
Read the rest of this update entry...
Winter update :D
- fixed button color in emails, now it's visible as it should
- fixed long title link bug
- fixed node meta background when screen width was below 650px
- fixed separation between new topic panel and topic list
- fixed footer placement while responsive
[COLOR=rgb(65, 168...[/B]
Read the rest of this update entry...
Stylesfactory
Well-known member
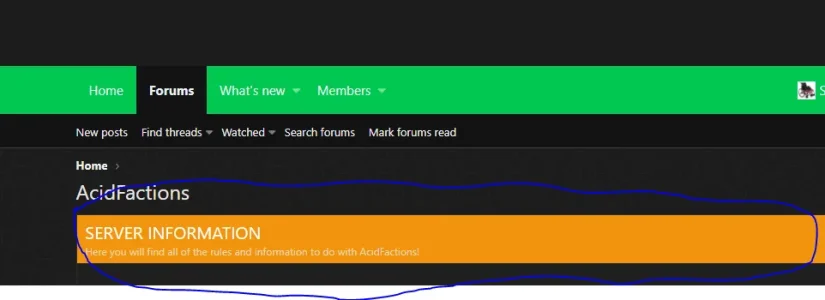
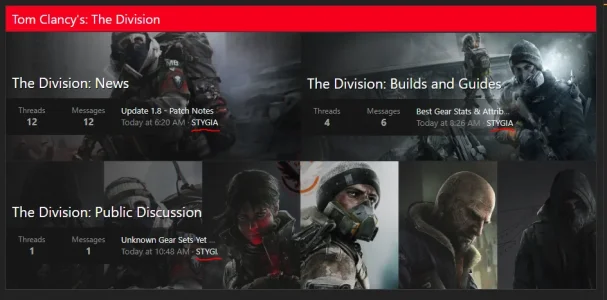
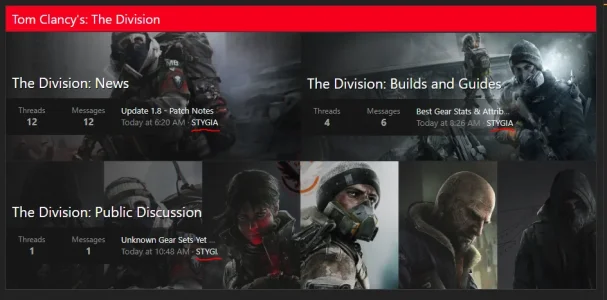
I will send you fix today. Right now i'm on the phoneThe last poster username is cut off! Running latest versions of both vertiforo and Xenforo on a clean install.
View attachment 164971
Xaices
Member
Trying to figure out a few things.
1. Can't figure out how to add a Header background image. Where would I do that?
2. I want to change the color of the category strips. Where would I be able to change the color of the category strips?
Trying to color match forums to logo. I was able to change the NavBar color, however, was unable to locate where and what controls the colors of the category strips. The Demo Has a head background image, unfortunately not included with the purchased version, so I have no idea how to add a background image behind the logo in the header.

1. Can't figure out how to add a Header background image. Where would I do that?
2. I want to change the color of the category strips. Where would I be able to change the color of the category strips?
Trying to color match forums to logo. I was able to change the NavBar color, however, was unable to locate where and what controls the colors of the category strips. The Demo Has a head background image, unfortunately not included with the purchased version, so I have no idea how to add a background image behind the logo in the header.

Stylesfactory
Well-known member
Xaices
Member
@MattiGB Thanks!
Finally figured out the location of the header code last night and the location of where .png was at. That said couldn't find category bar, much appreciated!
I still can not get the footer to display. Yes, I activated the footer addon, however, no custom footer displays. Do you have an idea what I am missing?
Finally figured out the location of the header code last night and the location of where .png was at. That said couldn't find category bar, much appreciated!
I still can not get the footer to display. Yes, I activated the footer addon, however, no custom footer displays. Do you have an idea what I am missing?
Stylesfactory
Well-known member
Please check permissions for groups 
Xaices
Member
@MattiGB

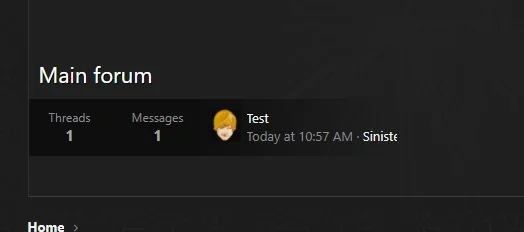
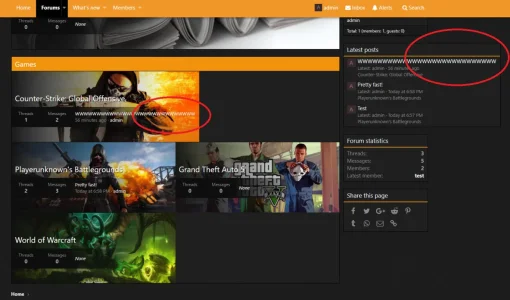
The User Name is getting cut off on the Node Covers. I saw xFv had the same issue and you would send him a fix... This might be a common issue would like to know the fix as well.

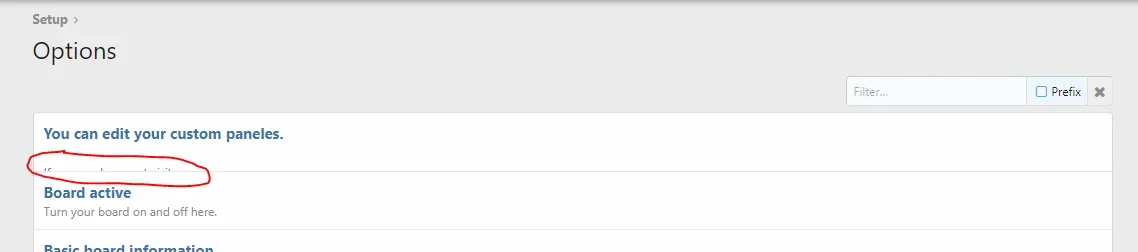
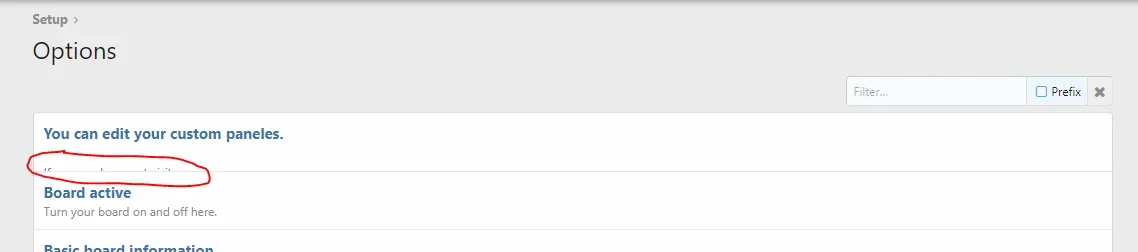
This is a minor thing but your text on The Footer Edit is cut off and unreadable.

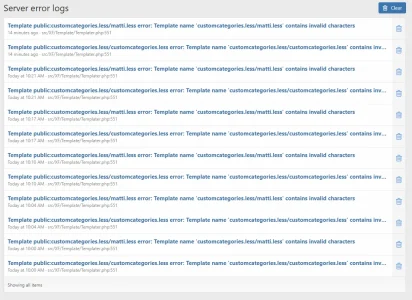
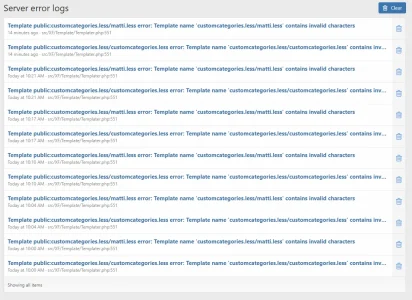
Getting a lot of these errors.

The User Name is getting cut off on the Node Covers. I saw xFv had the same issue and you would send him a fix... This might be a common issue would like to know the fix as well.

This is a minor thing but your text on The Footer Edit is cut off and unreadable.

Getting a lot of these errors.
Code:
InvalidArgumentException: Template public:customcategories.less/matti.less error: Template name 'customcategories.less/matti.less' contains invalid characters src/XF/Template/Templater.php:551
Generated by: Unknown account Dec 24, 2017 at 7:10 PM
Stack trace
#0 src/XF/Template/Templater.php(519): XF\Template\Templater->getTemplateData('public', 'customcategorie...')
#1 src/XF/Template/Templater.php(1229): XF\Template\Templater->getTemplateCode('public', 'customcategorie...')
#2 src/XF/CssRenderer.php(614): XF\Template\Templater->renderTemplate('public:customca...', Array)
#3 [internal function]: XF\CssRenderer->handleLessImport(Object(Less_Tree_Import))
#4 src/vendor/oyejorge/less.php/lib/Less/Tree/Import.php(152): call_user_func(Array, Object(Less_Tree_Import))
#5 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(248): Less_Tree_Import->compile(Object(Less_Environment))
#6 src/vendor/oyejorge/less.php/lib/Less/Tree/Import.php(279): Less_Tree_Ruleset->evalImports(Object(Less_Environment))
#7 src/vendor/oyejorge/less.php/lib/Less/Tree/Import.php(198): Less_Tree_Import->ParseImport('/home/shadow47/...', 'public:customca...', Object(Less_Environment))
#8 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(248): Less_Tree_Import->compile(Object(Less_Environment))
#9 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(235): Less_Tree_Ruleset->evalImports(Object(Less_Environment))
#10 src/vendor/oyejorge/less.php/lib/Less/Tree/Ruleset.php(70): Less_Tree_Ruleset->PrepareRuleset(Object(Less_Environment))
#11 src/vendor/oyejorge/less.php/lib/Less/Parser.php(199): Less_Tree_Ruleset->compile(Object(Less_Environment))
#12 src/XF/CssRenderer.php(330): Less_Parser->getCss()
#13 src/XF/CssRenderer.php(311): XF\CssRenderer->renderToCss('public:extra.le...', '@import url("ma...')
#14 src/XF/CssRenderer.php(235): XF\CssRenderer->renderTemplate('public:extra.le...', NULL)
#15 src/XF/CssRenderer.php(101): XF\CssRenderer->renderTemplates(Array, Array, Array)
#16 src/XF/CssWriter.php(53): XF\CssRenderer->render(Array)
#17 css.php(30): XF\CssWriter->run(Array, 2, 1, '2381792d181a97c...')
#18 {main}
Request state
array(4) {
["url"] => string(163) "/community/css.php?css=public%3Anode_list.less%2Cpublic%3Ashare_controls.less%2Cpublic%3Aextra.less&s=2&l=1&d=1514142638&k=2381792d181a97c6d638695730613001d3e92252"
["referrer"] => string(41) "https://stygian.games/community/index.php"
["_GET"] => array(5) {
["css"] => string(66) "public:node_list.less,public:share_controls.less,public:extra.less"
["s"] => string(1) "2"
["l"] => string(1) "1"
["d"] => string(10) "1514142638"
["k"] => string(40) "2381792d181a97c6d638695730613001d3e92252"
}
["_POST"] => array(0) {
}
}Stylesfactory
Well-known member
1.
Just remove !important from matti.less
2. Will be fixed in next big update but I think you set some wrong css codes. Can you send me customcategories.less on PM?
3. Will be fixed in next big update and I will add option to set node backgrounds easier.
4. The same as 2 and 3 ;D
Code:
.node-extra-row {
max-width: 150px !important;
}Just remove !important from matti.less
2. Will be fixed in next big update but I think you set some wrong css codes. Can you send me customcategories.less on PM?
3. Will be fixed in next big update and I will add option to set node backgrounds easier.
4. The same as 2 and 3 ;D
Stylesfactory
Well-known member
MattiGB updated Vertiforo with a new update entry:
More functions
Read the rest of this update entry...
More functions
Added:
- panel with announcements + permissions
- slider + permissions
- editable position of sidebar (left, right, off)
- setting nodes in forum edit
- color fixes
- removed red and green theme and added option to switch colors (orange, red and green)
Read the rest of this update entry...
Stylesfactory
Well-known member
Clean, fresh install running latest vertiforo 1.3 and XF2, leaves no nodes.
Switch back to default style, they show.
You have to install all plugins attached to the theme
[xFv]
Well-known member
HA! I had a brain fartYou have to install all plugins attached to the theme. By default you should see every nodes. Remember that in 1.3 version I have changed system of setting nodes.
Stylesfactory
Well-known member
Haha  Hope you will enjoy all options I prepared
Hope you will enjoy all options I prepared 
Stylesfactory
Well-known member
Send me some screenshots or link and I will look at it. (PM me)
Similar threads
- Replies
- 0
- Views
- 44