Stuart Wright
Well-known member
So I wanted to investigate using Font Awesome for the icons in @Luke Foreman 's justifiably popular Post Ratings addon.
It's not that easy, but if you have Font Awesome already in use then this is what I did.
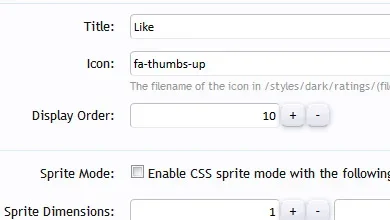
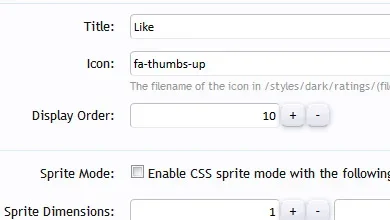
First edit the post ratings at /admin.php?postrating/list and enter the name of the Font Awesome icon instead. E.g. for Like I use fa-thumbs-up
and make sure Sprite Mode is disabled (unchecked).

Then I searched in the template system for
alert_postrating_rate
dark_postrating_detail
dark_postrating_input
dark_postrating_member
dark_postrating_output
dark_postrating_thread_icon
news_feed_item_postrating_rate
It's a simple case of changing the HTML from displaying an image to displaying the Font Awesome icon.
But the HTML is not quite the same in all the templates. It's one of three types.
Here are the three types and what I changed them to:
or
or
And that's it.
I couldn't figure out how to edit the admin template in order to fix the broken images on the admin ratings page, but that's not important.
Can anyone with any expertise let me know if I've missed anything?
Thanks.
It's not that easy, but if you have Font Awesome already in use then this is what I did.
First edit the post ratings at /admin.php?postrating/list and enter the name of the Font Awesome icon instead. E.g. for Like I use fa-thumbs-up
and make sure Sprite Mode is disabled (unchecked).

Then I searched in the template system for
to find and then edit the following templatessrc="styles/dark/ratings
alert_postrating_rate
dark_postrating_detail
dark_postrating_input
dark_postrating_member
dark_postrating_output
dark_postrating_thread_icon
news_feed_item_postrating_rate
It's a simple case of changing the HTML from displaying an image to displaying the Font Awesome icon.
But the HTML is not quite the same in all the templates. It's one of three types.
Here are the three types and what I changed them to:
Code:
<img src="styles/dark/ratings/{$rating.name}" alt="{$rating.title}" title="{$rating.title}" />
to
<i class="fa {$content.rating.name} fa-lg" title="{$rating.title}"></i>
Code:
<img src="styles/dark/ratings/{$rating.name}" alt="{$rating.title}" />
to
<i class="fa {$content.rating.name} fa-lg"></i>
Code:
<img src="styles/dark/ratings/{$content.rating.name}" alt="" style="vertical-align:middle" />
to
<i class="fa {$content.rating.name} fa-lg" style="vertical-align:middle"></i>I couldn't figure out how to edit the admin template in order to fix the broken images on the admin ratings page, but that's not important.
Can anyone with any expertise let me know if I've missed anything?
Thanks.
Last edited: