You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Show Font Awesome icons for the BBCodes
- Thread starter Robert9
- Start date
/admin.php?bb-codes/
It would be really helpful to see the Font Awesome icons for the BBCodes.
I was trying to collect all the code related to displaying the icons and I will attach them to you and I am waiting to find some other icons to complete the request, and I will display what I found in details
1- Copy the code to Extra.less
Code:
/*** FontAwesome Icons in NavTab & AccountMenu ***/
.p-navEl-link,
.menu-linkRow,
.offCanvasMenu a
{
&:before
{
.m-faBase();
//.m-faContent(@fa-var-question-square);
margin-right:5px;
display:inline-block;
text-align:center;
}
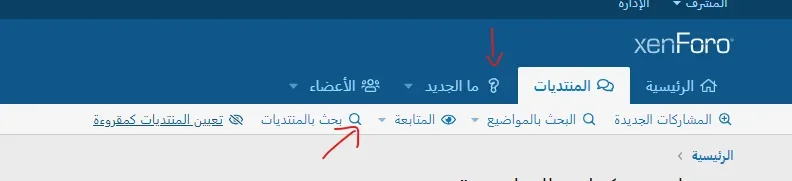
&[data-nav-id='home']:before {.m-faContent(@fa-var-home);}
&[data-nav-id='forums']:before {.m-faContent(@fa-var-comments);}
&[data-nav-id='whatsNew']:before {.m-faContent(@fa-var-question);}
&[data-nav-id='members']:before {.m-faContent(@fa-var-users);}
&[data-nav-id='xfrm']:before {.m-faContent(@fa-var-download);}
&[data-nav-id='xfmg']:before {.m-faContent(@fa-var-camera);}
}
/* Icons in sidenav on Account page */
[data-template="account_alerts"], &[data-template="account_reactions"], &[data-template="account_bookmarks"],
&[data-template="account_details"], &[data-template="account_security"], &[data-template="account_privacy"],
&[data-template="account_preferences"], &[data-template="account_signature"], &[data-template="account_upgrades"],
&[data-template="account_connected"], &[data-template="account_applications"], &[data-template="account_following"], &[data-template="account_ignored"] {
.p-body-sideNavContent a.blockLink {
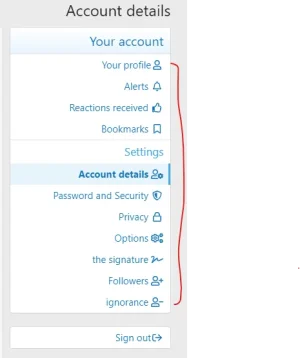
&[href*="members/"]:before {
.m-faContent(@fa-var-user);
}
&[href*="account/alerts"]:before {
.m-faContent(@fa-var-bell);
}
&[href*="account/reactions"]:before {
.m-faContent(@fa-var-thumbs-up);
}
&[href*="account/bookmarks"]:before {
.m-faContent(@fa-var-bookmark);
}
&[href*="account/account-details"]:before {
.m-faContent(@fa-var-user-cog);
}
&[href*="account/security"]:before {
.m-faContent(@fa-var-shield-alt);
}
&[href*="account/privacy"]:before {
.m-faContent(@fa-var-lock);
}
&[href*="account/preferences"]:before {
.m-faContent(@fa-var-cogs);
}
&[href*="account/signature"]:before {
.m-faContent(@fa-var-signature);
}
&[href*="account/upgrades"]:before {
.m-faContent(@fa-var-paypal);
}
&[href*="account/connected-accounts"]:before {
.m-faContent(@fa-var-users-class);
}
&[href*="account/applications"]:before {
.m-faContent(@fa-var-grip-horizontal);
}
&[href*="account/following"]:before {
.m-faContent(@fa-var-user-plus);
}
&[href*="account/ignored"]:before {
.m-faContent(@fa-var-user-minus);
}
&[href*="logout"]:before {
.m-faContent(@fa-var-sign-out);
}
}
}
/*****/
/* Icons in Visitor menu */
.menu-content.js-visitorMenuBody .menu-linkRow {
padding: 6px 5px 6px 12px;
}
.menu-content.js-visitorMenuBody a.menu-linkRow {
&:before {
padding-right: 5px;
}
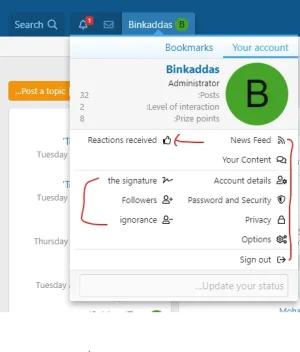
&[href*="whats-new/news-feed"]:before {
.m-faContent(@fa-var-rss);
}
&[href*="search/member"]:before {
.m-faContent(@fa-var-comments);
}
&[href*="account/reactions"]:before {
.m-faContent(@fa-var-thumbs-up);
}
&[href*="account/alerts"]:before {
.m-faContent(@fa-var-bell);
}
&[href*="account/account-details"]:before {
.m-faContent(@fa-var-user-cog);
}
&[href*="account/security"]:before {
.m-faContent(@fa-var-shield-alt);
}
&[href*="account/privacy"]:before {
.m-faContent(@fa-var-lock);
}
&[href*="account/preferences"]:before {
.m-faContent(@fa-var-cogs);
}
&[href*="account/signature"]:before {
.m-faContent(@fa-var-signature);
}
&[href*="account/upgrades"]:before {
.m-faBase('Brands');
.m-faContent(@fa-var-paypal);
}
&[href*="account/connected-accounts"]:before {
.m-faContent(@fa-var-users-class);
}
&[href*="account/following"]:before {
.m-faContent(@fa-var-user-plus);
}
&[href*="account/ignored"]:before {
.m-faContent(@fa-var-user-minus);
}
&[href*="logout"]:before {
.m-faContent(@fa-var-sign-out);
}
}
/*****/
/* Icons on Notable members page */
[data-template="member_notable"] .p-body-sideNavContent a.blockLink,
&[data-template="member_notable"] h3.block-textHeader a {
&:before {
.m-faBase();
padding-right: 5px;
}
&[href*="members/"]:before {
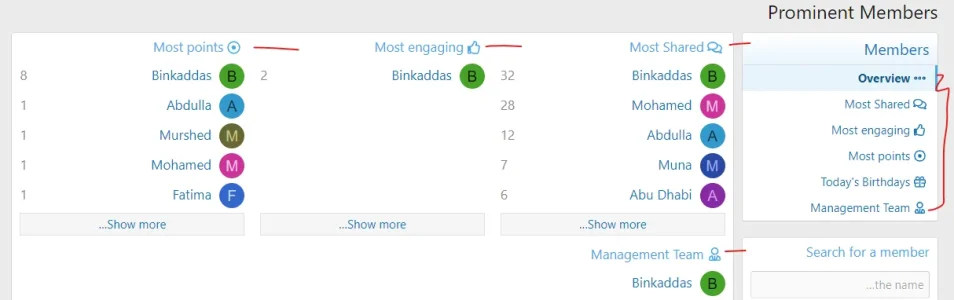
.m-faContent(@fa-var-ellipsis-h-alt);
}
&[href*="key=most_messages"]:before {
.m-faContent(@fa-var-comments);
}
&[href*="key=highest_reaction_score"]:before {
.m-faContent(@fa-var-thumbs-up);
}
&[href*="key=most_points"]:before {
.m-faContent(@fa-var-dot-circle);
}
&[href*="key=xfrm_most_resources"]:before {
.m-faContent(@fa-var-cog);
}
&[href*="key=xfmg_most_media_items"]:before {
.m-faContent(@fa-var-images);
}
&[href*="key=xfmg_most_albums"]:before {
.m-faContent(@fa-var-image);
}
&[href*="key=todays_birthdays"]:before {
.m-faContent(@fa-var-gift);
}
&[href*="key=staff_members"]:before {
.m-faContent(@fa-var-user-tie);
}
}
/*****/
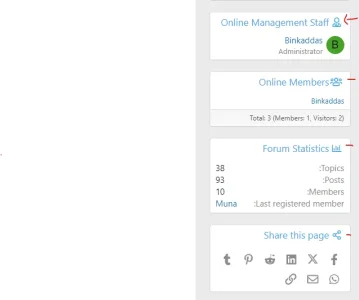
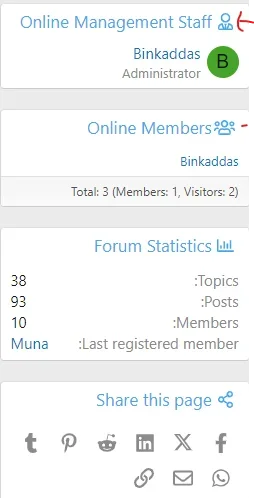
[data-widget-section="staffMembers"] h3.block-minorHeader:before { /* Staff online */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-user-tie);
}
[data-widget-section="onlineNow"] h3.block-minorHeader:before { /* Members online */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-users);
}
[data-widget-key="forum_overview_new_posts"] h3.block-minorHeader:before { /* Latest posts */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-comments);
}
[data-widget-key="xfrm_forum_overview_new_resources"] h3.block-minorHeader:before { /* Latest resources */
display: inline-block;
.m-faBase();
.m-faContent(@fa-var-download);
}
[data-widget-key="forum_overview_forum_statistics"] h3.block-minorHeader:before { /* Forum statistics */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-chart-bar);
}
[data-widget-key="xfmg_media_slider"] h3.block-minorHeader:before { /* Random media */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-image);
}
[data-widget-key="forum_overview_share_page"] h3.block-minorHeader:before { /* Share this page */
display: inline-block;
padding-right: 5px;
.m-faBase();
.m-faContent(@fa-var-share-alt);
}
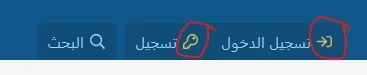
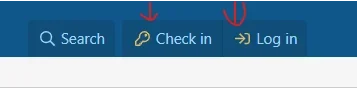
/* Icons for Login and Register buttons */
.p-navgroup-link.p-navgroup-link--textual.p-navgroup-link--logIn:before {
.m-faContent(@fa-var-sign-in);
color: #E6BB5C;
}
.p-navgroup-link.p-navgroup-link--textual.p-navgroup-link--register:before {
.m-faContent(@fa-var-key);
color: #E6BB5C;
}
/**********/
/* XenForo 2.1.x Navtab menu FontAwesome 5 - Start */
.p-navEl a:before {
.m-faBase();
display: inline-block;
text-align: center;
margin-right:5px;
border-radius:30px;
line-height:normal;
}
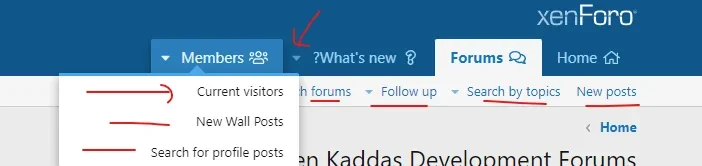
.p-navEl a[data-nav-id='home']:before {.m-faContent("@{fa-var-home}");}
.p-navEl a[data-nav-id='forums']:before {.m-faContent("@{fa-var-comments}");}
.p-navEl a[data-nav-id='whatsNew']:before {.m-faContent("@{fa-var-question}");}
.p-navEl a[data-nav-id='members']:before {.m-faContent("@{fa-var-users}");}
.p-navEl a[data-nav-id='xfrm']:before {.m-faContent("@{fa-var-download}");}
.p-navEl a[data-nav-id='xfmg']:before {.m-faContent("@{fa-var-camera}");}
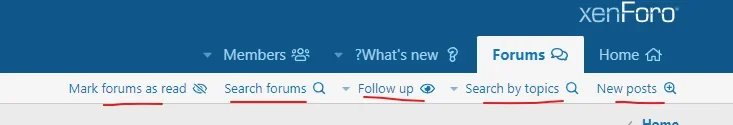
/* Forums Subnav*/
.p-navEl a[data-nav-id='newPosts']:before {.m-faContent("@{fa-var-search-plus}");}
.p-navEl a[data-nav-id='findThreads']:before {.m-faContent("@{fa-var-search}");}
.p-navEl a[data-nav-id='searchForums']:before {.m-faContent("@{fa-var-search}");}
.p-navEl a[data-nav-id='watched']:before {.m-faContent("@{fa-var-eye}");}
.p-navEl a[data-nav-id='markForumsRead']:before {.m-faContent("@{fa-var-eye-slash}");}
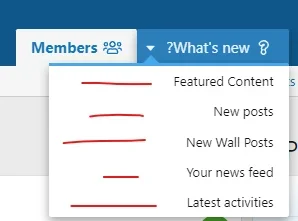
/* WhatsNew Subnav */
.p-navEl a[data-nav-id='whatsNewPosts']:before {.m-faContent("@{fa-var-pencil}");}
.p-navEl a[data-nav-id='whatsNewProfilePosts']:before {.m-faContent("@{fa-var-rss}");}
.p-navEl a[data-nav-id='whatsNewNewsFeed']:before {.m-faContent("@{fa-var-star}");}
.p-navEl a[data-nav-id='xfmgWhatsNewNewMedia']:before {.m-faContent("@{fa-var-images}");}
.p-navEl a[data-nav-id='xfmgWhatsNewMediaComments']:before {.m-faContent("@{fa-var-comments}");}
.p-navEl a[data-nav-id='xfrmNewResources']:before {.m-faContent("@{fa-var-download}");}
.p-navEl a[data-nav-id='latestActivity']:before {.m-faContent("@{fa-var-trophy}");}
/* XFMG Subnav */
.p-navEl a[data-nav-id='xfmgNewMedia']:before {.m-faContent("@{fa-var-images}");}
.p-navEl a[data-nav-id='xfmgNewComments']:before {.m-faContent("@{fa-var-comments}");}
.p-navEl a[data-nav-id='xfmgAddMedia']:before {.m-faContent("@{fa-var-plus-square}");}
.p-navEl a[data-nav-id='xfmgYourContent']:before {.m-faContent("@{fa-var-user}");}
.p-navEl a[data-nav-id='xfmgWatchedContent']:before {.m-faContent("@{fa-var-eye}");}
.p-navEl a[data-nav-id='xfmgSearchMedia']:before {.m-faContent("@{fa-var-search}");}
.p-navEl a[data-nav-id='xfmgMarkViewed']:before {.m-faContent("@{fa-var-eye-slash}");}
/* XFRM Subnav */
.p-navEl a[data-nav-id='xfrmLatestReviews']:before {.m-faContent("@{fa-var-balance-scale}");}
.p-navEl a[data-nav-id='xfrmYourResources']:before {.m-faContent("@{fa-var-user}");}
.p-navEl a[data-nav-id='xfrmWatched']:before {.m-faContent("@{fa-var-eye}");}
.p-navEl a[data-nav-id='xfrmSearchResources']:before {.m-faContent("@{fa-var-search}");}
/* Members Subnav */
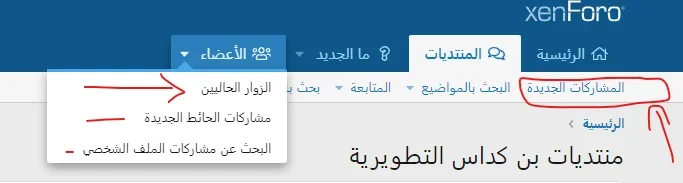
.p-navEl a[data-nav-id='currentVisitors']:before {.m-faContent("@{fa-var-user-plus}");}
.p-navEl a[data-nav-id='newProfilePosts']:before {.m-faContent("@{fa-var-pencil}");}
.p-navEl a[data-nav-id='searchProfilePosts']:before {.m-faContent("@{fa-var-user-secret}");}
/* XenForo 2.1.x Navtab menu FontAwesome 5 - End */2- What are the modifications?






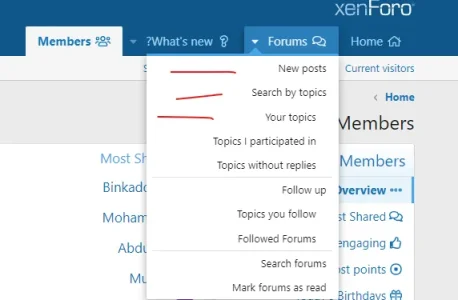
3- Now what is missing for me?


Attachments
Last edited:
I had and still have icons in XenForo 2.2, but the same codes do not work in 2.3.2. This is why I'm asking here.
Oh, now something went wrong. I originally posted this as a suggestion. The idea was that in the admin area, where you set up the BBCodes, you should not only see the name but also the icon itself, making it easier to review and set everything up.
My issues with the old inputs for the main navigation no longer working and with certain icons not showing up in the editor belong in a different topic. Since I only read your response, which also didn't belong here, I reacted incorrectly.
As a repeat of my suggestion (or as an alternative for an addon), the icons should be visible in /admin.php?bb-codes/.
Oh, now something went wrong. I originally posted this as a suggestion. The idea was that in the admin area, where you set up the BBCodes, you should not only see the name but also the icon itself, making it easier to review and set everything up.
My issues with the old inputs for the main navigation no longer working and with certain icons not showing up in the editor belong in a different topic. Since I only read your response, which also didn't belong here, I reacted incorrectly.
As a repeat of my suggestion (or as an alternative for an addon), the icons should be visible in /admin.php?bb-codes/.
I have tried all the codes above and they work on the new version.I had and still have icons in XenForo 2.2, but the same codes do not work in 2.3.2. This is why I'm asking here.
Oh, now something went wrong. I originally posted this as a suggestion. The idea was that in the admin area, where you set up the BBCodes, you should not only see the name but also the icon itself, making it easier to review and set everything up.
My issues with the old inputs for the main navigation no longer working and with certain icons not showing up in the editor belong in a different topic. Since I only read your response, which also didn't belong here, I reacted incorrectly.
As a repeat of my suggestion (or as an alternative for an addon), the icons should be visible in /admin.php?bb-codes/.
Also, what you said is correct. You should make sure because some of the old codes do not work on the new version and you should upgrade the code or hack.
Santosh007
Member
Is it correct for duotone icon.
.m-faContent(@fad-fa-var-star)
but it didn't worked.
.m-faContent(@fad-fa-var-star)
but it didn't worked.
D
Deleted member 184953
Guest
Try
Post in thread 'Boosting performance in XenForo 2.3'
https://xenforo.com/community/threads/boosting-performance-in-xenforo-2-3.216767/post-1648280
m-faContent(fa-var-duotone-star)Post in thread 'Boosting performance in XenForo 2.3'
https://xenforo.com/community/threads/boosting-performance-in-xenforo-2-3.216767/post-1648280
Santosh007
Member
Thanks! it worked.Trym-faContent(fa-var-duotone-star)
Post in thread 'Boosting performance in XenForo 2.3'
https://xenforo.com/community/threads/boosting-performance-in-xenforo-2-3.216767/post-1648280
did you figure out those ones you were missing?I was trying to collect all the code related to displaying the icons and I will attach them to you and I am waiting to find some other icons to complete the request, and I will display what I found in details
1- Copy the code to Extra.less
Code:/*** FontAwesome Icons in NavTab & AccountMenu ***/ .p-navEl-link, .menu-linkRow, .offCanvasMenu a { &:before { .m-faBase(); //.m-faContent(@fa-var-question-square); margin-right:5px; display:inline-block; text-align:center; } &[data-nav-id='home']:before {.m-faContent(@fa-var-home);} &[data-nav-id='forums']:before {.m-faContent(@fa-var-comments);} &[data-nav-id='whatsNew']:before {.m-faContent(@fa-var-question);} &[data-nav-id='members']:before {.m-faContent(@fa-var-users);} &[data-nav-id='xfrm']:before {.m-faContent(@fa-var-download);} &[data-nav-id='xfmg']:before {.m-faContent(@fa-var-camera);} } /* Icons in sidenav on Account page */ [data-template="account_alerts"], &[data-template="account_reactions"], &[data-template="account_bookmarks"], &[data-template="account_details"], &[data-template="account_security"], &[data-template="account_privacy"], &[data-template="account_preferences"], &[data-template="account_signature"], &[data-template="account_upgrades"], &[data-template="account_connected"], &[data-template="account_applications"], &[data-template="account_following"], &[data-template="account_ignored"] { .p-body-sideNavContent a.blockLink { &[href*="members/"]:before { .m-faContent(@fa-var-user); } &[href*="account/alerts"]:before { .m-faContent(@fa-var-bell); } &[href*="account/reactions"]:before { .m-faContent(@fa-var-thumbs-up); } &[href*="account/bookmarks"]:before { .m-faContent(@fa-var-bookmark); } &[href*="account/account-details"]:before { .m-faContent(@fa-var-user-cog); } &[href*="account/security"]:before { .m-faContent(@fa-var-shield-alt); } &[href*="account/privacy"]:before { .m-faContent(@fa-var-lock); } &[href*="account/preferences"]:before { .m-faContent(@fa-var-cogs); } &[href*="account/signature"]:before { .m-faContent(@fa-var-signature); } &[href*="account/upgrades"]:before { .m-faContent(@fa-var-paypal); } &[href*="account/connected-accounts"]:before { .m-faContent(@fa-var-users-class); } &[href*="account/applications"]:before { .m-faContent(@fa-var-grip-horizontal); } &[href*="account/following"]:before { .m-faContent(@fa-var-user-plus); } &[href*="account/ignored"]:before { .m-faContent(@fa-var-user-minus); } &[href*="logout"]:before { .m-faContent(@fa-var-sign-out); } } } /*****/ /* Icons in Visitor menu */ .menu-content.js-visitorMenuBody .menu-linkRow { padding: 6px 5px 6px 12px; } .menu-content.js-visitorMenuBody a.menu-linkRow { &:before { padding-right: 5px; } &[href*="whats-new/news-feed"]:before { .m-faContent(@fa-var-rss); } &[href*="search/member"]:before { .m-faContent(@fa-var-comments); } &[href*="account/reactions"]:before { .m-faContent(@fa-var-thumbs-up); } &[href*="account/alerts"]:before { .m-faContent(@fa-var-bell); } &[href*="account/account-details"]:before { .m-faContent(@fa-var-user-cog); } &[href*="account/security"]:before { .m-faContent(@fa-var-shield-alt); } &[href*="account/privacy"]:before { .m-faContent(@fa-var-lock); } &[href*="account/preferences"]:before { .m-faContent(@fa-var-cogs); } &[href*="account/signature"]:before { .m-faContent(@fa-var-signature); } &[href*="account/upgrades"]:before { .m-faBase('Brands'); .m-faContent(@fa-var-paypal); } &[href*="account/connected-accounts"]:before { .m-faContent(@fa-var-users-class); } &[href*="account/following"]:before { .m-faContent(@fa-var-user-plus); } &[href*="account/ignored"]:before { .m-faContent(@fa-var-user-minus); } &[href*="logout"]:before { .m-faContent(@fa-var-sign-out); } } /*****/ /* Icons on Notable members page */ [data-template="member_notable"] .p-body-sideNavContent a.blockLink, &[data-template="member_notable"] h3.block-textHeader a { &:before { .m-faBase(); padding-right: 5px; } &[href*="members/"]:before { .m-faContent(@fa-var-ellipsis-h-alt); } &[href*="key=most_messages"]:before { .m-faContent(@fa-var-comments); } &[href*="key=highest_reaction_score"]:before { .m-faContent(@fa-var-thumbs-up); } &[href*="key=most_points"]:before { .m-faContent(@fa-var-dot-circle); } &[href*="key=xfrm_most_resources"]:before { .m-faContent(@fa-var-cog); } &[href*="key=xfmg_most_media_items"]:before { .m-faContent(@fa-var-images); } &[href*="key=xfmg_most_albums"]:before { .m-faContent(@fa-var-image); } &[href*="key=todays_birthdays"]:before { .m-faContent(@fa-var-gift); } &[href*="key=staff_members"]:before { .m-faContent(@fa-var-user-tie); } } /*****/ [data-widget-section="staffMembers"] h3.block-minorHeader:before { /* Staff online */ display: inline-block; padding-right: 5px; .m-faBase(); .m-faContent(@fa-var-user-tie); } [data-widget-section="onlineNow"] h3.block-minorHeader:before { /* Members online */ display: inline-block; padding-right: 5px; .m-faBase(); .m-faContent(@fa-var-users); } [data-widget-key="forum_overview_new_posts"] h3.block-minorHeader:before { /* Latest posts */ display: inline-block; padding-right: 5px; .m-faBase(); .m-faContent(@fa-var-comments); } [data-widget-key="xfrm_forum_overview_new_resources"] h3.block-minorHeader:before { /* Latest resources */ display: inline-block; .m-faBase(); .m-faContent(@fa-var-download); } [data-widget-key="forum_overview_forum_statistics"] h3.block-minorHeader:before { /* Forum statistics */ display: inline-block; padding-right: 5px; .m-faBase(); .m-faContent(@fa-var-chart-bar); } [data-widget-key="xfmg_media_slider"] h3.block-minorHeader:before { /* Random media */ display: inline-block; padding-right: 5px; .m-faBase(); .m-faContent(@fa-var-image); } [data-widget-key="forum_overview_share_page"] h3.block-minorHeader:before { /* Share this page */ display: inline-block; padding-right: 5px; .m-faBase(); .m-faContent(@fa-var-share-alt); } /* Icons for Login and Register buttons */ .p-navgroup-link.p-navgroup-link--textual.p-navgroup-link--logIn:before { .m-faContent(@fa-var-sign-in); color: #E6BB5C; } .p-navgroup-link.p-navgroup-link--textual.p-navgroup-link--register:before { .m-faContent(@fa-var-key); color: #E6BB5C; } /**********/ /* XenForo 2.1.x Navtab menu FontAwesome 5 - Start */ .p-navEl a:before { .m-faBase(); display: inline-block; text-align: center; margin-right:5px; border-radius:30px; line-height:normal; } .p-navEl a[data-nav-id='home']:before {.m-faContent("@{fa-var-home}");} .p-navEl a[data-nav-id='forums']:before {.m-faContent("@{fa-var-comments}");} .p-navEl a[data-nav-id='whatsNew']:before {.m-faContent("@{fa-var-question}");} .p-navEl a[data-nav-id='members']:before {.m-faContent("@{fa-var-users}");} .p-navEl a[data-nav-id='xfrm']:before {.m-faContent("@{fa-var-download}");} .p-navEl a[data-nav-id='xfmg']:before {.m-faContent("@{fa-var-camera}");} /* Forums Subnav*/ .p-navEl a[data-nav-id='newPosts']:before {.m-faContent("@{fa-var-search-plus}");} .p-navEl a[data-nav-id='findThreads']:before {.m-faContent("@{fa-var-search}");} .p-navEl a[data-nav-id='searchForums']:before {.m-faContent("@{fa-var-search}");} .p-navEl a[data-nav-id='watched']:before {.m-faContent("@{fa-var-eye}");} .p-navEl a[data-nav-id='markForumsRead']:before {.m-faContent("@{fa-var-eye-slash}");} /* WhatsNew Subnav */ .p-navEl a[data-nav-id='whatsNewPosts']:before {.m-faContent("@{fa-var-pencil}");} .p-navEl a[data-nav-id='whatsNewProfilePosts']:before {.m-faContent("@{fa-var-rss}");} .p-navEl a[data-nav-id='whatsNewNewsFeed']:before {.m-faContent("@{fa-var-star}");} .p-navEl a[data-nav-id='xfmgWhatsNewNewMedia']:before {.m-faContent("@{fa-var-images}");} .p-navEl a[data-nav-id='xfmgWhatsNewMediaComments']:before {.m-faContent("@{fa-var-comments}");} .p-navEl a[data-nav-id='xfrmNewResources']:before {.m-faContent("@{fa-var-download}");} .p-navEl a[data-nav-id='latestActivity']:before {.m-faContent("@{fa-var-trophy}");} /* XFMG Subnav */ .p-navEl a[data-nav-id='xfmgNewMedia']:before {.m-faContent("@{fa-var-images}");} .p-navEl a[data-nav-id='xfmgNewComments']:before {.m-faContent("@{fa-var-comments}");} .p-navEl a[data-nav-id='xfmgAddMedia']:before {.m-faContent("@{fa-var-plus-square}");} .p-navEl a[data-nav-id='xfmgYourContent']:before {.m-faContent("@{fa-var-user}");} .p-navEl a[data-nav-id='xfmgWatchedContent']:before {.m-faContent("@{fa-var-eye}");} .p-navEl a[data-nav-id='xfmgSearchMedia']:before {.m-faContent("@{fa-var-search}");} .p-navEl a[data-nav-id='xfmgMarkViewed']:before {.m-faContent("@{fa-var-eye-slash}");} /* XFRM Subnav */ .p-navEl a[data-nav-id='xfrmLatestReviews']:before {.m-faContent("@{fa-var-balance-scale}");} .p-navEl a[data-nav-id='xfrmYourResources']:before {.m-faContent("@{fa-var-user}");} .p-navEl a[data-nav-id='xfrmWatched']:before {.m-faContent("@{fa-var-eye}");} .p-navEl a[data-nav-id='xfrmSearchResources']:before {.m-faContent("@{fa-var-search}");} /* Members Subnav */ .p-navEl a[data-nav-id='currentVisitors']:before {.m-faContent("@{fa-var-user-plus}");} .p-navEl a[data-nav-id='newProfilePosts']:before {.m-faContent("@{fa-var-pencil}");} .p-navEl a[data-nav-id='searchProfilePosts']:before {.m-faContent("@{fa-var-user-secret}");} /* XenForo 2.1.x Navtab menu FontAwesome 5 - End */
2- What are the modifications?
View attachment 309598
View attachment 309599
View attachment 309600
View attachment 309602
View attachment 309603
View attachment 309610
View attachment 309617
3- Now what is missing for me?
View attachment 309607
View attachment 309608
ive got that code but im busting myself to sort sub nav on UI.X2
!important works but idk why it needs that....
Last edited:
Similar threads
- Replies
- 4
- Views
- 42
- Replies
- 1
- Views
- 77
- Replies
- 62
- Views
- 2K
- Replies
- 1
- Views
- 66