-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
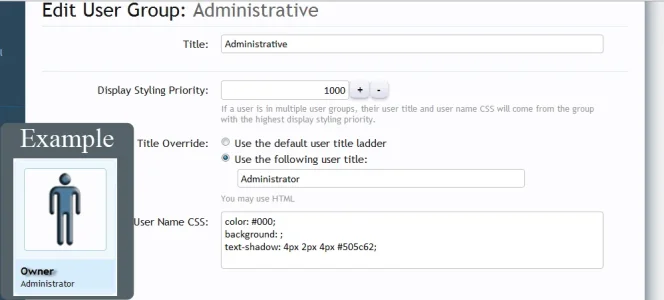
username effects
- Thread starter MentaL
- Start date
Similar threads
- Solved