digitalpoint
Well-known member
- Affected version
- 2.2.9
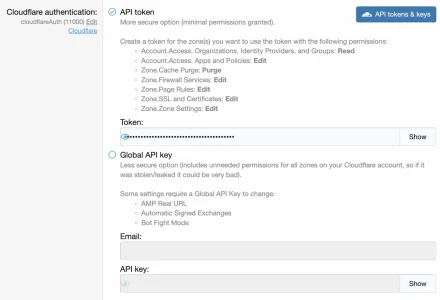
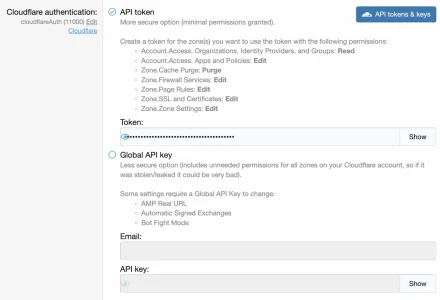
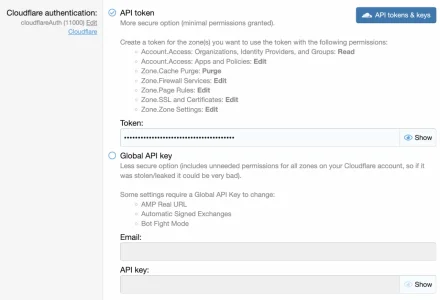
If you use a <xf:passwordbox> tag within a <xf:option> tag, the CSS for the passwordbox gets mucked a bit. It looks like this (see the 2 password box input fields there)... the Show text is slightly out of alignment and more noticeable, the icon for that Show/Hide toggle is definitely not in the right place.

It can be worked around by adding this to named template:
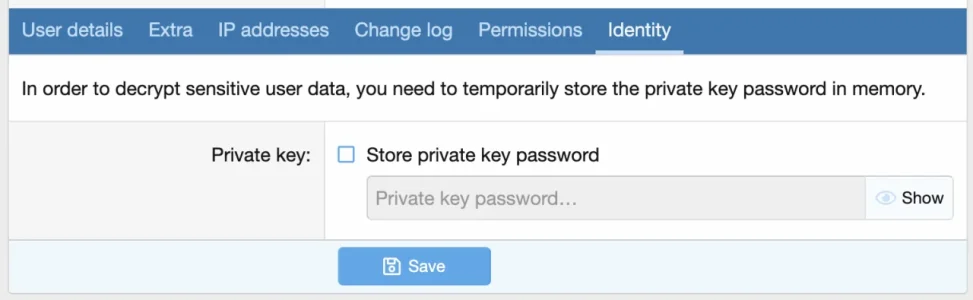
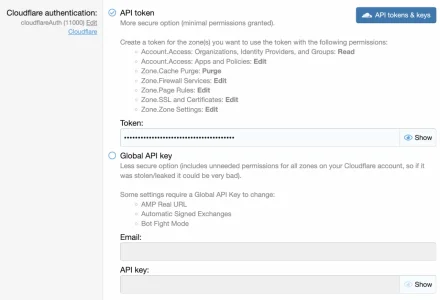
That CSS turns it into the expected results:

Maybe something you guys want to fix, maybe not. But it's a pretty easy CSS change to allow passwordbox to be used within options.

It can be worked around by adding this to named template:
Code:
<xf:comment>Fix for xf:passwordbox within .inputChoices</xf:comment>
<xf:css>
.inputChoices > .inputChoices-choice .inputGroup .iconic {
position: relative;
}
.inputChoices > .inputChoices-choice .inputGroup .iconic > input + i {
position: static;
}
.inputChoices > .inputChoices-choice .inputGroup .iconic-label:before {
display: inline-block;
}
</xf:css>That CSS turns it into the expected results:

Maybe something you guys want to fix, maybe not. But it's a pretty easy CSS change to allow passwordbox to be used within options.