DragonByte Tech
Well-known member
- Affected version
- 2.1.0 Beta 2
Consider the following HTML:
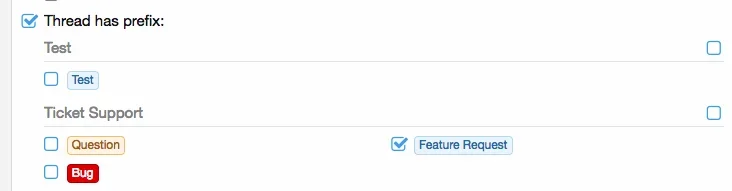
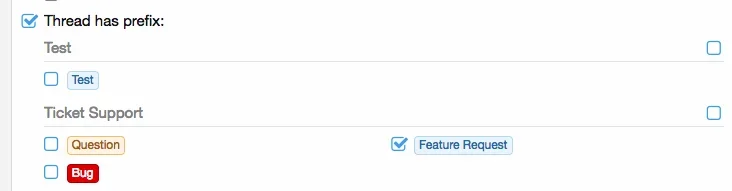
This is the result in XF 2.0:

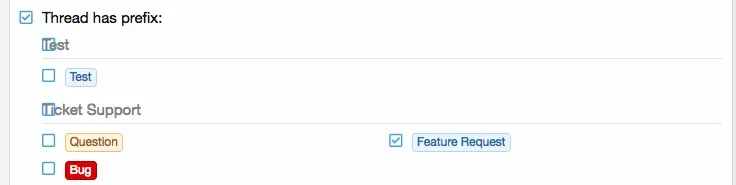
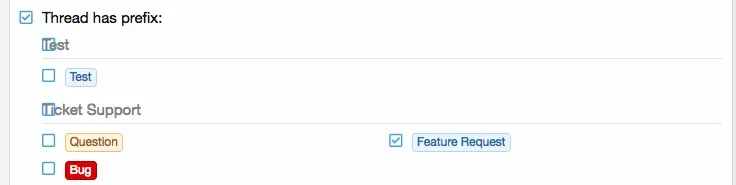
This is the result in XF 2.1:

The final HTML generated by the above code has gone from this in XF2:
To this in XF 2.1:
This causes the final built CSS class of
Fillip
HTML:
<xf:checkboxrow label="{{ phrase('dbtech_ecommerce_tickets_thread_criteria_thread') }}">
<!-- other options here -->
<xf:if is="$data.prefixesGrouped is not empty">
<xf:option name="thread_criteria[prefix][rule]" value="prefix" selected="{$criteria.prefix}"
label="{{ phrase('dbtech_ecommerce_tickets_thread_criteria_thread_has_prefix:') }}">
<xf:dependent>
<xf:checkbox name="thread_criteria[prefix][data][prefix_ids]" value="{$criteria.prefix.prefix_ids}" listclass="prefix">
<xf:foreach loop="$data.prefixGroups" key="$prefixGroupId" value="$prefixGroup" if="{$data.prefixesGrouped.{$prefixGroupId}}">
<xf:optgroup check-all="true" listclass="listColumns"
label="{{ $prefixGroupId ? $prefixGroup.title : phrase('ungrouped') }}">
<xf:foreach loop="{$data.prefixesGrouped.{$prefixGroupId}}" key="$prefixId" value="$prefix">
<xf:option value="{$prefixId}">
<xf:label><span class="label {$prefix.css_class}">{$prefix.title}</span></xf:label>
</xf:option>
</xf:foreach>
</xf:optgroup>
</xf:foreach>
</xf:checkbox>
</xf:dependent>
</xf:option>
</xf:if>
<!-- other options here -->
</checkboxrow>This is the result in XF 2.0:

This is the result in XF 2.1:

The final HTML generated by the above code has gone from this in XF2:
HTML:
<li class="inputChoices-option"><ul class="inputChoices">
<li class="inputChoices-group ">
<div class="inputChoices-heading"><label class="iconic iconic--checkbox iconic--labelled inputChoices-heading-checkAll">
<input type="checkbox" data-xf-init="check-all" data-container="< .inputChoices-group"><i aria-hidden="true"></i>Test</label></div>
<ul class="inputChoices listColumns"><li class="inputChoices-choice"><label class="iconic iconic--checkbox iconic--labelled"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="1"><i aria-hidden="true"></i><span class="label label label--primary">Test</span></label></li>
</ul>
</li><li class="inputChoices-group ">
<div class="inputChoices-heading"><label class="iconic iconic--checkbox iconic--labelled inputChoices-heading-checkAll">
<input type="checkbox" data-xf-init="check-all" data-container="< .inputChoices-group"><i aria-hidden="true"></i>Ticket Support</label></div>
<ul class="inputChoices listColumns"><li class="inputChoices-choice"><label class="iconic iconic--checkbox iconic--labelled"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="2"><i aria-hidden="true"></i><span class="label label label--accent">Question</span></label></li>
<li class="inputChoices-choice"><label class="iconic iconic--checkbox iconic--labelled"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="3"><i aria-hidden="true"></i><span class="label label label--red">Bug</span></label></li>
<li class="inputChoices-choice"><label class="iconic iconic--checkbox iconic--labelled"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="4" checked="checked"><i aria-hidden="true"></i><span class="label label label--primary">Feature Request</span></label></li>
</ul>
</li>
</ul></li>To this in XF 2.1:
HTML:
<li class="inputChoices-option"><ul class="inputChoices">
<li class="inputChoices-group ">
<div class="inputChoices-heading inputChoices-heading--checkAll"><label class="iconic">
<input type="checkbox" data-xf-init="check-all" data-container="< .inputChoices-group"><i aria-hidden="true"></i>Test</label></div>
<ul class="inputChoices listColumns"><li class="inputChoices-choice"><label class="iconic"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="1"><i aria-hidden="true"></i><span class="iconic-label"><span class="label label label--primary">Test</span></span></label></li>
</ul>
</li><li class="inputChoices-group ">
<div class="inputChoices-heading inputChoices-heading--checkAll"><label class="iconic">
<input type="checkbox" data-xf-init="check-all" data-container="< .inputChoices-group"><i aria-hidden="true"></i>Ticket Support</label></div>
<ul class="inputChoices listColumns"><li class="inputChoices-choice"><label class="iconic"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="2"><i aria-hidden="true"></i><span class="iconic-label"><span class="label label label--accent">Question</span></span></label></li>
<li class="inputChoices-choice"><label class="iconic"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="3"><i aria-hidden="true"></i><span class="iconic-label"><span class="label label label--red">Bug</span></span></label></li>
<li class="inputChoices-choice"><label class="iconic"><input type="checkbox" name="thread_criteria[prefix][data][prefix_ids][]" value="4" checked="checked"><i aria-hidden="true"></i><span class="iconic-label"><span class="label label label--primary">Feature Request</span></span></label></li>
</ul>
</li>
</ul></li>This causes the final built CSS class of
.inputChoices-heading.inputChoices-heading--checkAll .iconic > input + i to not trigger, thus causing the issue.Fillip