Jon W
Well-known member
(Tested in Google Chrome and IE10)
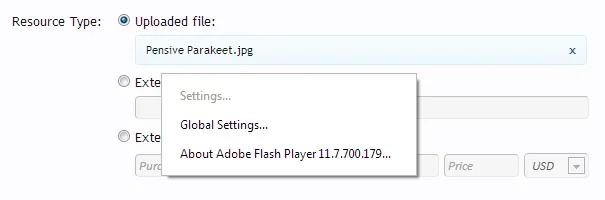
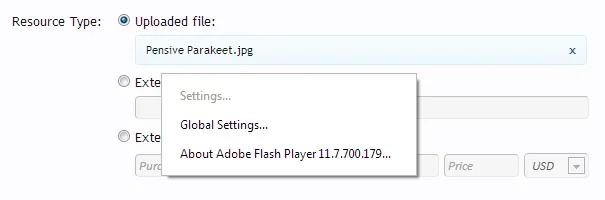
After uploading a file, the upload file button still appears to be clickable. It seems to lurk around behind the External Download URL label, making part of that label un-clickable.
I've right-clicked it so you can see what I mean...

I can fix this in Google Chrome by replacing:
with:
but this stops it working at all in IE.
After uploading a file, the upload file button still appears to be clickable. It seems to lurk around behind the External Download URL label, making part of that label un-clickable.
I've right-clicked it so you can see what I mean...

I can fix this in Google Chrome by replacing:
Code:
showContainer = function()
{
$container.css(
{
overflow: 'visible',
height: 'auto',
width: 'auto'
});
},
hideContainer = function()
{
$container.css(
{
overflow: 'hidden',
height: '1px',
width: '1px'
});
},
Code:
showContainer = function()
{
$container.css(
{
visibility: 'visible',
height: 'auto',
width: 'auto'
});
},
hideContainer = function()
{
$container.css(
{
visibility: 'hidden',
height: '1px',
width: '1px'
});
},