Yes we do, we have a few options available after purchase as add-on licenses.Do you have a branding free option for these UI.X templates?
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
UI.X Dark 1.5.22.0
No permission to download
- Thread starter Dad.
- Start date
SneakyDave
Well-known member
Accidentally purchased the UI.X framework rather than the UI.X framework + Dark style on your site. I create a support ticket about it, but was just curious if there's a way I can purchase the dark style separately now that I have the framework?
Sheldon
Well-known member
Accidentally purchased the UI.X framework rather than the UI.X framework + Dark style on your site. I create a support ticket about it, but was just curious if there's a way I can purchase the dark style separately now that I have the framework?
If you purchase UI.X Dark, after paying, create a ticket about being refunded and he will return the other portion....
SneakyDave
Well-known member
thanks, I purchased UI.X framework for 30, but wanted UI.X dark. So I didn't know if I should somehow purchase a $5.00 UI.X dark somehow, or like you said, just purchase the UI.X framework + Dark. But I didn't know if that somehow will screw up the license.
SneakyDave
Well-known member
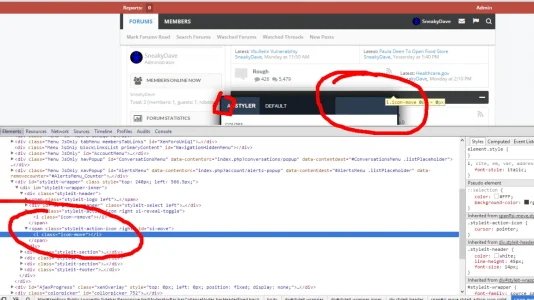
Are you using the AD Styler for those color choices? I noticed the same issue using the AD Styler, and the problem is that my version doesn't have a checkbox to save the color configuration, as well as other button functions on the AD Styler. I think it's a problem with a symbolic link that is malformed.
Actually, I don't know what the issue is at the moment. The problem of missing controls only seems to appear on the AD Styler pop up
Actually, I don't know what the issue is at the moment. The problem of missing controls only seems to appear on the AD Styler pop up
Last edited:
oVR
Active member
Are you using the AD Styler for those color choices? I noticed the same issue using the AD Styler, and the problem is that my version doesn't have a checkbox to save the color configuration, as well as other button functions on the AD Styler. I think it's a problem with a symbolic link that is malformed.
Actually, I don't know what the issue is at the moment. The problem of missing controls only seems to appear on the AD Styler pop up
No, its all being done by editing the style properties.
IDK why I'm having trouble with it since I have modified styles in the past with no issues.
SneakyDave
Well-known member
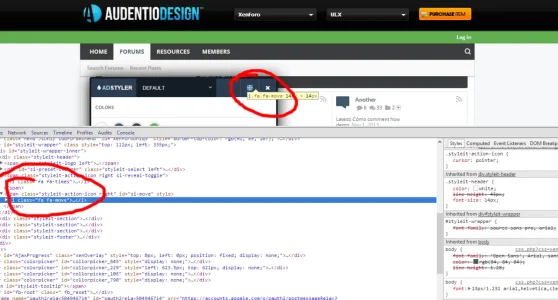
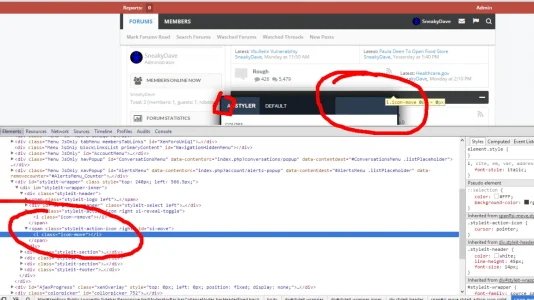
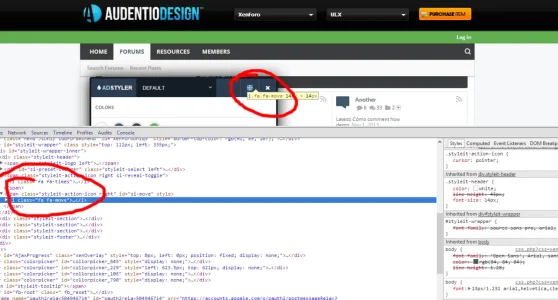
It looks like, in my case, that the AD Styler icons are set to "0px 0px", while the demo site AD Styler icons are set to "14px 14px" size. Not sure why that would be....
UI.X Demo:

My test install:

Maybe it's because I'm using localhost? I get this error in Chrome Console:
I tried to update my URL in my license, but it doesn't appear it likes localhost URL's.'
Ok, it appears Mouth has a solution here that I'll try:
http://xenforo.com/community/threads/ui-x-paid.57944/page-27#post-671232
UI.X Demo:

My test install:

Maybe it's because I'm using localhost? I get this error in Chrome Console:
Given URL is not allowed by the Application configuration.: One or more of the given URLs is not allowed by the App's settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App's domains.
I tried to update my URL in my license, but it doesn't appear it likes localhost URL's.'
Ok, it appears Mouth has a solution here that I'll try:
http://xenforo.com/community/threads/ui-x-paid.57944/page-27#post-671232
Last edited:
As Sheldon said, yes Ill refund the money.
And as for changing the properties with the styler on, this is our number 2 most important fix followed by sticky navigation internal link bounce height. I think we are well on our way to fixing both, it has been tricky for me but Im not giving up on it.
And as for changing the properties with the styler on, this is our number 2 most important fix followed by sticky navigation internal link bounce height. I think we are well on our way to fixing both, it has been tricky for me but Im not giving up on it.
oVR
Active member
It wont let me change the background. I set the @pagebackgound to be clear and went into the HTML settings under general style properties, set the image but nothing
the same background color shows, and i can edit the css in Chrome to make the background transparent and see my image so I know its there
solution? I shouldnt have to make CSS changes to though. I want it all done through the style editor.
the same background color shows, and i can edit the css in Chrome to make the background transparent and see my image so I know its there
solution? I shouldnt have to make CSS changes to though. I want it all done through the style editor.
Hi there,It wont let me change the background. I set the @pagebackgound to be clear and went into the HTML settings under general style properties, set the image but nothing
the same background color shows, and i can edit the css in Chrome to make the background transparent and see my image so I know its there
solution? I shouldnt have to make CSS changes to though. I want it all done through the style editor.
At the moment, if you have the AD Styler enabled, you'll have to also make the changes to the javascript styler file. I know this isn't ideal, and have been working on a fix for this.
For now, if you simply toggle off the AD Styler, the expected functionality will work.
SneakyDave
Well-known member
I would make a suggestion to change the bbcode.css .quoteExpand text color from
to
The default seems to be a little too dark to see the text in the quote box.
Code:
color: @secondaryLight;to
Code:
color: @primaryDark;The default seems to be a little too dark to see the text in the quote box.
SneakyDave
Well-known member
macroforum
Active member
Hi 
Presale question: this theme works right with my home page based to Widget page of [bd] Widget Frameworks?
Presale question: this theme works right with my home page based to Widget page of [bd] Widget Frameworks?
Hi there, yes, we have received no issues reported with this plugin.Hi
Presale question: this theme works right with my home page based to Widget page of [bd] Widget Frameworks?
Similar threads
- Replies
- 24
- Views
- 663
- Replies
- 10
- Views
- 3K
- Replies
- 29
- Views
- 7K