You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Tools Bar - ThemesCorp.com [Deleted]
- Thread starter Allan
- Start date
Allan
Well-known member
Yes, the focus has rightly been done on this, customization.One last thing. Can the toolbar allow for custom settings/URLS?
Styles properties allow you to customize each block, and you can of course add a different link on each block also. (See screens)
Allan
Well-known member
Allan updated Tools Bar - ThemesCorp.com with a new update entry:
2 new tabs and blocks: Inbox and Alert - 3.0.0
Read the rest of this update entry...
2 new tabs and blocks: Inbox and Alert - 3.0.0
New release: 3.0.0
2 new tabs and blocks: Inbox and Alert, This allows you to add 2 new blocks, which displays the number of new conversation and the number of alerts. It can replace the Inbox and Alert tabs in Navbar
(You can separate the blocks of the other blocks by selecting an option)
For each block (Inbox and Alert), you can:
- Enable block
- Show the block only if new conversation/alert
- Hide Inbox or/and alert tab in navbar
- Hide tooltip to inbox or/and alert tab in navbar...
Read the rest of this update entry...
Allan
Well-known member
Allan updated Tools Bar - ThemesCorp.com with a new update entry:
New option and Font Awesome updated - 3.0.1
Read the rest of this update entry...
New option and Font Awesome updated - 3.0.1
New release 3.0.1
- FontAwesome has been updated to latest version (4.7.0), 41 New Icons and set of 675 icons!
- New option: Open link in new tab
View attachment 143997
Read the rest of this update entry...
Allan
Well-known member
Allan updated Tools Bar - ThemesCorp.com with a new update entry:
New option "Separate each blocks" - v3.0.2
Read the rest of this update entry...
New option "Separate each blocks" - v3.0.2
New release 3.0.2
- New option: Separate each blocks now !
View attachment 144015 View attachment 144016
View attachment 144017
Read the rest of this update entry...
VGWoody
Member
Hello,
You must disable this option before disable add-on:
View attachment 144715
But on principle, I agree with you, this option should not be effective if the add-on is disabled.
I will fix it in the next update
Ahh yes that does work!! My apologies! I'm not sure why I didn't see that.
Everything working as it should!
Allan
Well-known member
Ahh yes that does work!! My apologies! I'm not sure why I didn't see that.
Everything working as it should!
Allan
Well-known member
Allan updated Tools Bar - ThemesCorp.com with a new update entry:
New option - 3.0.3
Read the rest of this update entry...
New option - 3.0.3
New release 3.0.3
- Add new option for change easly the version to Font Awesome
View attachment 147144
Read the rest of this update entry...
Nirjonadda
Well-known member
Allan
Well-known member
Ha, I forgot to put the field by default, you are right. Download the archive again, I fixed this problem.Where i can find out version to Font Awesome path? If i blank this Fields then what version to Font Awesome are using by default?
By default, it's: //maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Allan
Well-known member
It's possible to disable yes.Can you make this feature disabled for all users in mobile browsers?
- Add this in EXTRA.css:
Code:
<xen:if is="@enableResponsive">
@media (max-width:@maxResponsiveNarrowWidth) {
.tc_toolsbar_position
{
display: none !important;
}
}
</xen:if>You can also use this option:
Put on "0" for hide the toolsbar to mobile browsers

Nirjonadda
Well-known member
Ha, I forgot to put the field by default, you are right. Download the archive again, I fixed this problem.
By default, it's: //maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Does not fixed, Still are fields empty.
Also Font Awesome's site link are not working.

Allan
Well-known member
Add this manually in the field: //maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.cssDoes not fixed, Still are fields empty.
For the link, I have just seen that the Font Awesome site has changed these url, use this http://fontawesome.io/icons/
I will fix it in the next update.
Nirjonadda
Well-known member
Put on "0" for hide the toolsbar to mobile browsers

@Allan, Its hide but still showing when touch screen in side, Do you have any chance to add option disabled for all users in mobile browsers?
One more bug, why not count are in center?

Last edited:
Allan
Well-known member
Good idea again, i will add in the next upgrade@Allan, Its hide but still showing when touch screen in side, Do you have any chance to add option disabled for all users in mobile browsers?
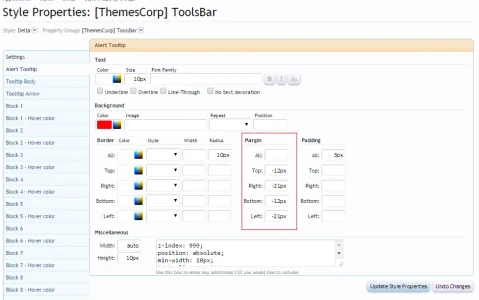
Not a bug, but you can change this position with style properties:One more bug, why not count are in center?

Nirjonadda
Well-known member
Not a bug, but you can change this position with style properties:

@Allan, then what field need to change with px for count are in center?