ChrisTERiS
Well-known member
Hello,
In xF1 version, in file library/XenResource/Model/Resource.php there was a variable:
which I was able to edit for changing thumbnail width.
Where this variable is locating for xF2 version?
Thank you
Chris
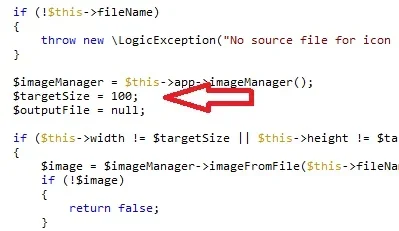
In xF1 version, in file library/XenResource/Model/Resource.php there was a variable:
Code:
public static $iconSize = 96;Where this variable is locating for xF2 version?
Thank you
Chris