Perspektif
Active member
hi
open
Appearance --> Templates : [sidebar_online_users]
find:
Add Below
demo: http://www.xen-tr.com/

open
Appearance --> Templates : [sidebar_online_users]
find:
Code:
<div class="footnote">
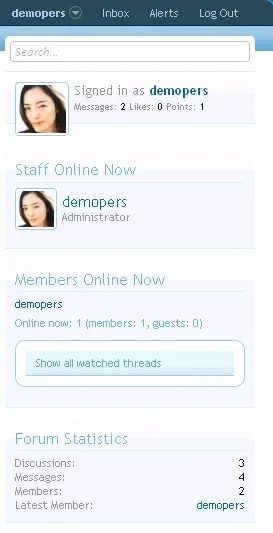
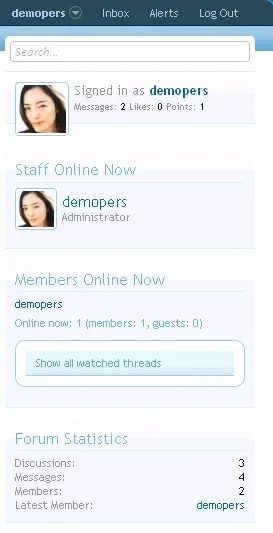
{xen:phrase online_now_x_members_y_guests_z, 'total={xen:number $onlineUsers.total}', 'members={xen:number $onlineUsers.members}', 'guests={xen:number $onlineUsers.guests}'}Add Below
Code:
<div class="discussionList sectionMain">
<div class="sectionFooter">
<center><a href="{xen:link 'watched/threads/all'}">{xen:phrase show_all_watched_threads}</a>
</center>
</div></div>demo: http://www.xen-tr.com/