You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[TH] Navigation Manager [Deleted]
- Thread starter ThemeHouse
- Start date
mike -- is there a work-around for this issue --
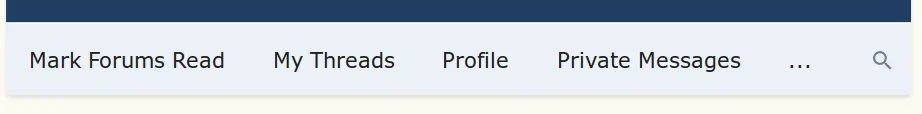
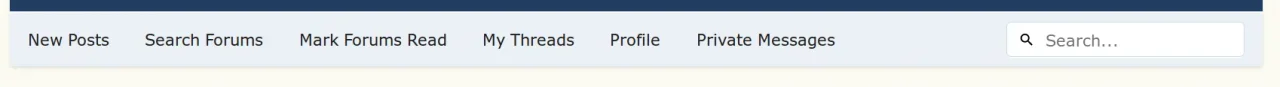
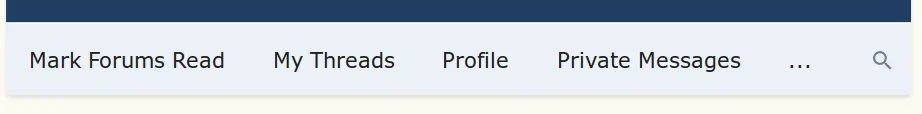
when you make the page narrower and the JS hides some of the sub-menu listings, it removes the ones from the far-left and keeps the ones further right visible (this doesn't makes sense from a UI perspective, since the most important links are to the left; It also doesn't happen with the tabs -- when they get hidden, it is from right-to-left as you'd expect. )
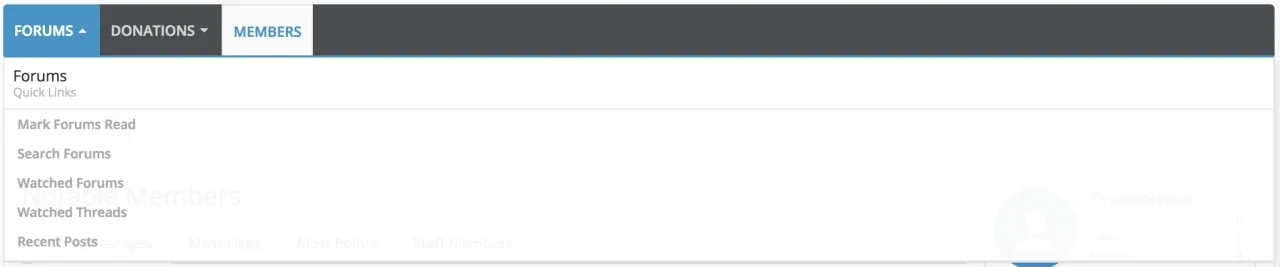
So full width:

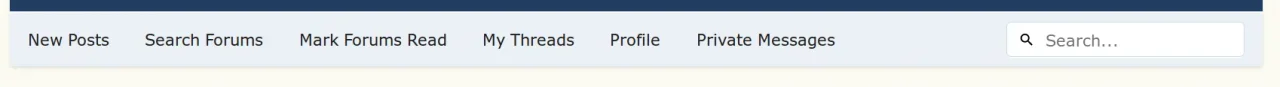
after page is narrowed (notice "New Posts" and "Search Forums" disappeared...)

thanks!
when you make the page narrower and the JS hides some of the sub-menu listings, it removes the ones from the far-left and keeps the ones further right visible (this doesn't makes sense from a UI perspective, since the most important links are to the left; It also doesn't happen with the tabs -- when they get hidden, it is from right-to-left as you'd expect. )
So full width:

after page is narrowed (notice "New Posts" and "Search Forums" disappeared...)

thanks!
mike -- is there a work-around for this issue --
when you make the page narrower and the JS hides some of the sub-menu listings, it removes the ones from the far-left and keeps the ones further right visible (this doesn't makes sense from a UI perspective, since the most important links are to the left; It also doesn't happen with the tabs -- when they get hidden, it is from right-to-left as you'd expect. )
So full width:
View attachment 135405
after page is narrowed (notice "New Posts" and "Search Forums" disappeared...)
View attachment 135406
thanks!
I'll answer my own question, in case anyone comes looking. Here is the solution, it re-implements a JS function in XF:
https://xenforo.com/community/threads/reverse-navlinks-in-xenforo-js.98597
Alpha1
Well-known member
Who developed this addon? Borbole, Jon (Waindigo) or someone else?
It would be nice to see an answer to this.Is there an example of this add-on with a megamenu running anywhere? would love to see it for inspiration...
electrogypsy
Well-known member
Who developed this addon? Borbole, Jon (Waindigo) or someone else?
It would be nice to see an answer to this.
i agree, without an example to work off of, i've had no luck creating a mega menu at all
Jake B.
Well-known member
Who developed this addon? Borbole, Jon (Waindigo) or someone else?
I did
Is there an example of this add-on with a megamenu running anywhere? would love to see it for inspiration...
I'm not sure if anybody is using it currently off the top of my head, I'll try to get some screenshots this week
Jake B.
Well-known member
Enguerran A
Well-known member
Just noticed that the icon stuff doesn't work if we use the navigation in one of the canvas from UI.X.
electrogypsy
Well-known member
Is there an example of this add-on with a megamenu running anywhere? would love to see it for inspiration...
i agree, without an example to work off of, i've had no luck creating a mega menu at all
so i was able to come up with a very basic mega menu with some horizontal links, which is better than the huge list of vertical links i had before. it's not much, but here's a website i thought was pretty useful:
https://code.tutsplus.com/tutorials/how-to-build-a-kick-butt-css3-mega-drop-down-menu--net-15129
and my html in this addon:
HTML:
<ul id="menu">
<div class="dropdown_5columns">
<div class="col_1">
<a href="alternative-housing/?prefix_id=13">Alternative Housing</a>
<a href="art-music/?prefix_id=13"><p>Art & Music</p></a>
<a href="bike-touring/?prefix_id=13"><p>Bike Touring</p></a>
<a href="boat-punk-sailing/?prefix_id=13"><p>Boat Punk / Sailing</p></a>
<a href="search/2277756/?q=%2A%2A%2A%2A&t=post&o=date&c[node]=84&c[prefix]=7+35"><p>Crust Surfing</p></a>
</div>
</div>
<div class="dropdown_5columns">
<div class="col_1">
<a href="search/2097885/?q=%2A%2A%2A%2A&t=post&o=date&c[node]=32+200+196+190+198+199+191+192+193+194+195&c[prefix]=13"><p>Destinations</p></a>
<a href="search/2214555/?q=%2A%2A%2A%2A&t=post&o=date&c[node]=217+216+56+51+57+53+54+58+59+55&c[prefix]=13"><p>Equipment & Gear</p></a>
<a href="events-gatherings-festivals/"><p>Events & Festivals</p></a>
<a href="furry-nomads/?prefix_id=13"><p>Furry Nomads</p></a>
<a href="hitchhiking/?prefix_id=13"><p>Hitchhiking</p></a>
</div>
</div>
<div class="dropdown_5columns">
<div class="col_1">
<a href="hobo-kitchen/?prefix_id=13"><p>Hobo Kitchen, The</p></a>
<a href="making-living/?prefix_id=13"><p>Making a Living</p></a>
<a href="other-travel/?prefix_id=13"><p>Other Forms of Travel</p></a>
<a href="politics-anarchism/?prefix_id=13"><p>Politics & Anarchism</p></a>
<a href="sex-relationships/?prefix_id=13"><p>Sex & Relationships</p></a>
</div>
</div>
<div class="dropdown_5columns">
<div class="col_1">
<a href="squatting/?prefix_id=13"><p>Squatting</p></a>
<a href="staying-healthy/?prefix_id=13"><p>Staying Healthy</p></a>
<a href="train-hopping/?prefix_id=13" rel=”nofollow”><p>Train Hopping</p></a>
<a href="urban-exploration/?prefix_id=13"><p>Urban Exploration</p></a>
<a href="van-dwelling/?prefix_id=13"><p>Van Dwelling</p></a>
</div>
</div>
<div class="dropdown_5columns">
<div class="col_1">
<a href="wilderness-survival/?prefix_id=13"><p>Wilderness Survival</p></a>
</div>
</div>
</ul>and my css in extra.css (a lot isn't being used, but it's there if you want to expand using the instructions linked above):
HTML:
.dropdown_1column {width: 140px;}
.dropdown_2columns {width: 280px;}
.dropdown_3columns {width: 420px;}
.dropdown_4columns {width: 560px;}
.dropdown_5columns {width: 1100px;}
.col_1,
.col_2,
.col_3,
.col_4,
.col_5 {
display:inline;
float: left;
position: relative;
}
.blockLinksList a, .blockLinksList label {
color: rgb(189, 189, 189);
padding: 3px 12px;
display: block;
outline: 0 none;
font-weight: 600;
}
.col_1 {width:200px;}
.col_2 {width:270px;}
.col_3 {width:410px;}
.col_4 {width:550px;}
.col_5 {width:690px;}finally, you can see an example on my website (it's the 'resources' menu).
Petros
Member
so i was able to come up with a very basic mega menu with some horizontal links, which is better than the huge list of vertical links i had before. it's not much, but here's a website i thought was pretty useful:
https://code.tutsplus.com/tutorials/how-to-build-a-kick-butt-css3-mega-drop-down-menu--net-15129
and my html in this addon:
HTML:<ul id="menu"> <div class="dropdown_5columns"> <div class="col_1"> <a href="alternative-housing/?prefix_id=13">Alternative Housing</a> <a href="art-music/?prefix_id=13"><p>Art & Music</p></a> <a href="bike-touring/?prefix_id=13"><p>Bike Touring</p></a> <a href="boat-punk-sailing/?prefix_id=13"><p>Boat Punk / Sailing</p></a> <a href="search/2277756/?q=%2A%2A%2A%2A&t=post&o=date&c[node]=84&c[prefix]=7+35"><p>Crust Surfing</p></a> </div> </div> <div class="dropdown_5columns"> <div class="col_1"> <a href="search/2097885/?q=%2A%2A%2A%2A&t=post&o=date&c[node]=32+200+196+190+198+199+191+192+193+194+195&c[prefix]=13"><p>Destinations</p></a> <a href="search/2214555/?q=%2A%2A%2A%2A&t=post&o=date&c[node]=217+216+56+51+57+53+54+58+59+55&c[prefix]=13"><p>Equipment & Gear</p></a> <a href="events-gatherings-festivals/"><p>Events & Festivals</p></a> <a href="furry-nomads/?prefix_id=13"><p>Furry Nomads</p></a> <a href="hitchhiking/?prefix_id=13"><p>Hitchhiking</p></a> </div> </div> <div class="dropdown_5columns"> <div class="col_1"> <a href="hobo-kitchen/?prefix_id=13"><p>Hobo Kitchen, The</p></a> <a href="making-living/?prefix_id=13"><p>Making a Living</p></a> <a href="other-travel/?prefix_id=13"><p>Other Forms of Travel</p></a> <a href="politics-anarchism/?prefix_id=13"><p>Politics & Anarchism</p></a> <a href="sex-relationships/?prefix_id=13"><p>Sex & Relationships</p></a> </div> </div> <div class="dropdown_5columns"> <div class="col_1"> <a href="squatting/?prefix_id=13"><p>Squatting</p></a> <a href="staying-healthy/?prefix_id=13"><p>Staying Healthy</p></a> <a href="train-hopping/?prefix_id=13" rel=”nofollow”><p>Train Hopping</p></a> <a href="urban-exploration/?prefix_id=13"><p>Urban Exploration</p></a> <a href="van-dwelling/?prefix_id=13"><p>Van Dwelling</p></a> </div> </div> <div class="dropdown_5columns"> <div class="col_1"> <a href="wilderness-survival/?prefix_id=13"><p>Wilderness Survival</p></a> </div> </div> </ul>
and my css in extra.css (a lot isn't being used, but it's there if you want to expand using the instructions linked above):
HTML:.dropdown_1column {width: 140px;} .dropdown_2columns {width: 280px;} .dropdown_3columns {width: 420px;} .dropdown_4columns {width: 560px;} .dropdown_5columns {width: 1100px;} .col_1, .col_2, .col_3, .col_4, .col_5 { display:inline; float: left; position: relative; } .blockLinksList a, .blockLinksList label { color: rgb(189, 189, 189); padding: 3px 12px; display: block; outline: 0 none; font-weight: 600; } .col_1 {width:200px;} .col_2 {width:270px;} .col_3 {width:410px;} .col_4 {width:550px;} .col_5 {width:690px;}
finally, you can see an example on my website (it's the 'resources' menu).
Very cool menu on your site (resources)
Do you use any add-on for this? or do you have the instructions to apply this to my site?
Thanks
Optic
Well-known member
I have added some links but they are not highlighted when the page is selected, how to fix this?
Just purchased this and found out it doesn't highlight/show as selected.. would you consider adding this feature?For what you want, you should use nodes as tabs https://xenforo.com/community/resources/nodes-as-tabs.9/
It's a showstopper if the navtabs won't highlight/show as selected (via li.navTab.forums.selected CSS classes) especiallly if we want to remove the XF stock Forums/Member tabs and replace them with our own.
I don't know how @Jake Bunce achieved it in his Nodes as Tabs add-on, but if you could achieve similar that would really nail this add-on IMO.
Even if it's just a dirtyURL XF conditional (I'm sure there's probably a much cleaner way)
Code:
<xen:if is="{$requestPaths.requestUri} == '/community/'">Link name</xen:if>Dalton Prock
Well-known member
Hello @Optic , I have added this to our Github Issue Tracker. Thank you so much for suggesting this new feature. Here is the link to add any comments if you have any: https://github.com/Audentio/xfaddon-issues/issues/42
I think this is the best addon for navigation menu's but some of the features are not good enough at the moment.
Few suggestions (Hopefully easy to implement for ui.x):
Title should allow html, or at least allow title to be blank. Some areas like right side of userbar can use icon due to one of your theme, Corp, using icons. And probably a separate option to remove the drop down arrow. Some portions like below, can use a title sometimes without the dropdown arrow.

Also on the left side of userbar, when in mobile dimensions, the navigation menu disappears.

Would be nice if it would go under the gear icon, like it does for the rest:

Plugin is still great for normal navigation menu area though at the top.
Nvm, it seems like template placers don't work either. Any chance this can get supported? The reason I bought this was due to the html functionality, and I thought the {} would work too.
Few suggestions (Hopefully easy to implement for ui.x):
Title should allow html, or at least allow title to be blank. Some areas like right side of userbar can use icon due to one of your theme, Corp, using icons. And probably a separate option to remove the drop down arrow. Some portions like below, can use a title sometimes without the dropdown arrow.

Also on the left side of userbar, when in mobile dimensions, the navigation menu disappears.

Would be nice if it would go under the gear icon, like it does for the rest:

Plugin is still great for normal navigation menu area though at the top.
Nvm, it seems like template placers don't work either. Any chance this can get supported? The reason I bought this was due to the html functionality, and I thought the {} would work too.
Code:
<li><a href="{xen:link find-new/posts, '', 'recent=1'}" rel="nofollow">{xen:phrase recent_posts}</a></li>
Last edited:
Dalton Prock
Well-known member
Thank you so much for suggesting these features, I went ahead and added these to our GitHub Issue Tracker.
ThemeHouse
Well-known member
This resource has been removed and is no longer available.