-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
TaigaChat - AJAX shoutbox
- Thread starter Luke F
- Start date
- Status
- Not open for further replies.
I just tried embedding an image and only the URL is displayed.Full XenForo bbcode/smiley parser integrated
Code:
[IMG]http://www.f1fanatic.co.uk/wp-content/uploads/2009/02/mclaren_mp4-24_2009-8.jpg[/IMG]It would be great if you could automatically resize images and enable zoom on click.
I did a thread here explaining how to do it: http://xenforo.com/community/thread...omatically-resize-and-zoom-when-clicked.7412/
Jamie
Well-known member
I just tried embedding an image and only the URL is displayed.
This happened to me as well. In the article I only get the url and not the picture.
Jamie
CFodder
Well-known member
Dark, this is brilliant, a simple shoutbox was all we were looking for and you've done it  .
.
Just be one thing on our like list, that would be the ability to have the shout input area at the top of the shouts. If you could either incorporate that or tell me where I can edit it that'd be brilliant .
.
**Edit** - No worries, figured out how to do it meself .
.
Just be one thing on our like list, that would be the ability to have the shout input area at the top of the shouts. If you could either incorporate that or tell me where I can edit it that'd be brilliant
**Edit** - No worries, figured out how to do it meself
Luke F
Well-known member
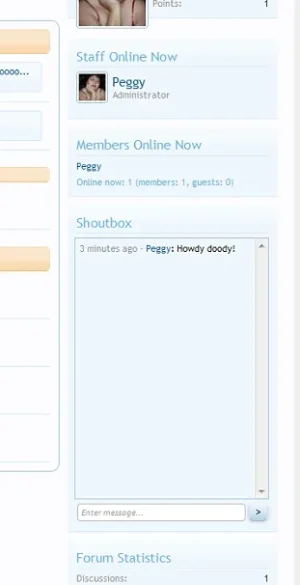
I placed the code below the sidebar_online_users. I didn't like it placed above my staff online and members online information, and imo, it looks better there.
See screenie below -
You've got a point there actually... I may just have to alter the install instructions
Hey Darkimmortal,
Can you tell me where the Shoutbox tab is being called from? I am trying to wrap that in a conditional so Guest users won't even see that tab instead of getting a permission denied message.
Thanks!
Jamie
It's in library/Dark/TaigaChat/EventListener/NavigationTabs.php, though you could just wait for the next release (which will be later today) as I stupidly forgot to check the view permission before displaying the tab >.>
I just tried embedding an image and only the URL is displayed.
Code:[IMG]http://www.f1fanatic.co.uk/wp-content/uploads/2009/02/mclaren_mp4-24_2009-8.jpg[/IMG]
It would be great if you could automatically resize images and enable zoom on click.
I did a thread here explaining how to do it: http://xenforo.com/community/thread...omatically-resize-and-zoom-when-clicked.7412/
Showing the URL in place of images was intentional, but I think I'll swap that out for a thumbnail based system instead. I'll also give the zoom on click system a try, but I doubt it will suit a shoutbox very well.
YouTube works though
Oops, forgot about that
Why not just use the autosize and zoom code?Showing the URL in place of images was intentional, but I think I'll swap that out for a thumbnail based system instead. I'll also give the zoom on click system a try, but I doubt it will suit a shoutbox very well.
If you do a thumbnail then clicking it will open it in a new tab.
Granted images won't work well in the very small box on forum home but if chat is on its own page then images will work fine.
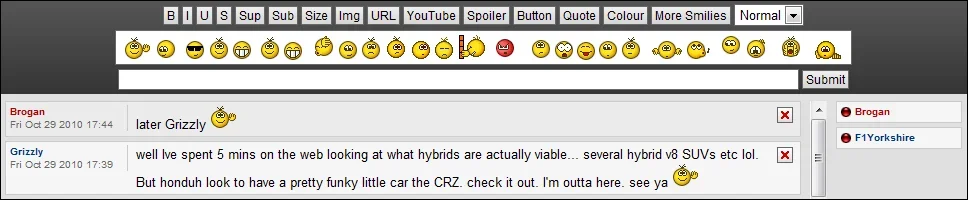
The other thing that would be great, would be some kind of editor on the full page version so BBCode buttons and smilies can be clicked.
This is how I have my current chat set up:

Looking forward to getting this installed on my site
Luke F
Well-known member
Why not just use the autosize and zoom code?
If you do a thumbnail then clicking it will open it in a new tab.
Granted images won't work well in the very small box on forum home but if chat is on its own page then images will work fine.
I'll give it a try, but surely even in the full shoutbox images would fill up nearly the whole view, even before zooming in?
The other thing that would be great, would be some kind of editor on the full page version so BBCode buttons and smilies can be clicked.
This is how I have my current chat set up:
View attachment 5340
Looking forward to getting this installed on my site View attachment 5341
I've been meaning to add some editor controls - is there anything important besides bold, italic, image and dropdowns for colour and smilies?
You're probably right. My current chat window is quite narrow so images don't look so big.I'll give it a try, but surely even in the full shoutbox images would expand to fill up nearly the whole view?
Maybe a max width then, configurable?
Personally we use B, I, U, S, font size, IMG, URL, Media, Color, Quote, Spoiler and smiliesI've been meaning to add some editor controls - is there anything important besides bold, italic, images (maybe) and dropdowns for colour and smilies?
Luke F
Well-known member
You're probably right. My current chat window is quite narrow so images don't look so big.
Maybe a max width then, configurable?
Good idea
Personally we use B, I, U, S, font size, IMG, URL, Media, Color, Quote, Spoiler and smilies
I can't see font size, media, quote, spoiler etc. being very suitable for a shoutbox to be honest. I think I'll probably end up leaving those out initially and then adding an option later on.
Luke F
Well-known member
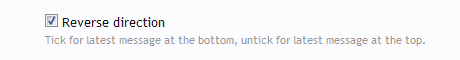
Can you set the chat up that the newest messages are at the bottom and not at the top?
It's in the admin options

Nice!It's in the admin options
Does that also put the text entry box at the top then aswell?
Would make more sense that way IMO.
Luke F
Well-known member
Nice!
Does that also put the text entry box at the top then aswell?
Would make more sense that way IMO.
Not yet, but it will in the next version
- Status
- Not open for further replies.
Similar threads
- Locked
- Question
- Replies
- 1
- Views
- 790