R
ragtek
Guest
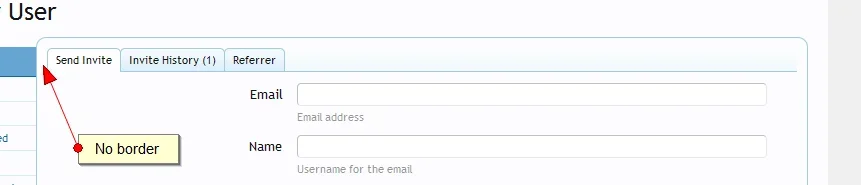
Where's this border comming from?


I've included tabs on a own page via
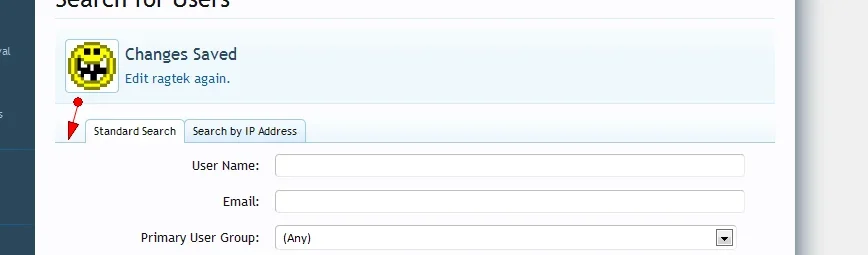
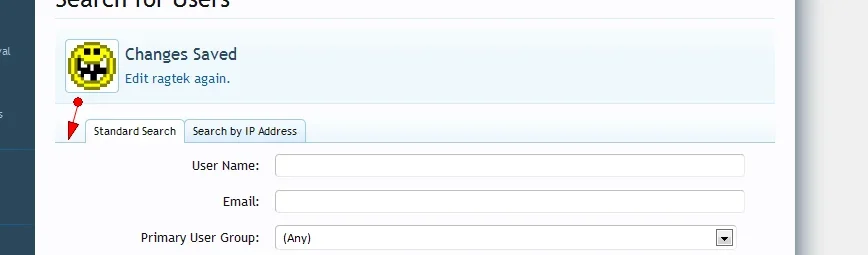
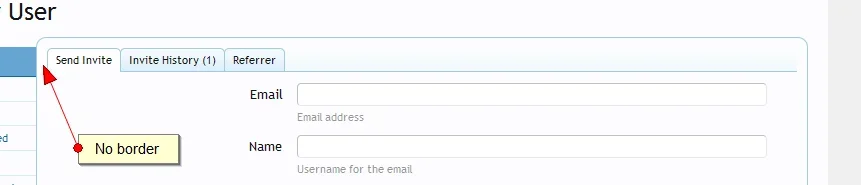
result =>

the border is missing


I've included tabs on a own page via
Code:
<ul data-panes="#ragtek > li" class="Tabs tabs" id="ragtektabs">
<li class="active">
<a href="invites/" class="active">Send Invite</a>
</li>
<li>
<a href="invites/getList">Invite History (1)</a>
</li>
<li>
<a href="">Referrer</a>
</li>
</ul>
the border is missing