DragonByte Tech
Well-known member
DragonByte Tech submitted a new resource:
Tabbed Options - Add tabs to your addon's options page
Read more about this resource...
Tabbed Options - Add tabs to your addon's options page
This guide will allow you to have a single option group for all your options, separating them into tabbed sections rather than forcing users to change option groups.
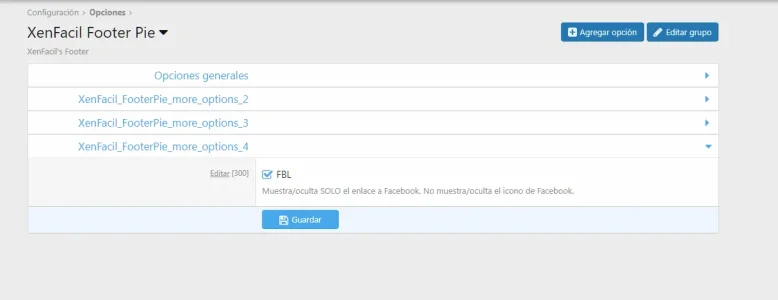
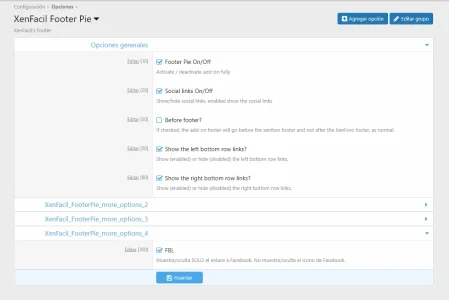
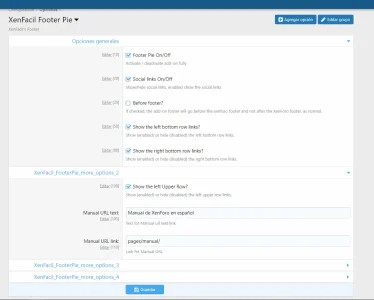
Examples
View attachment 156760
View attachment 156761
Code Event Listener
Event:templater_macro_pre_render
Event Hint:admin:option_macros:option_form_block
Execute Callback:...
Read more about this resource...