MetalRush
Member
Brogan,
Question for you: I did some customisation of templates but some small details are giving me a headache.
Although your How-to's are clear I cannot grasp a few things.
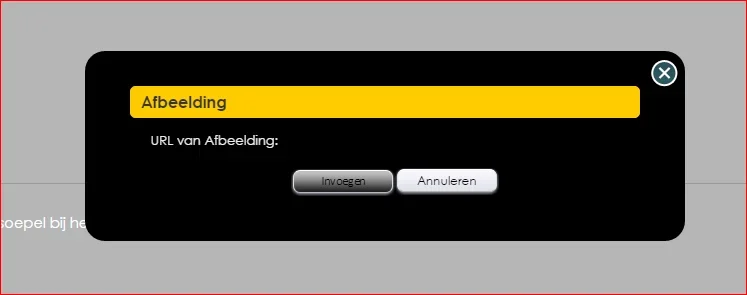
One of them is the input pop-up for images. The color of the link is transparant or the same color as the background. Result is the same: linktext is unreadable at this point.
I THINK I am looking for the class="textCtrl", as found in the editor_dialog_image.
I am not sure which css or template to modify to have the textcolor changed.
A little help would be appreciated.
Cheers,
Ruud
Question for you: I did some customisation of templates but some small details are giving me a headache.
Although your How-to's are clear I cannot grasp a few things.
One of them is the input pop-up for images. The color of the link is transparant or the same color as the background. Result is the same: linktext is unreadable at this point.
I THINK I am looking for the class="textCtrl", as found in the editor_dialog_image.
I am not sure which css or template to modify to have the textcolor changed.
A little help would be appreciated.
Cheers,
Ruud